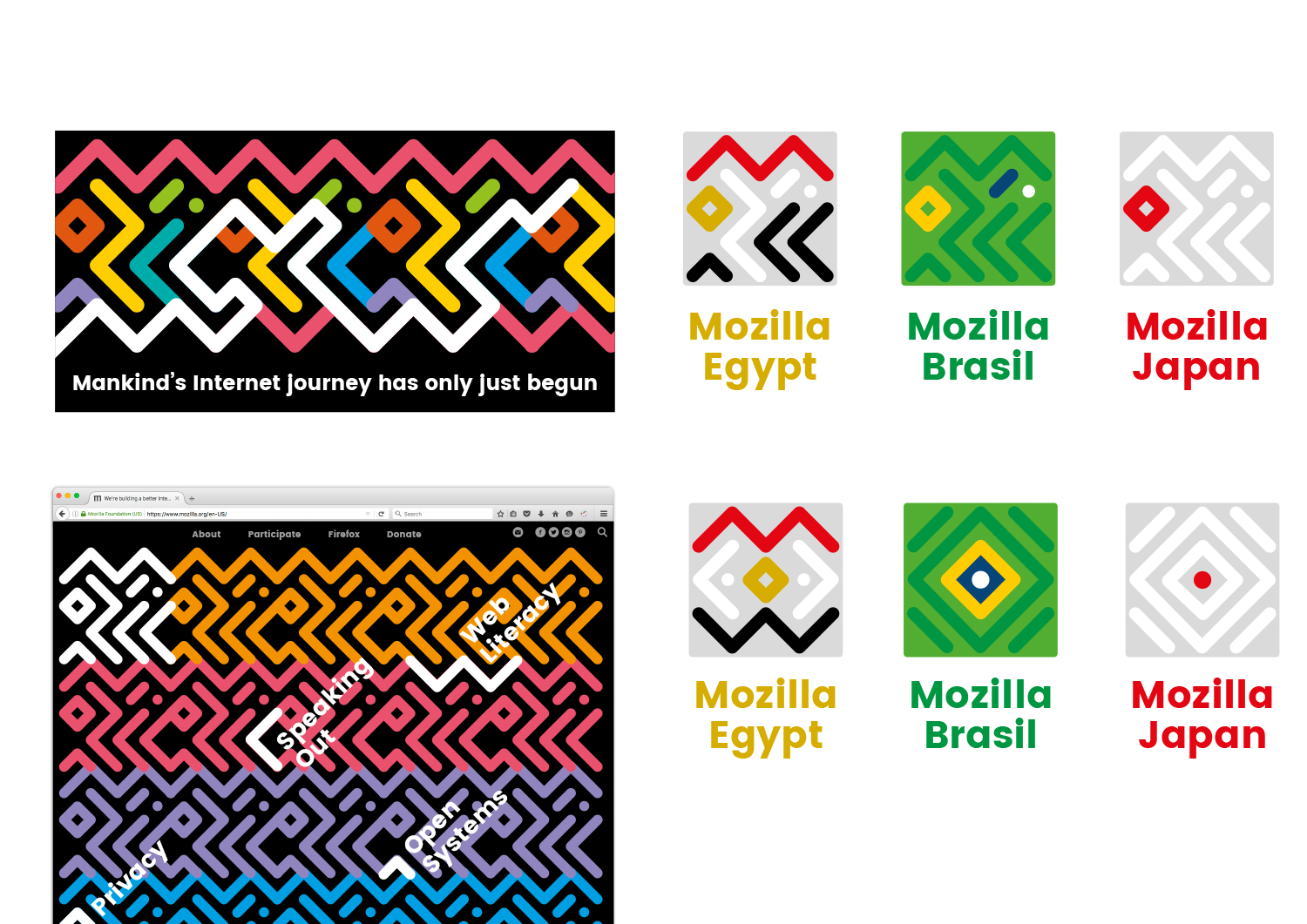
Typographic experiments with the ‘Mozilla’ name led to this route – where the letters are intertwined around each other to create two interrelated marks, inspired by circuitry and tribal patterns.
This design direction stems from the narrative called Mozilla. For the Internet of People.
Mozilla. For the Internet of People
Mozilla believes that the Internet should work for people – and the best way to achieve that is to give people the power to shape the Internet. At its best, the Internet is humanity’s greatest invention. It has the ability to connect human minds and free human potential on a scale never seen before. But we need to keep it open, always. We need to distribute power widely, not divide it narrowly. We need to build bridges, not walls. e future of the Internet is amazing, as long as it remains the Internet of People.
Click the first image below to see how this logo might animate:

















William Boyle wrote on
C.S. Loberg wrote on
C.S. Loberg wrote on
Tim Murray wrote on
Andrew A Tatge wrote on
Joseph A Borg wrote on
James Bemus wrote on
Charlie wrote on
Herr Hugo wrote on
Bruno PIRON wrote on
kz wrote on
Eric wrote on
George Bishop wrote on
Jarrod wrote on
Naylan wrote on
Jonas wrote on
Robert Kaiser wrote on
Josh wrote on
James wrote on
rugk wrote on
sergi wrote on
Paco Núñez wrote on
Satrio wrote on
Niels de leeuw wrote on
jgreenspan wrote on
lehasb wrote on
Joe wrote on
Denis Bredelet wrote on
Alison wrote on
Jonathan Baker wrote on
tecman wrote on
jgreenspan wrote on
tecman wrote on
k3nt wrote on
Kadri-Ann wrote on
Thomas Levesque wrote on
Dan Tarbill wrote on
jgreenspan wrote on
Jesse Johnson wrote on
Blake Gonzales wrote on
Jesse Johnson wrote on
Aleksej wrote on
Aleksej wrote on
Zachary Stuckmann wrote on
Jürgen A. Erhard wrote on
Richard wrote on
Alexandre Abraham wrote on
Hans Schoener wrote on
am vidales wrote on
BoB Architektonidis wrote on
Pacifica wrote on
Tobias wrote on
María del Rosario Fiore wrote on
Martin wrote on
Lucas wrote on
Claus Bobjerg Juul wrote on
Phillip wrote on