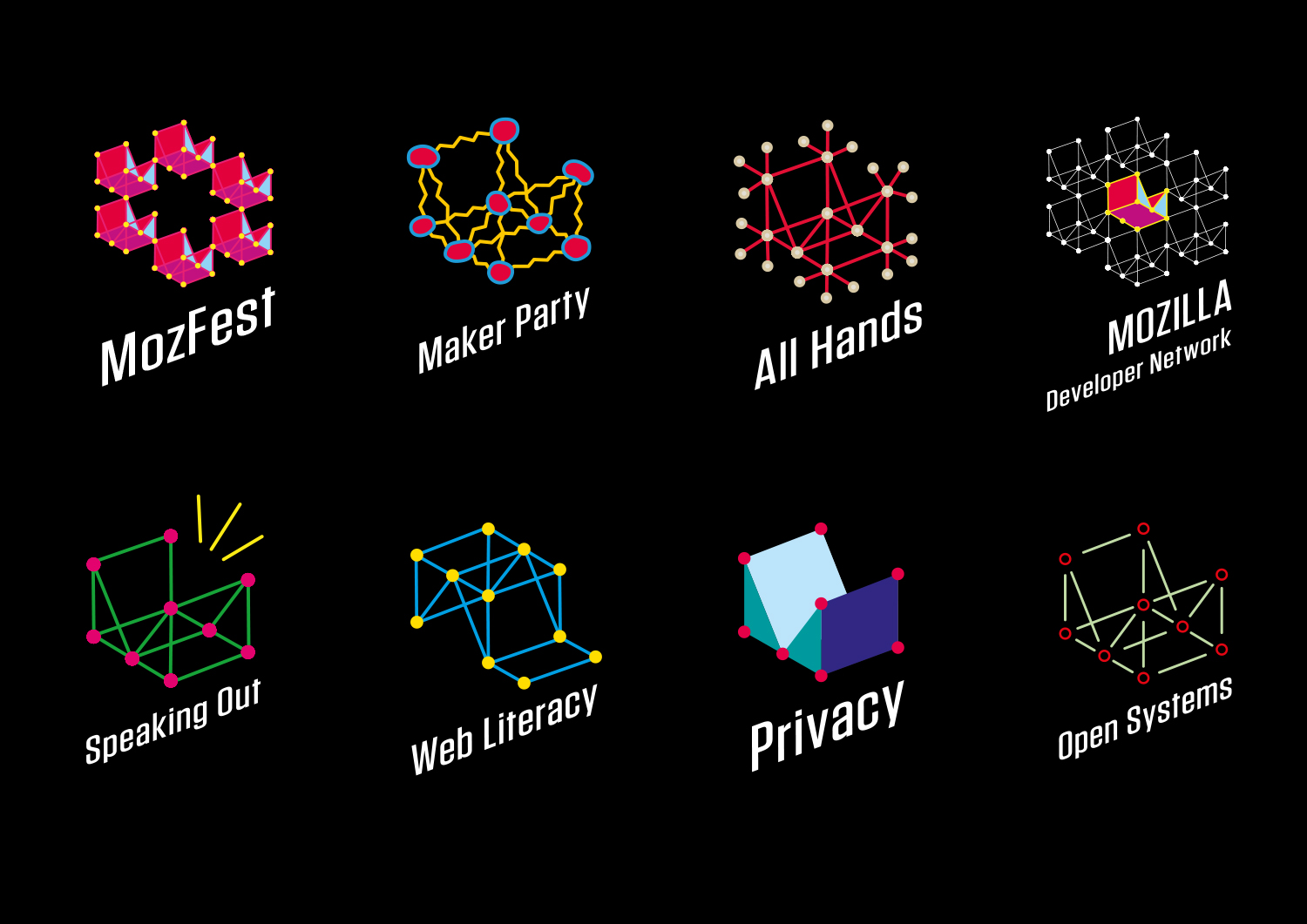
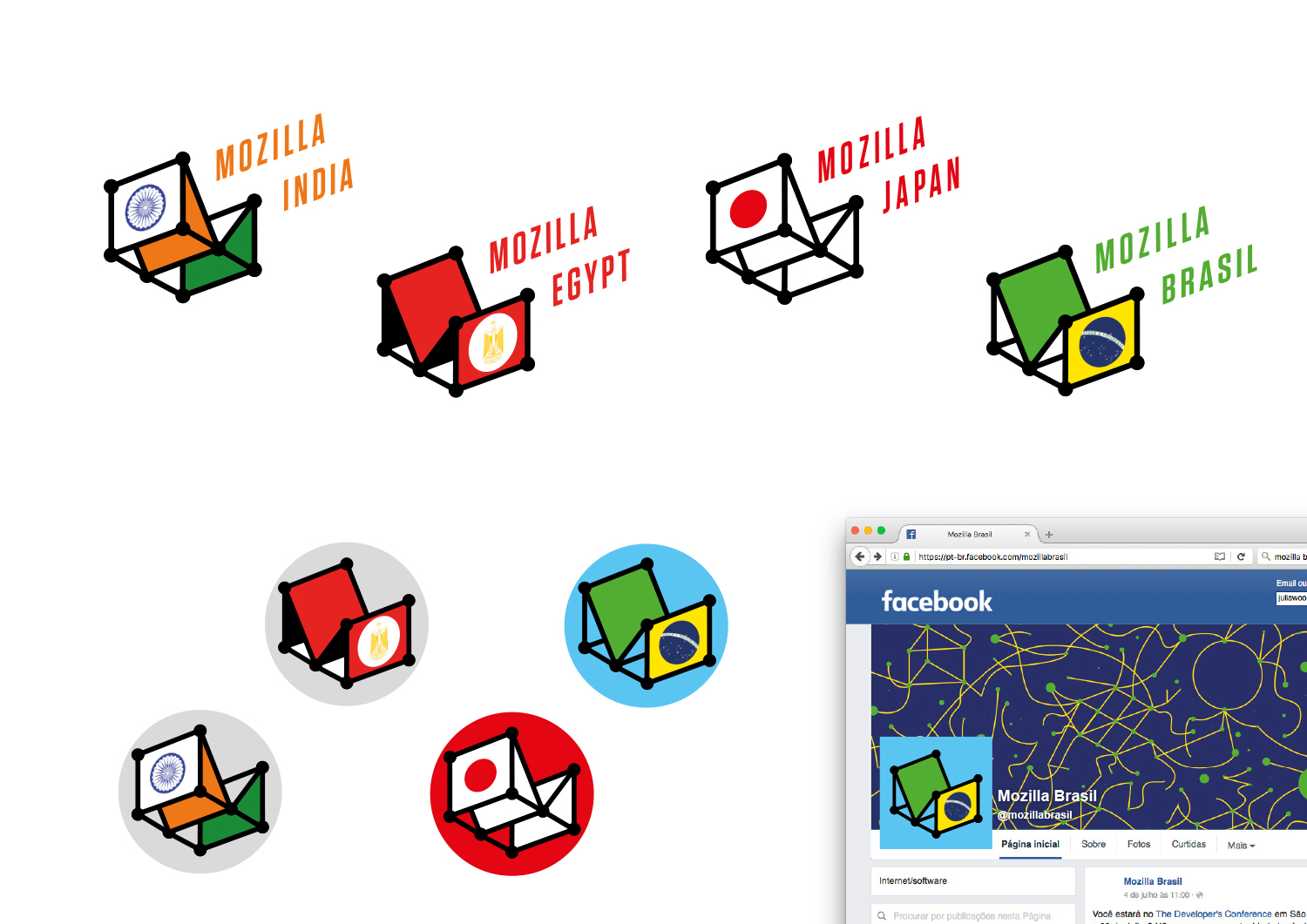
Is there a way to hint at the enormity of the internet, yet place Mozilla within that digital ecosystem? This route developed out of experiments with 3D grids and the realisation that a simple ‘M’ could form the heart of an entire system.
