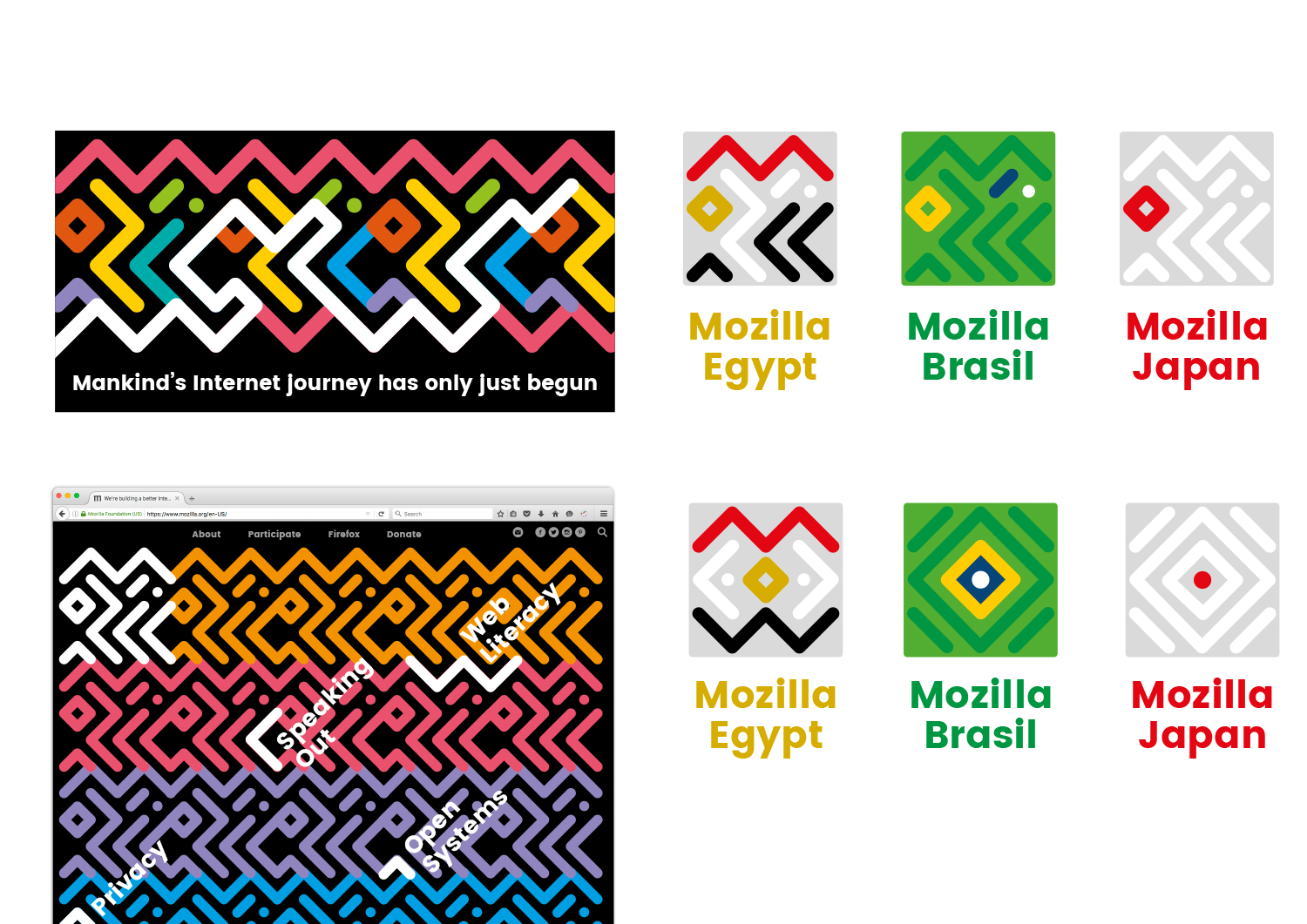
Typographic experiments with the ‘Mozilla’ name led to this route – where the letters are intertwined around each other to create two interrelated marks, inspired by circuitry and tribal patterns.
This design direction stems from the narrative called Mozilla. For the Internet of People.
Mozilla. For the Internet of People
Mozilla believes that the Internet should work for people – and the best way to achieve that is to give people the power to shape the Internet. At its best, the Internet is humanity’s greatest invention. It has the ability to connect human minds and free human potential on a scale never seen before. But we need to keep it open, always. We need to distribute power widely, not divide it narrowly. We need to build bridges, not walls. e future of the Internet is amazing, as long as it remains the Internet of People.
Click the first image below to see how this logo might animate:

















Victor Angulo wrote on
Sam wrote on
Wesley wrote on
Jenn Anderson wrote on
Benjamin Kinzer wrote on