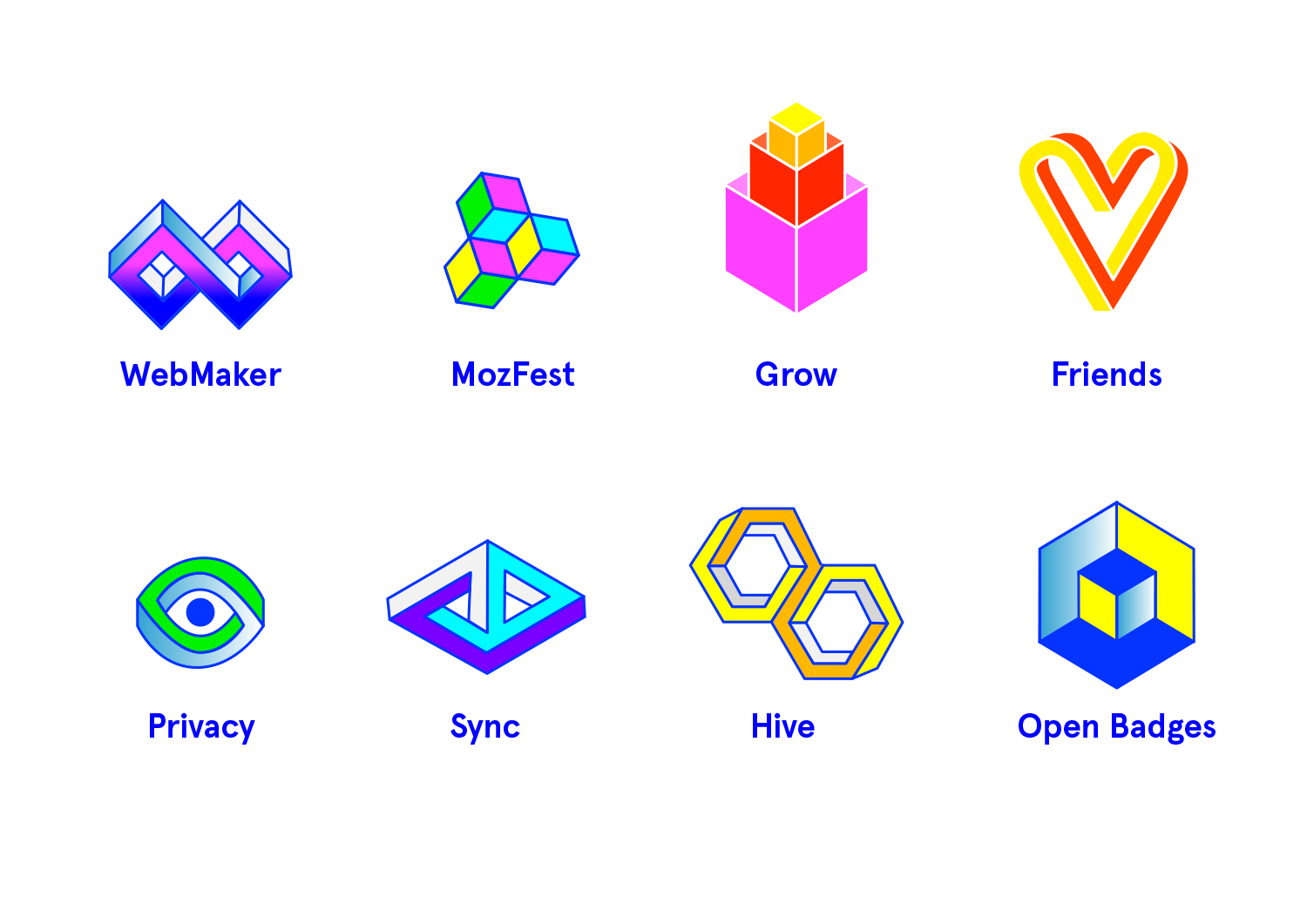
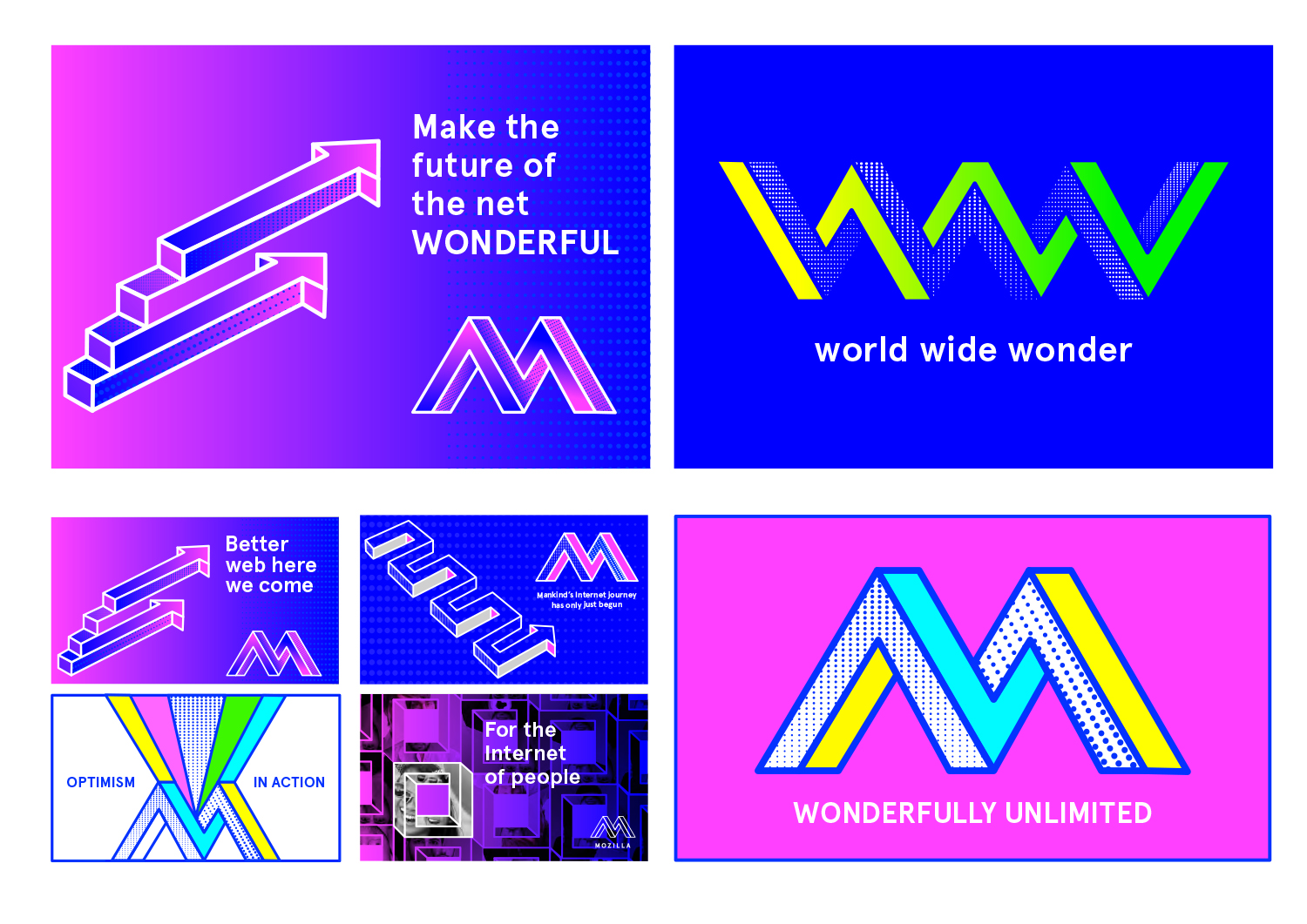
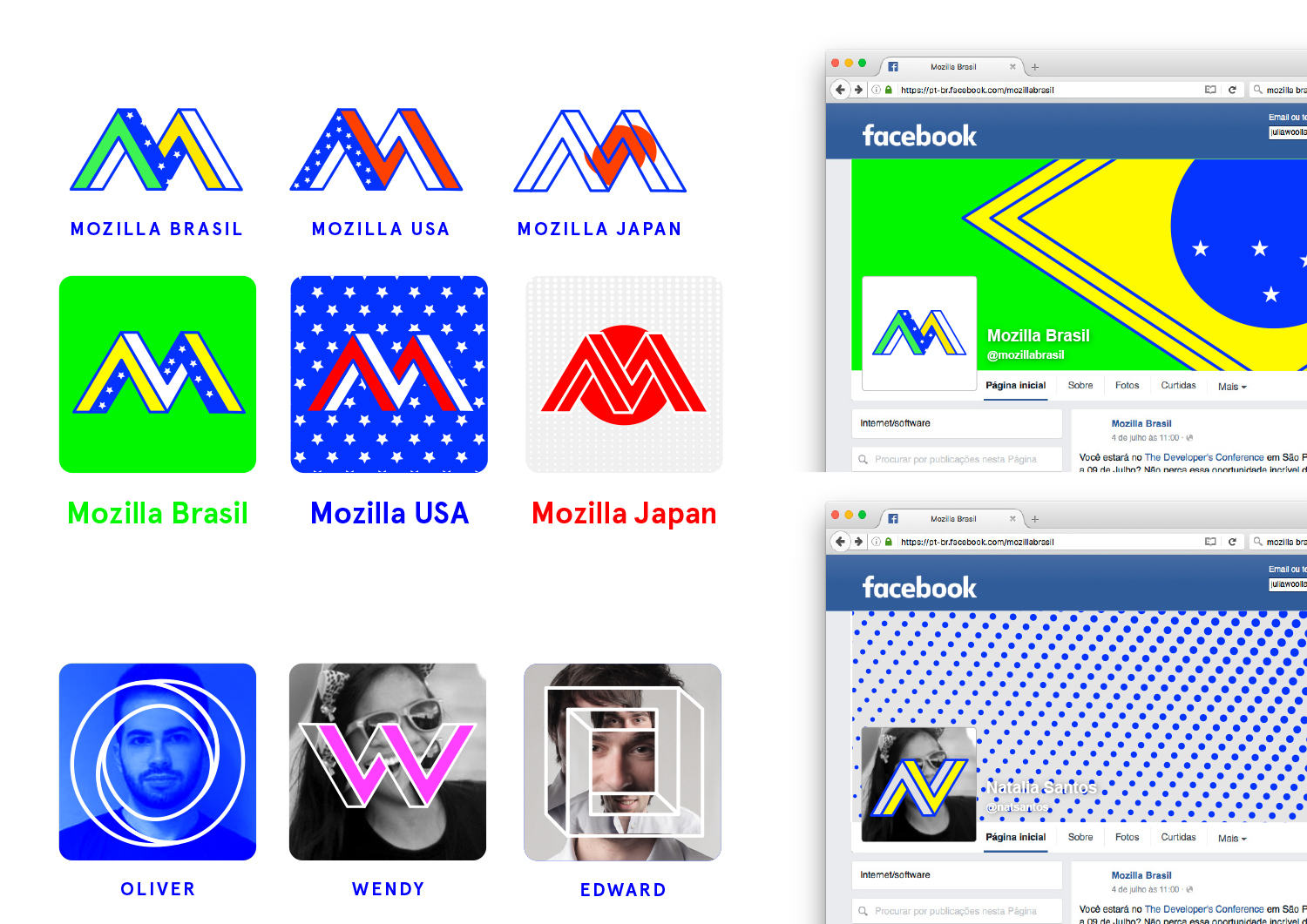
We wanted to show the collaborative aspect of the maker spirit in a simple typographic mark. Inspired by both computer graphics and optical illusions, an ‘impossible’ design developed that also revealed a cohesive design approach across all applications.
This design direction flows from the narrative theme “Mavericks United.”
Mavericks United
The Internet belongs to mavericks and independent spirits. It’s the sum total of millions of people working towards something greater than themselves. We believe the independent spirit that founded the Internet is vital to its future. But being independent doesn’t mean being alone. We bring