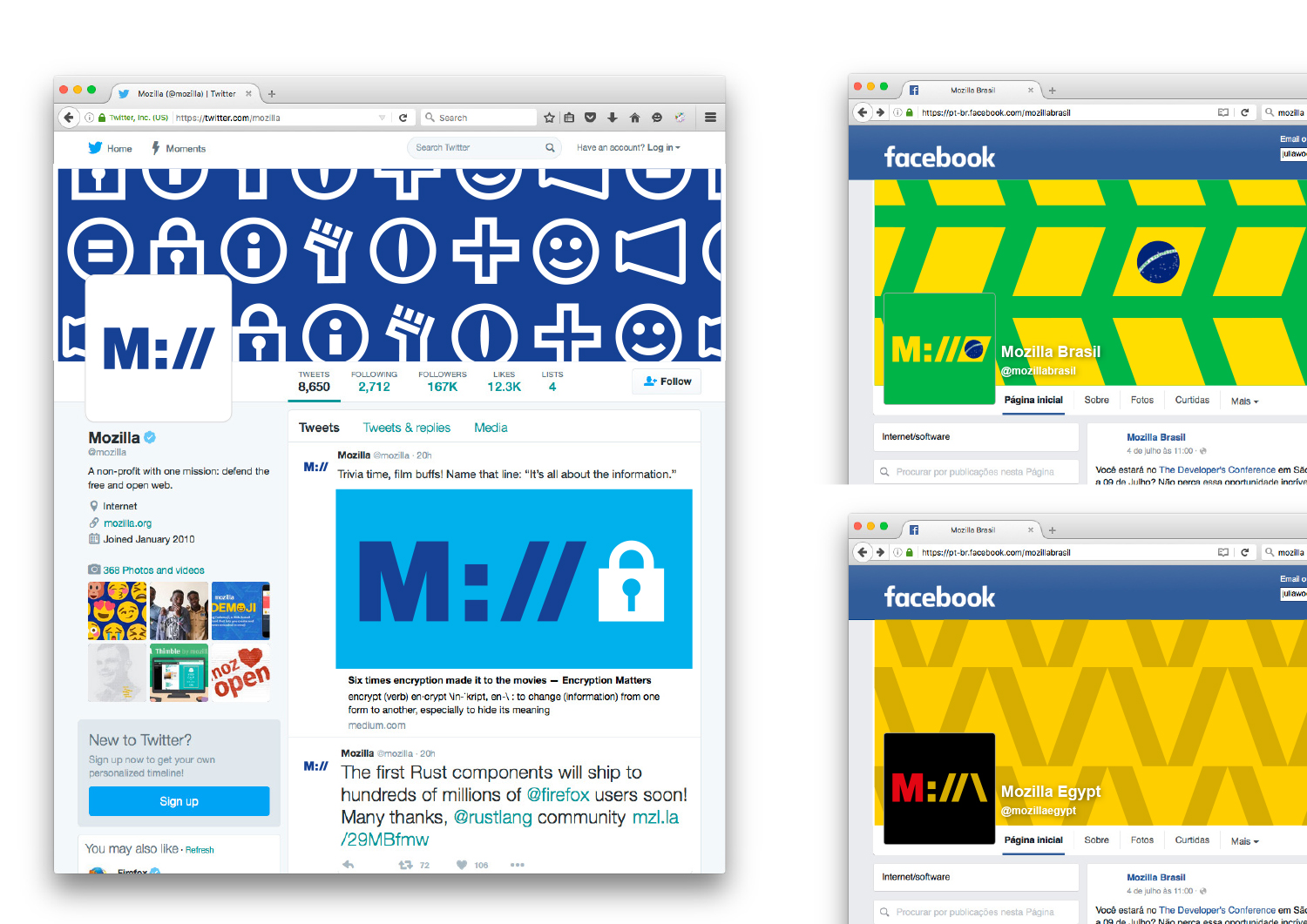
If we want to show that Mozilla is at the core of the internet, and has been for a long time, how do we show that it’s a fundamental building block of what we know, see and use every day? Perhaps the answer is staring us in the face, at the top of every browser…
This design direction stems from the narrative theme called With You from the Start.
With you from the start.
Mozilla was, is, and always will be on the side of those who want a better, freer, more open Internet. In the early days, we were among those helping to embed principles of openness and accessibility into the web’s DNA. Now those principles matter more than ever. We need an Internet that works wonders for the many, not just the few. We need to stand by the founding ideals of the Internet, and carry them forward into new products, platforms, conversations, and great ideas. We’ve been with you from the start. And we’re just getting started.
Click the first image below to see how this logo might animate:

















Rob Kellett wrote on
Keith J. Grant wrote on
Dennis Ring wrote on
Clément V wrote on
roan wrote on
Darío Pérez wrote on
John Adams wrote on
Carl wrote on
Anant wrote on
Redmess wrote on
Zoltan Hawryluk wrote on
jgreenspan wrote on
Murray J Brown wrote on
Jay wrote on
Clément V wrote on
vChris wrote on
Joel Mielke wrote on
Julian I. wrote on
Abendstern wrote on
Tim Murray wrote on
TeslApple_Guy wrote on
Daniel C wrote on
Emilie Nouveau wrote on
Tim Murray wrote on
Michael Sharp wrote on
Tim Murray wrote on
Andre Williams wrote on
Tim Murray wrote on
Nathan Misner wrote on
Lazarus Cobb wrote on
Lazarus Cobb wrote on
Phil Gyford wrote on
Halleh Tidaback wrote on
David wrote on
Charles Penzien wrote on
scull7 wrote on
Laura Powers wrote on
Michael McNally wrote on
VannTIle Ianito wrote on
Dustin J. Mitchell wrote on
Aurelia wrote on
David wrote on
CP wrote on
robert wrote on
Alleya wrote on
Sam wrote on
Naiyer Asif wrote on
Giulia R wrote on
Jason Hunt wrote on
Milena wrote on
Michael Kaply wrote on
Pratyush Gupta wrote on
Carlos El Halabi wrote on
Muhammad Abdullah wrote on
joe mama besser wrote on
joe mama besser wrote on
Halleh Tidaback wrote on
Antriksh Yadav wrote on
Allen Meyer wrote on
CP wrote on
AS wrote on
Steve C wrote on
Olaoluwa Jesubanjo wrote on
nicolas wrote on
Leo wrote on
Pohl, Svenja wrote on
Bart wrote on
scull7 wrote on
George P. wrote on
Philippe Jaconelli wrote on
Dmitri GOOSENS wrote on
Saige Fraiha wrote on
NOne wrote on
Eloi wrote on
David wrote on
Hugo Nex wrote on
Yesid wrote on
candice wrote on
Shae wrote on
Vanessa J wrote on
April wrote on
Zoraida wrote on
Jull Weber wrote on
Bea wrote on
Michael Cordover wrote on
Adam wrote on
W. Zhang wrote on
RoundDuckMan wrote on
Tim Murray wrote on
Anando wrote on
groovecoder wrote on
Kaloyan Petrov wrote on