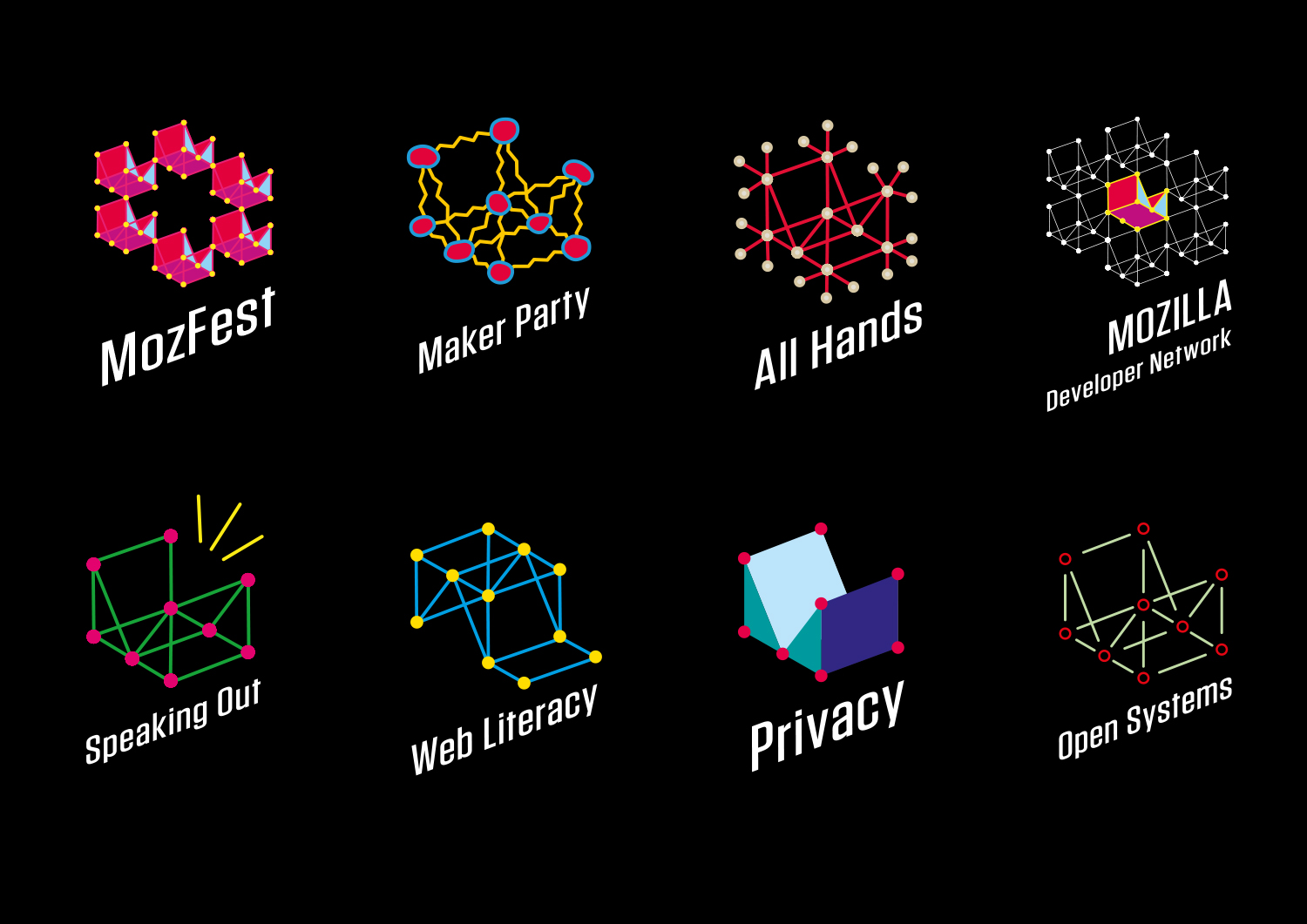
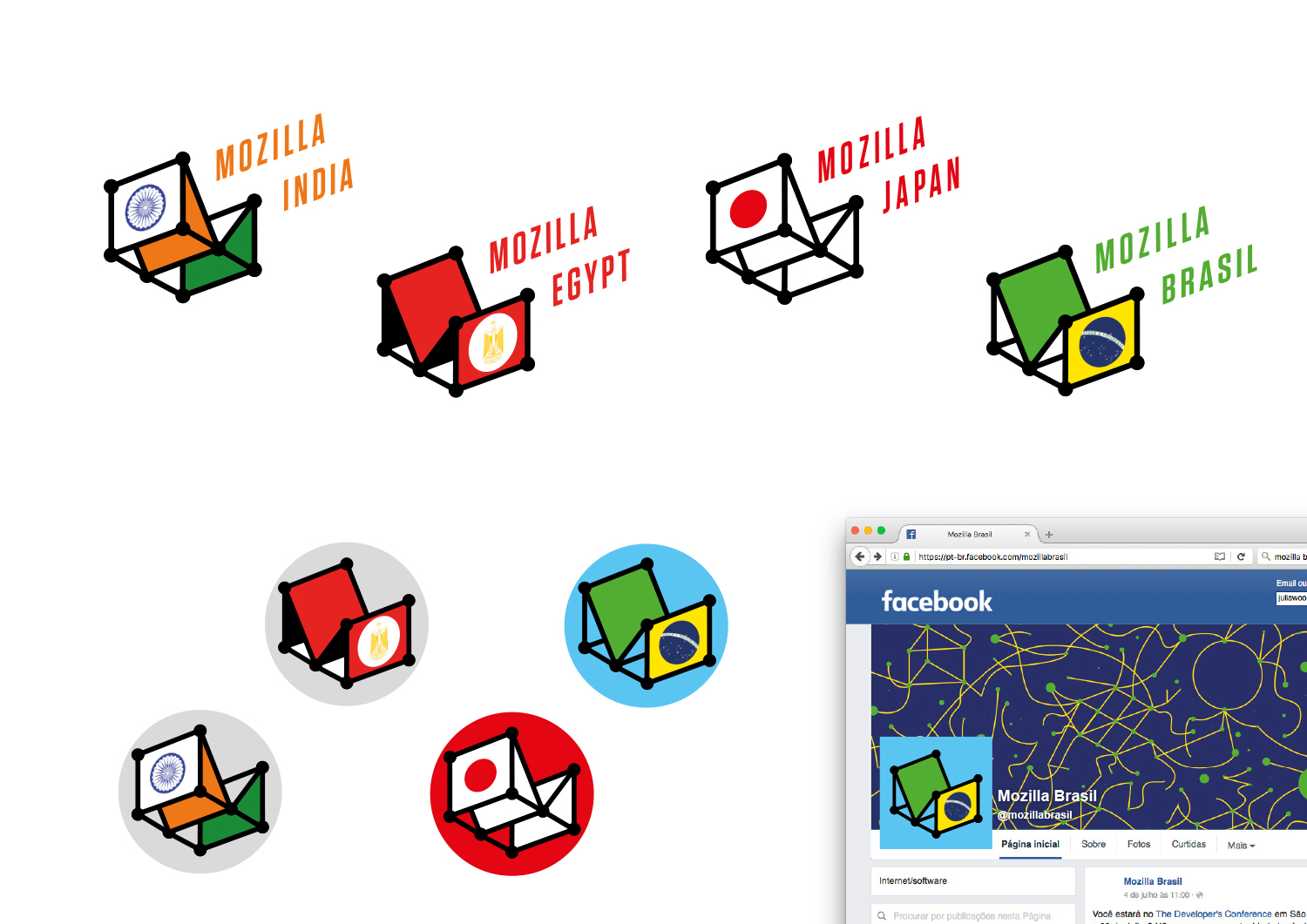
Is there a way to hint at the enormity of the internet, yet place Mozilla within that digital ecosystem? This route developed out of experiments with 3D grids and the realisation that a simple ‘M’ could form the heart of an entire system.
