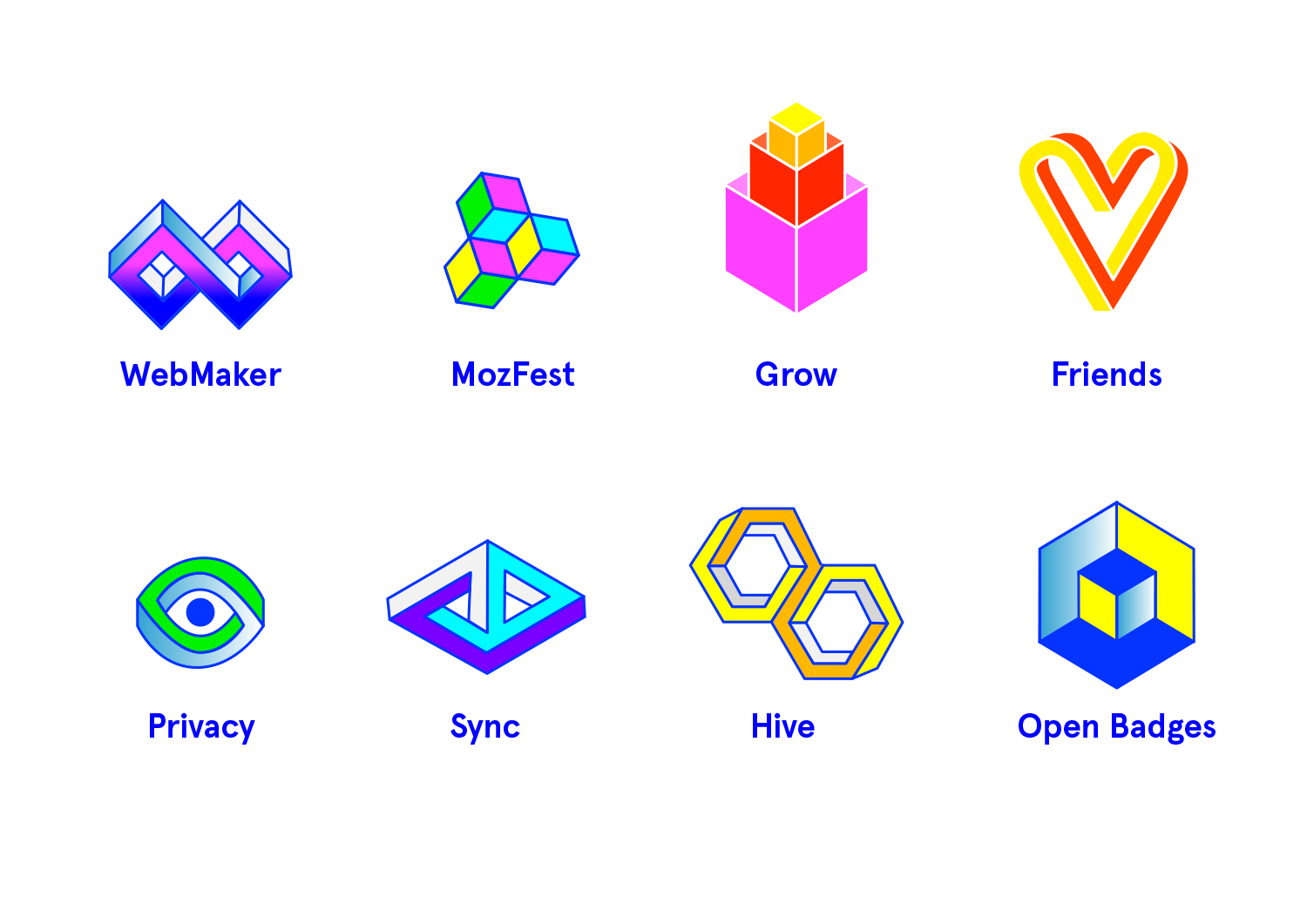
