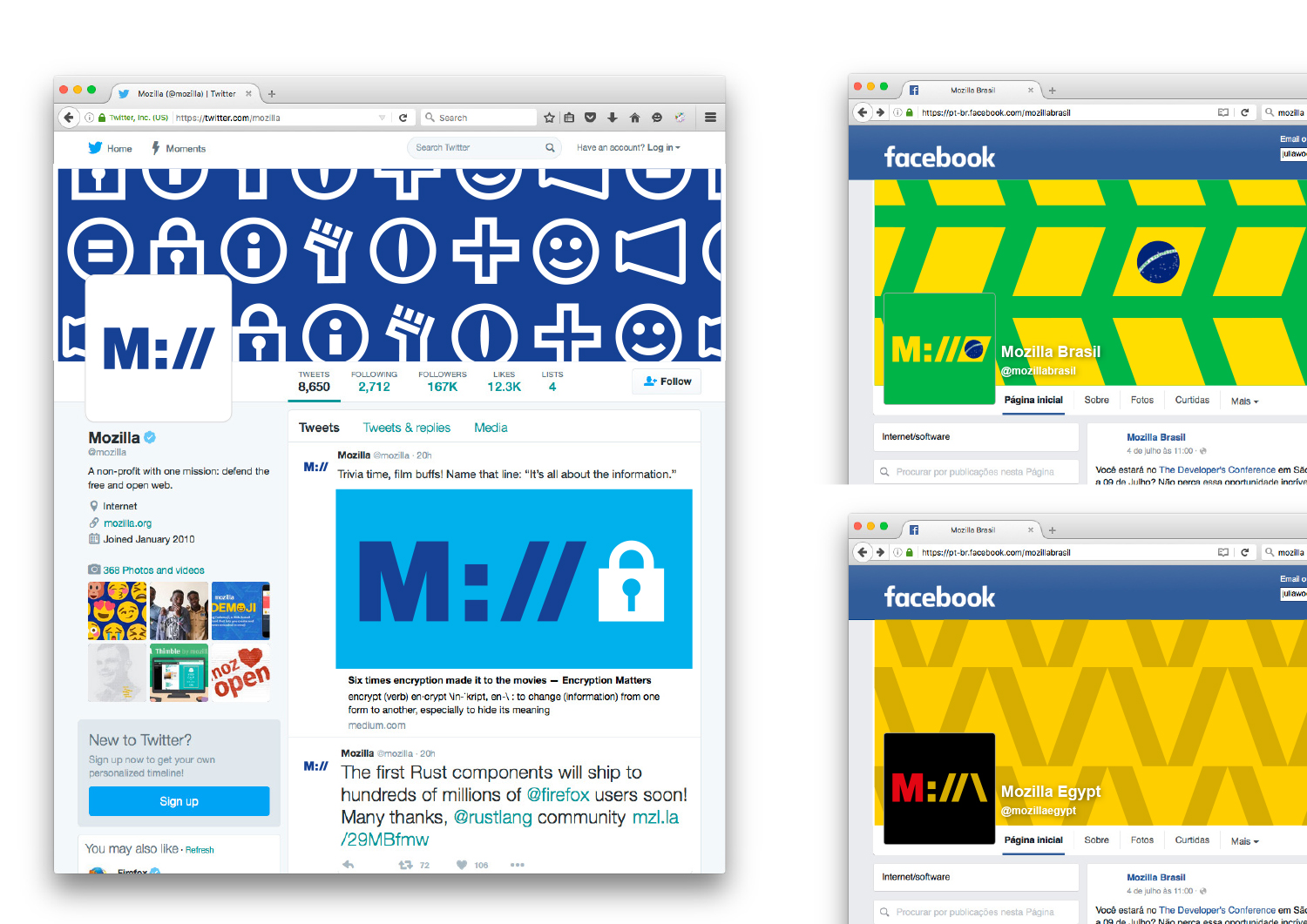
If we want to show that Mozilla is at the core of the internet, and has been for a long time, how do we show that it’s a fundamental building block of what we know, see and use every day? Perhaps the answer is staring us in the face, at the top of every browser…
This design direction stems from the narrative theme called With You from the Start.
With you from the start.
Mozilla was, is, and always will be on the side of those who want a better, freer, more open Internet. In the early days, we were among those helping to embed principles of openness and accessibility into the web’s DNA. Now those principles matter more than ever. We need an Internet that works wonders for the many, not just the few. We need to stand by the founding ideals of the Internet, and carry them forward into new products, platforms, conversations, and great ideas. We’ve been with you from the start. And we’re just getting started.
Click the first image below to see how this logo might animate:

















David Jones wrote on
Thamiris Vicente wrote on
Nathan Demick wrote on
Kamil Markiewka wrote on
Michael wrote on
Michael wrote on
Eric Shepherd wrote on
Nolan wrote on
Michael wrote on
Rick Colby wrote on
Michael wrote on
Michael wrote on
mike wrote on
Ashley wrote on
Jason wrote on
Greymont wrote on
Judah wrote on
Uy Le wrote on
pedrovidal wrote on
Rikky Sixx wrote on
Mark wrote on
Hyrum wrote on
bengil wrote on
João Munhoz wrote on
David wrote on
Ezlev wrote on
h.j.liquor wrote on
findyourcatarsis wrote on
Ishara Ruchiranga wrote on
Simon Koopmann wrote on
Ali wrote on
Jason wrote on
Gthin wrote on
enio wrote on
Eric Penn wrote on
Joshua k Brown wrote on
Carlo De Intinis wrote on
Stefano wrote on
Federico wrote on
Phil H. wrote on
So wrote on
Vahid wrote on
b1cudo wrote on
Graham Swartzell wrote on
Smeikx wrote on
Graham wrote on
Karl wrote on
Pierre Obrecht wrote on
Ramzi Ibrahim wrote on
Pedro Phillipe wrote on