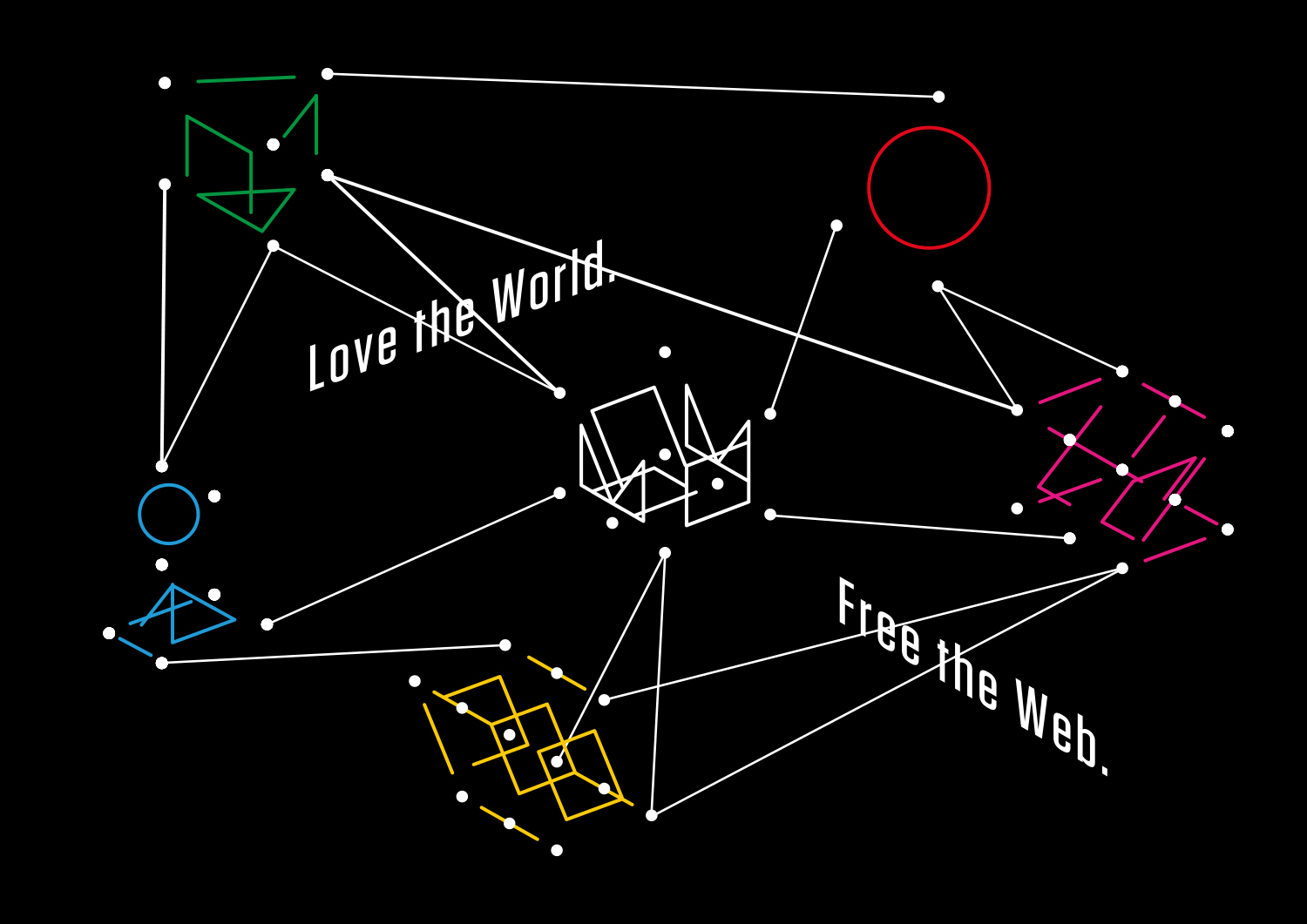
This design direction also flows from the narrative theme “With you from the start.”
With you from the start.
Mozilla was, is, and always will be on the side of those who want a better, freer, more open Internet. In the early days, we were among those helping to embed principles of openness and accessibility into the web’s DNA. Now those principles matter more than ever. We need an Internet that works wonders for the many, not just the few. We need to stand by the founding ideals of the Internet, and carry them forward into new products, platforms, conversations, and great ideas. We’ve been with you from the start. And we’re just getting started.
Click the image below to see an animation of how a user might interact with Wireframe World to create unending patterns:

















th wrote on
Graham Swartzell wrote on
Smeikx wrote on
Graham wrote on
Ramzi Ibrahim wrote on
Teradyne Ezeri wrote on
C. Arrien wrote on
C. Arrien wrote on
Seburo wrote on
Benjamin Kinzer wrote on