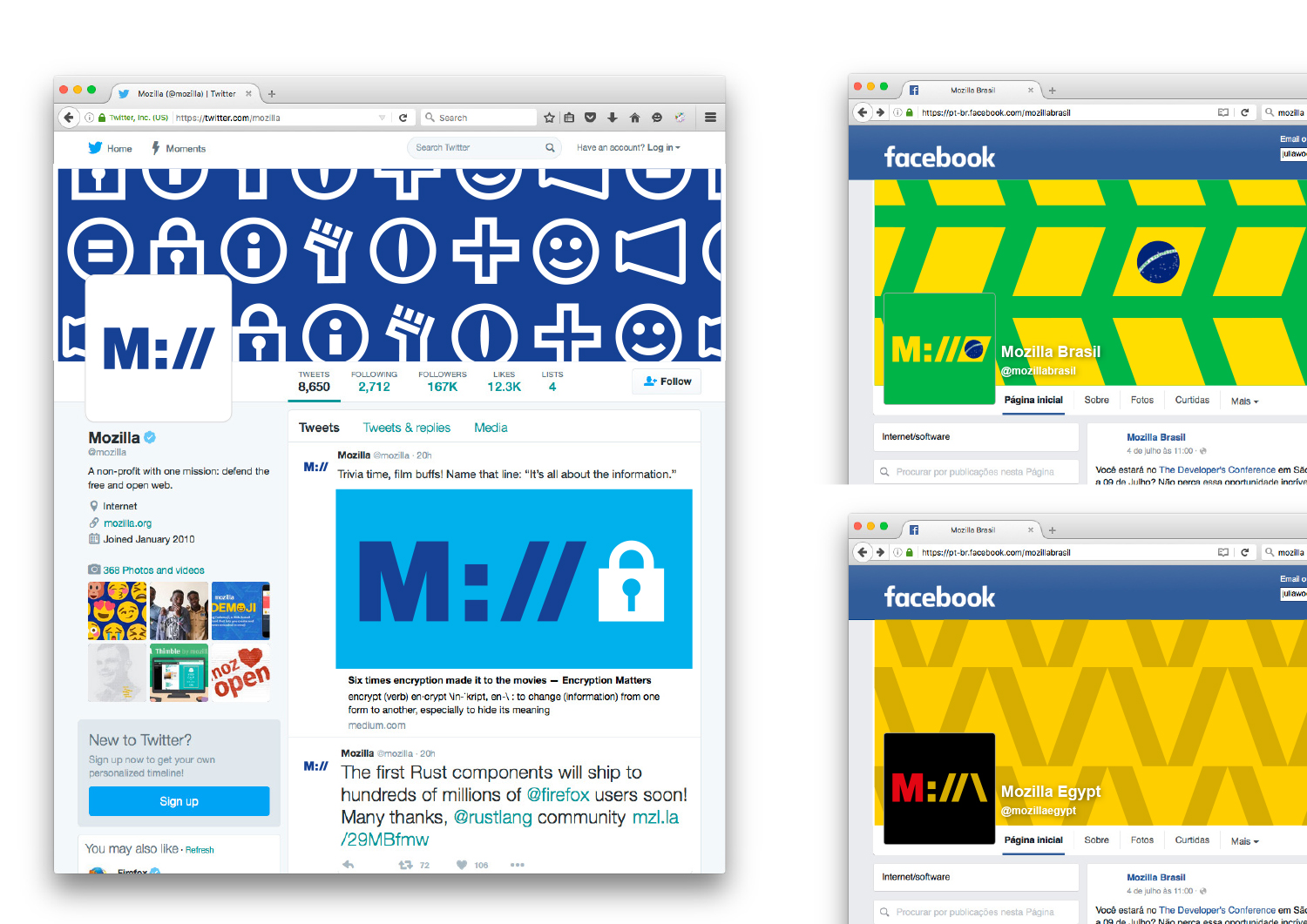
If we want to show that Mozilla is at the core of the internet, and has been for a long time, how do we show that it’s a fundamental building block of what we know, see and use every day? Perhaps the answer is staring us in the face, at the top of every browser…
This design direction stems from the narrative theme called With You from the Start.
With you from the start.
Mozilla was, is, and always will be on the side of those who want a better, freer, more open Internet. In the early days, we were among those helping to embed principles of openness and accessibility into the web’s DNA. Now those principles matter more than ever. We need an Internet that works wonders for the many, not just the few. We need to stand by the founding ideals of the Internet, and carry them forward into new products, platforms, conversations, and great ideas. We’ve been with you from the start. And we’re just getting started.
Click the first image below to see how this logo might animate:

















thomas browne wrote on
leon wrote on
Adam wrote on
Arakun wrote on
jgreenspan wrote on
Mike Johnson wrote on
Márcio Ramos wrote on
Olli wrote on
Zed wrote on
Ryan J. McDonough wrote on
MotoTech wrote on
Rudolf wrote on
La Perra Verde wrote on
Ahmed wrote on
Adam wrote on
Rudolf wrote on
Robert Kaiser wrote on
Cathal Mooney wrote on
Yann Esposito wrote on
Naylan wrote on
Charilaos Tilaveridis wrote on
Doc Billingsley wrote on
James wrote on
Zed wrote on
Jarrod wrote on
Thomas van Diepen wrote on
JP wrote on
rugk wrote on
Paco Núñez wrote on
Scott wrote on
Random Paul wrote on
Chris wrote on
Jack Donaghy wrote on
ElecBoy wrote on
James wrote on
Jep wrote on
Aaron wrote on
Jorge A Vazquez wrote on
Parijat wrote on
Satrio wrote on
Stijn wrote on
William Nkandala wrote on
Enrico wrote on
Andy wrote on
lehasb wrote on
Lola wrote on
Manuel Borges wrote on
Fábio Gaspar Ferreira wrote on
Hagen Mahnke wrote on
Yashveer Ramparsad wrote on
Lunatic Sentinel wrote on
Martin Kiss wrote on
jgreenspan wrote on
JCGVannier wrote on
Max wrote on
Alison wrote on