together free thinkers, makers and doers from around the world. We create the tools, platforms, conversations, and momentum to make great things happen. We’re not waiting for the future of the Internet to be decided by others. It’s ours to invent.


















Margie Backhouse wrote on
Tim Murray wrote on
ben wrote on
Graham Swartzell wrote on
Jay wrote on
Roger Dollins wrote on
Tim Murray wrote on
Rob Kellett wrote on
Wil Gilmore wrote on
Andrew wrote on
Redmess wrote on
Alberto Delgado wrote on
Alberto Delgado wrote on
Eric Penn wrote on
Michael Sharp wrote on
Sam wrote on
Darren Herman wrote on
Jason Hunt wrote on
Michael Kaply wrote on
Emily Campbell wrote on
Rahul Ghosh wrote on
Lucas wrote on
joe mama besser wrote on
Daan van den Bergh wrote on
TheUnnamedNewbie wrote on
Carlos El Halabi wrote on
Lewis wrote on
Antriksh Yadav wrote on
Allen Meyer wrote on
Timur Uzel wrote on
George Mavrommatis wrote on
Pierre Goasdoue wrote on
nicolas wrote on
JASON M GEORGE wrote on
Alec wrote on
Martin wrote on
candice wrote on
Conlin Durbin wrote on
Chris Van Wiemeersch wrote on
Zoraida wrote on
Bea wrote on
Stratus3D wrote on
Michael Cordover wrote on
Eliott wrote on
W. Zhang wrote on
Reinhart Previano wrote on
Brenda Grannan wrote on
NOne wrote on
Victoria Black wrote on
Wil Gilmore wrote on
Noah wrote on
Noah wrote on
M wrote on
Ken Slater wrote on
christina wrote on
Jon D. wrote on
Stratus3D wrote on
Walter Milliken wrote on
Liam wrote on
Liam wrote on
Jeremiah Lee wrote on
Anant wrote on
Vezquex wrote on