Mozilla stands for an Internet that’s open to all on an equal basis – but most people don’t realise that certain forces may divide it and close it off. How could we communicate ‘open’, quickly and simply? Could we find a current symbol or pictogram of ‘open’ and adapt it to our needs? There is one, and it’s around us almost every day…
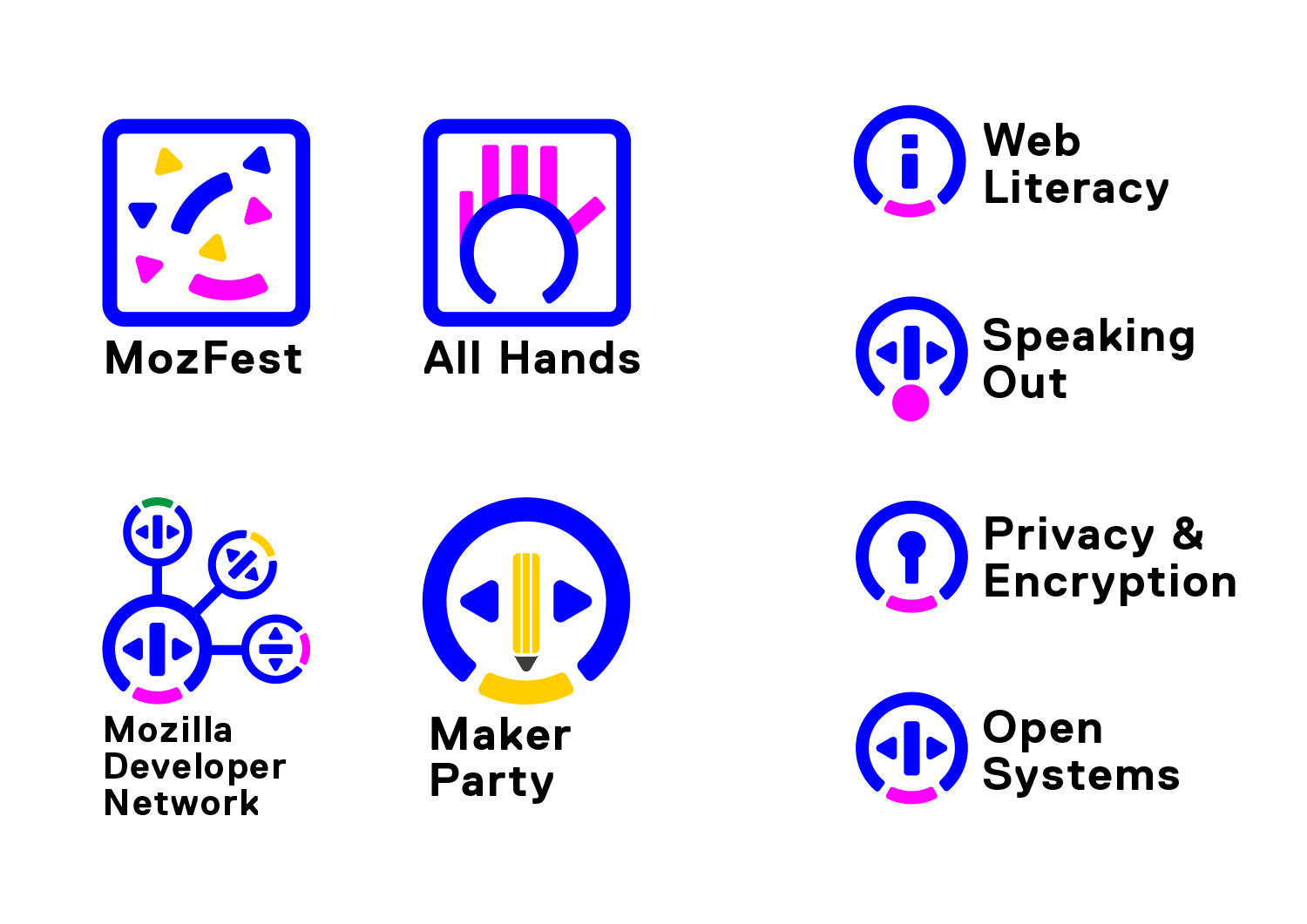
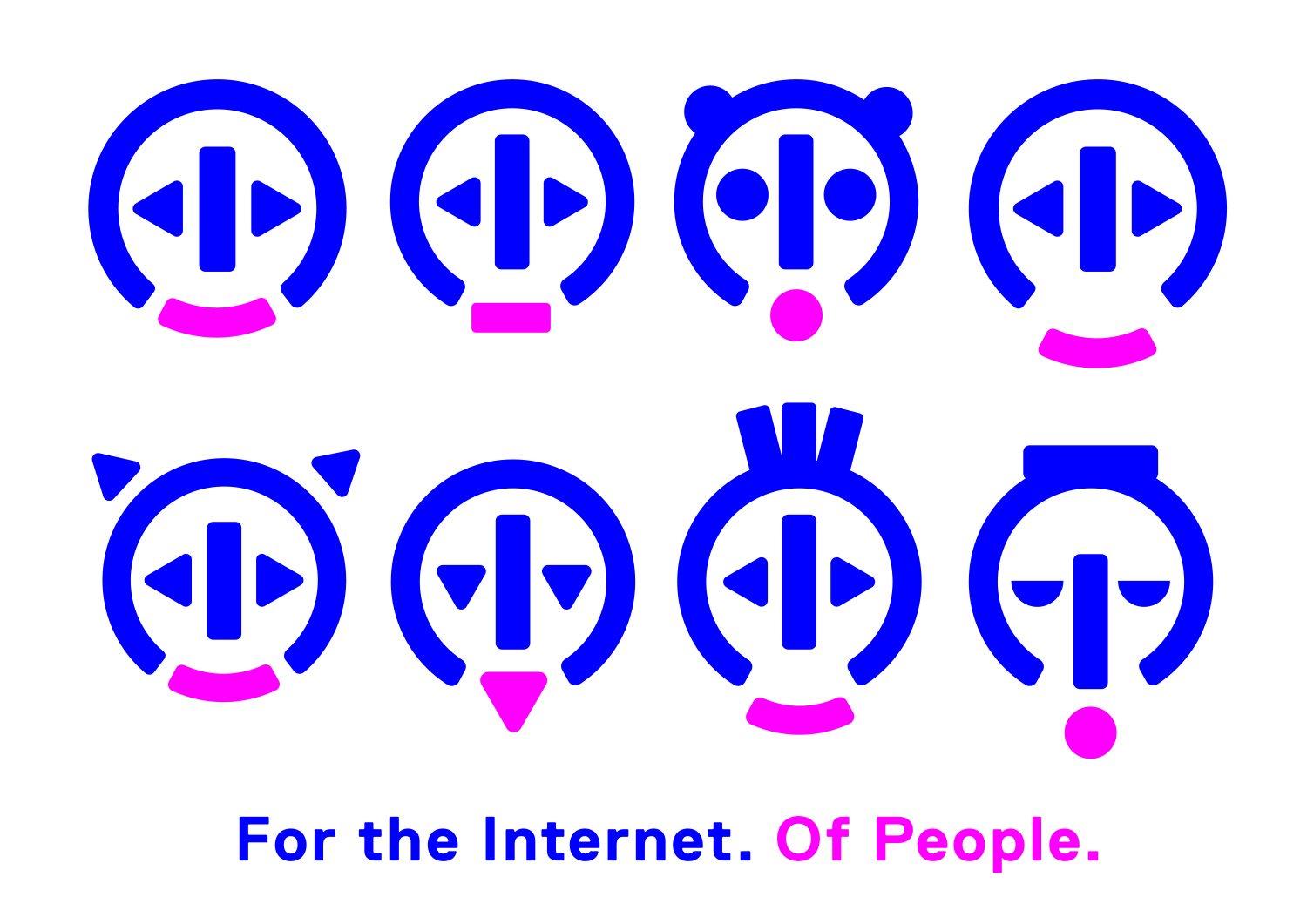
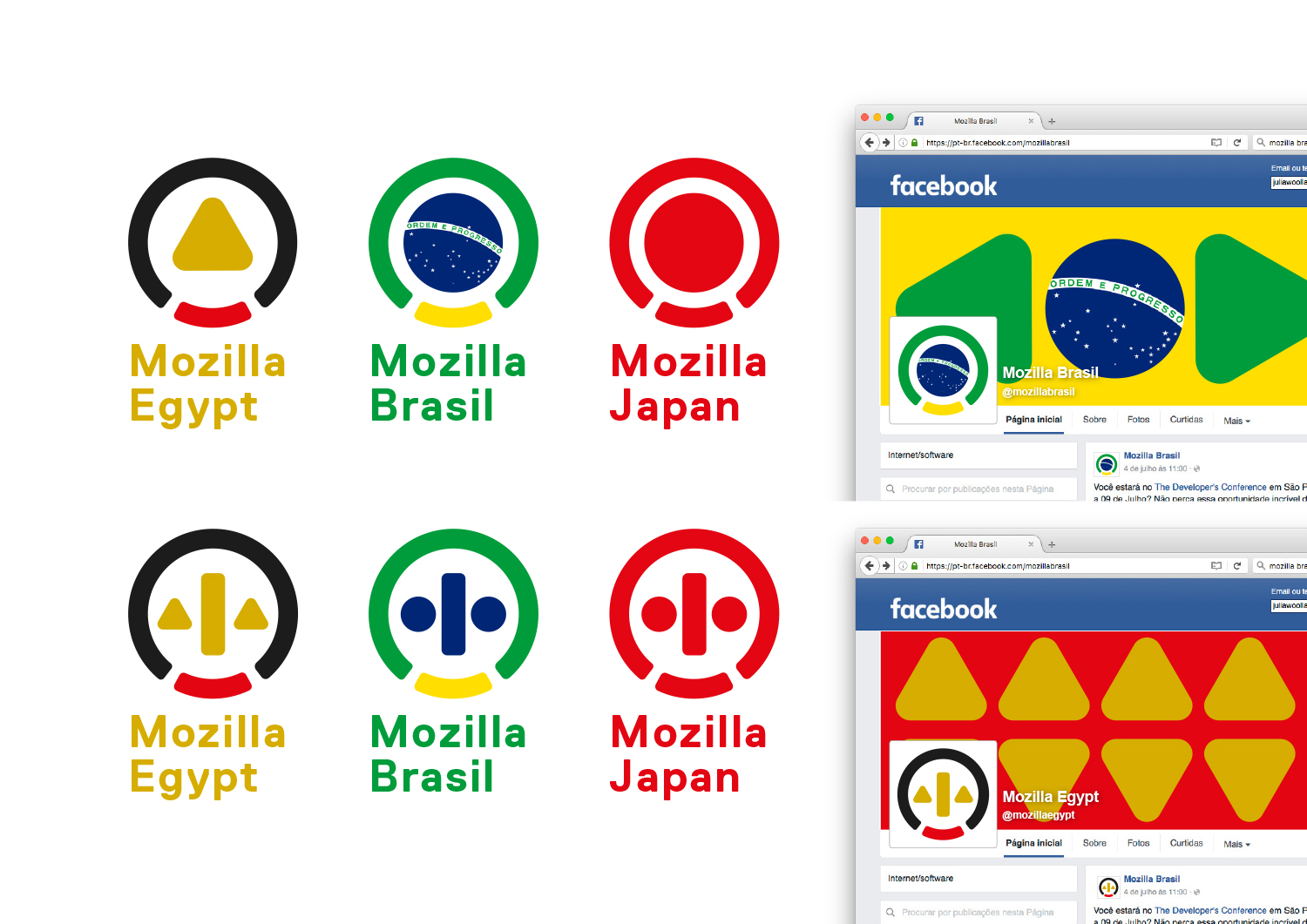
This design direction stems from the narrative theme called Choose Open.
Choose Open
