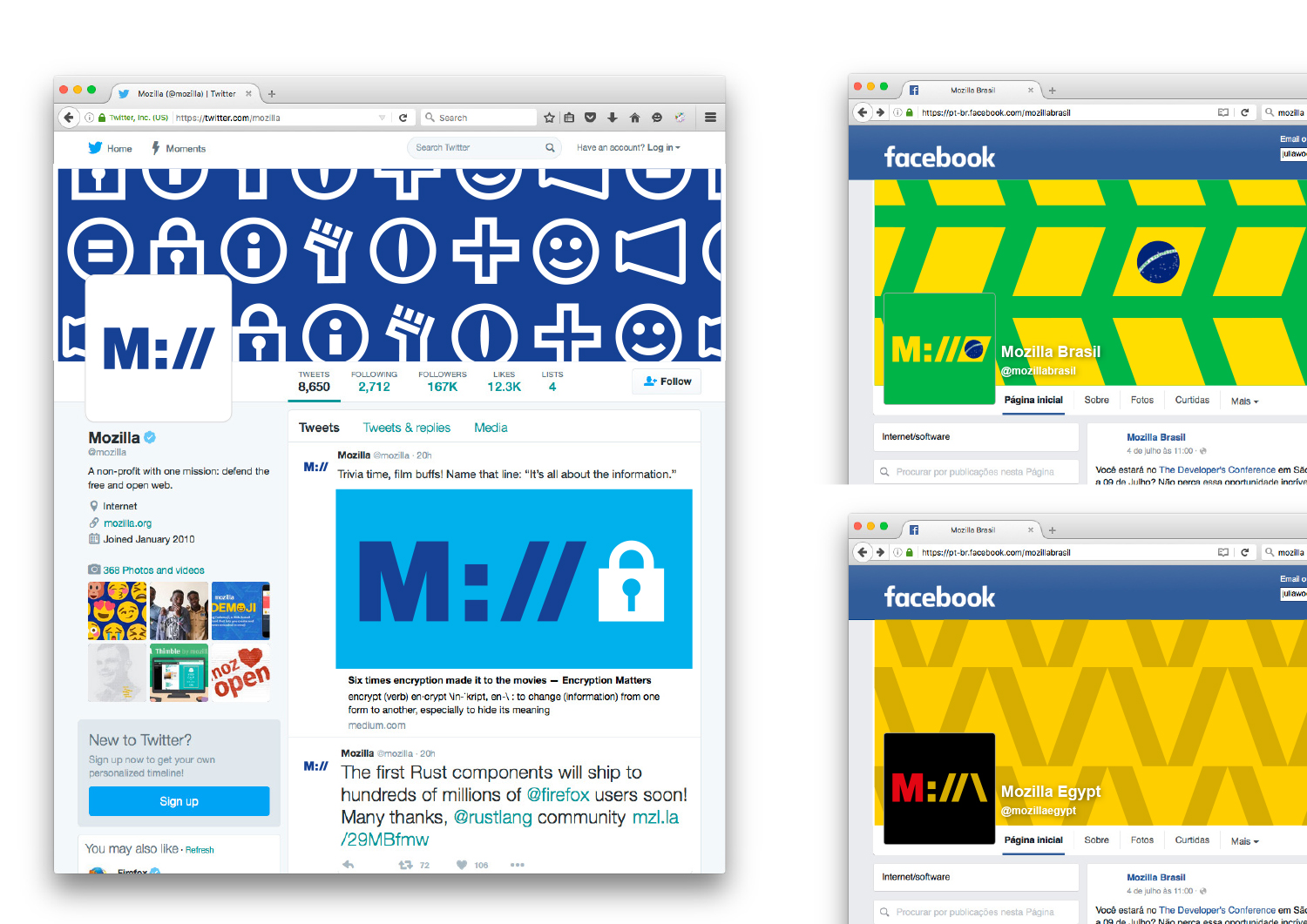
If we want to show that Mozilla is at the core of the internet, and has been for a long time, how do we show that it’s a fundamental building block of what we know, see and use every day? Perhaps the answer is staring us in the face, at the top of every browser…
This design direction stems from the narrative theme called With You from the Start.
With you from the start.
Mozilla was, is, and always will be on the side of those who want a better, freer, more open Internet. In the early days, we were among those helping to embed principles of openness and accessibility into the web’s DNA. Now those principles matter more than ever. We need an Internet that works wonders for the many, not just the few. We need to stand by the founding ideals of the Internet, and carry them forward into new products, platforms, conversations, and great ideas. We’ve been with you from the start. And we’re just getting started.
Click the first image below to see how this logo might animate:

















hanes wrote on
Nikola Kostic wrote on
Francisco Hernandez wrote on
Romina wrote on
Romina wrote on
Charles Erdman wrote on
Martin Häcker wrote on
Felipe wrote on
Kumar McMillan wrote on
Teradyne Ezeri wrote on
J. White wrote on
Victoria B wrote on
Seburo wrote on
Evan Pavlica wrote on
Daniela (Breitbart) Britton wrote on
Tim Murray wrote on
Farzad wrote on
Wesley wrote on
joe miller wrote on
camilla wrote on