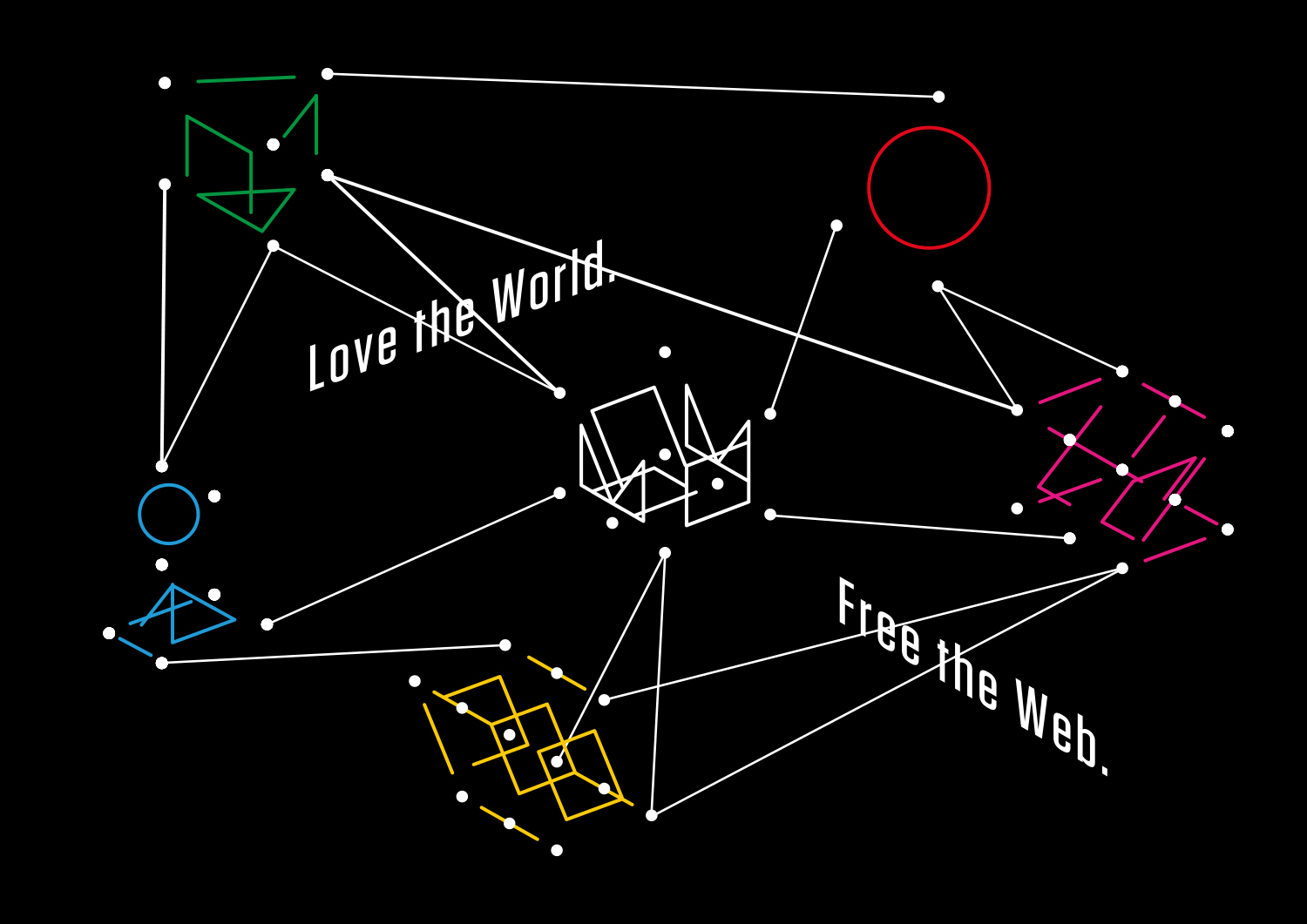
This design direction also flows from the narrative theme “With you from the start.”
With you from the start.
Mozilla was, is, and always will be on the side of those who want a better, freer, more open Internet. In the early days, we were among those helping to embed principles of openness and accessibility into the web’s DNA. Now those principles matter more than ever. We need an Internet that works wonders for the many, not just the few. We need to stand by the founding ideals of the Internet, and carry them forward into new products, platforms, conversations, and great ideas. We’ve been with you from the start. And we’re just getting started.
Click the image below to see an animation of how a user might interact with Wireframe World to create unending patterns:

















Michael Sharp wrote on
Tim Murray wrote on
Timur Uzel wrote on
Ryan Quinn wrote on
Jarrod wrote on
Michael Kaply wrote on
Timur Uzel wrote on
Leon Hosie wrote on
Kevin Marks wrote on
Halleh Tidaback wrote on
Antriksh Yadav wrote on
Bouv wrote on
Saige Fraiha wrote on
Arakun wrote on
Darío Pérez wrote on
Andrew A Tatge wrote on
Eloi wrote on
Shae wrote on
Zoraida wrote on
Michael Cordover wrote on
W. Zhang wrote on
NJB wrote on
Victoria Black wrote on
Noah wrote on
M wrote on
christina wrote on
Walter Milliken wrote on
Jesse Wilson wrote on
Jeremiah Lee wrote on
Adam wrote on
Mike Johnson wrote on
Redmess wrote on
Robert Kaiser wrote on
Naylan wrote on
Jarrod wrote on
James wrote on
rugk wrote on
rugk wrote on
Paco Núñez wrote on
Satrio wrote on
lehasb wrote on
Blake Gonzales wrote on
Finiderire wrote on
Albert Doan wrote on
Pacifica wrote on
Tobias wrote on
Jiad wrote on
Endyl wrote on
Leo wrote on
Michael wrote on
Ross wrote on
Eric Shepherd wrote on
Rick Colby wrote on
Tristan wrote on
Uy Le wrote on
sarah hyder wrote on
João Munhoz wrote on
Jason wrote on
Gthin wrote on