If we want to show that Mozilla is at the core of the internet, and has been for a long time, how do we show that it’s a fundamental building block of what we know, see and use every day? Perhaps the answer is staring us in the face, at the top of every browser…
This design direction stems from the narrative theme called With You from the Start.
With you from the start.
Mozilla was, is, and always will be on the side of those who want a better, freer, more open Internet. In the early days, we were among those helping to embed principles of openness and accessibility into the web’s DNA. Now those principles matter more than ever. We need an Internet that works wonders for the many, not just the few. We need to stand by the founding ideals of the Internet, and carry them forward into new products, platforms, conversations, and great ideas. We’ve been with you from the start. And we’re just getting started.
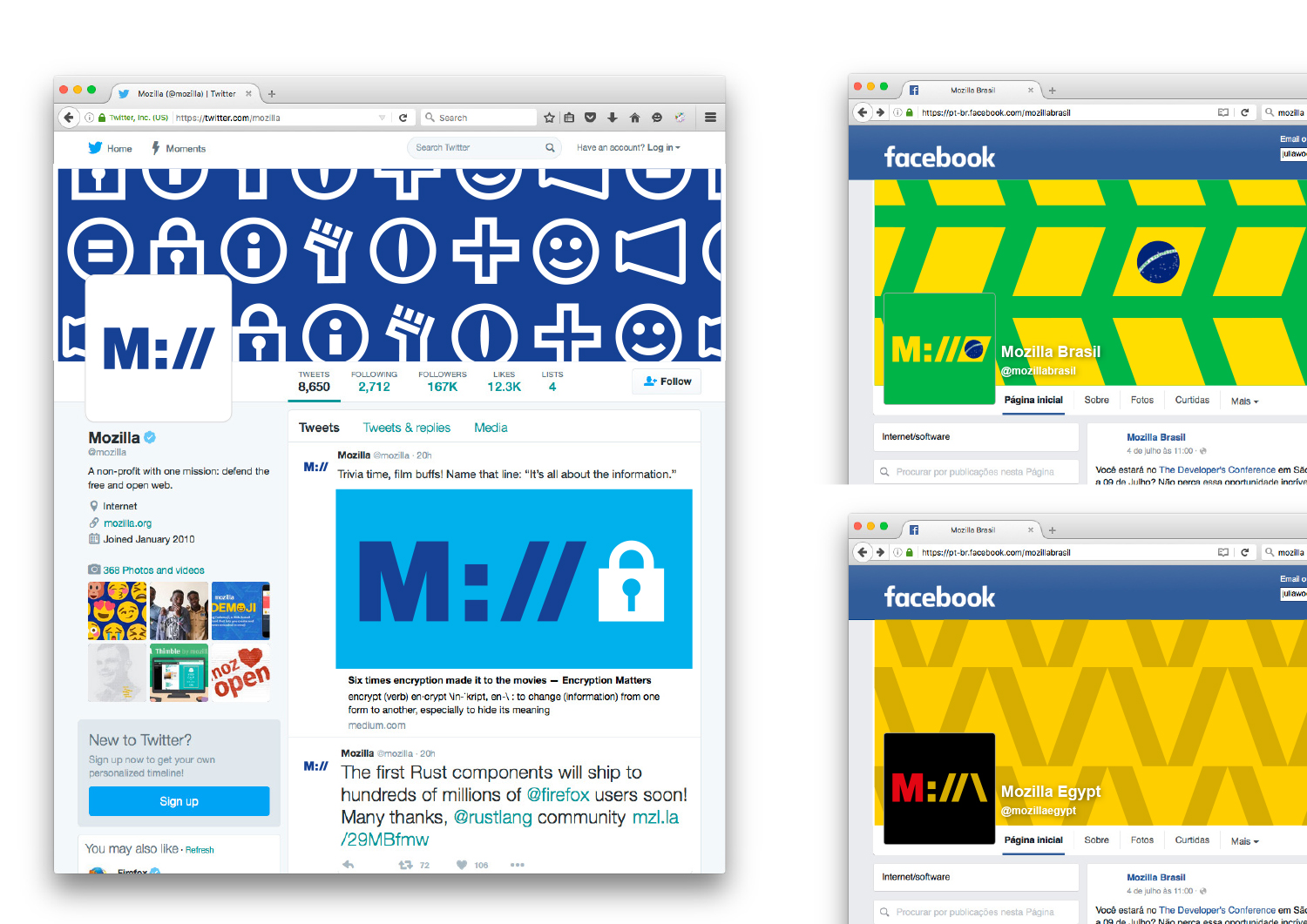
Click the first image below to see how this logo might animate:

















Prcek wrote on
yannis wrote on
Stephanie wrote on
Reinhart Previano wrote on
Omaru-San wrote on
Shelby Jueden wrote on
Sl wrote on
random4 wrote on
numinit wrote on
Camden Narzt wrote on
Esteban wrote on
Victoria Black wrote on
Daniel Stenberg wrote on
Alexandre wrote on
Luis Cara Fiol wrote on
strtrkn wrote on
jgreenspan wrote on
M wrote on
Kris wrote on
Noah wrote on
Santiago wrote on
Manu Poletti wrote on
Daniel H. wrote on
Lisandro Lorea wrote on
thomas browne wrote on
Edward Allanby wrote on
Edward Allanby wrote on
Mike Thompson wrote on
Mozillafan wrote on
christina wrote on
Nik B. wrote on
Rick wrote on
Jeff Smith wrote on
Ev wrote on
Warwick wrote on
Jon D. wrote on
Walter Milliken wrote on
Thresher wrote on
dinah wrote on
art inghram wrote on
Stephen So wrote on
Mike wrote on
Sysau wrote on
Jeremiah Lee wrote on
Smoobly Renfrew wrote on
Geoff wrote on
Jeffery wrote on
Brad wrote on
C.S. Loberg wrote on
Tim Murray wrote on
Margo Cerno wrote on
Noam Tamim wrote on
Denis Bredelet wrote on
Richie Cotton wrote on
rugk wrote on
Richie Cotton wrote on
Tim in Colorado wrote on
jetpks wrote on
Lluc Sumoy wrote on
Frank wrote on
Doug wrote on
rugk wrote on