The future of the Internet can be open, or closed. We choose open. We choose an internet that is equal and accessible by default. Open to ideas, open to collaboration, open to everyone. But it isn’t a choice we can make alone. An open web is something we all have to choose together. And it involves many other choices. e tools we use. e products we support. e way we behave online. Those choices can be complex, but the guiding principle should always be simple. Choose open.
Click the image below to see how this logo might animate:

















Satrio wrote on
Enrico wrote on
lehasb wrote on
Danilo R wrote on
jgreenspan wrote on
Greg Searle wrote on
Blake Gonzales wrote on
brendan wrote on
The Watson wrote on
Pacifica wrote on
Christophe wrote on
Brit wrote on
Tim Murray wrote on
Endyl wrote on
Leo wrote on
Ross wrote on
Eric Shepherd wrote on
David wrote on
Rick Colby wrote on
Uy Le wrote on
Juribiyan wrote on
Jason wrote on
Jason wrote on
Victoria wrote on
Sherry Moore wrote on
André Jaenisch wrote on
Vanessa Rusu wrote on
Rackskop wrote on
Graham Swartzell wrote on
Smeikx wrote on
Pedro Phillipe wrote on
Pedro Phillipe wrote on
John wrote on
ayesha wrote on
Teradyne Ezeri wrote on
J. White wrote on
Seburo wrote on
Ana Paula wrote on
Wesley wrote on