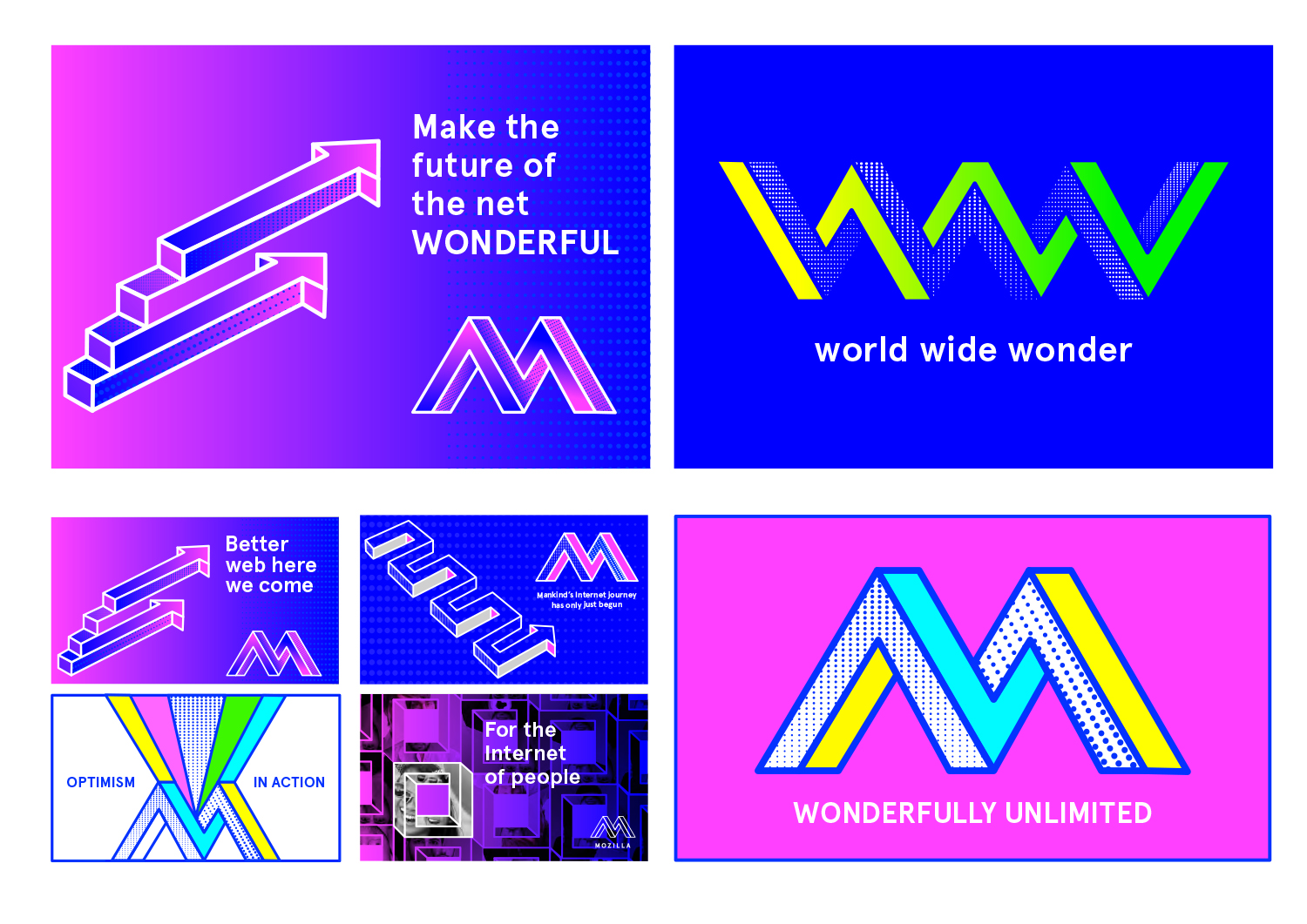
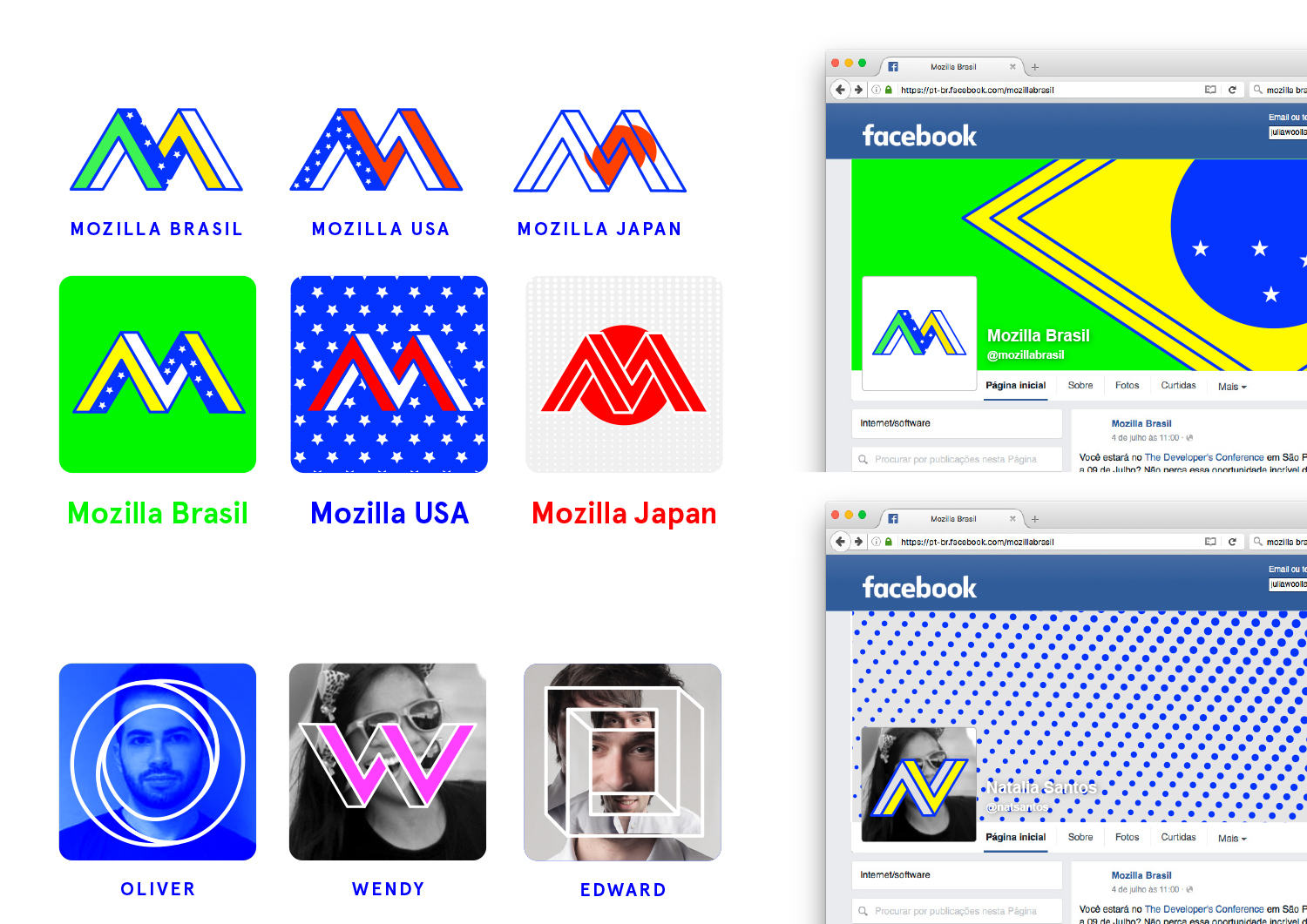
We wanted to show the collaborative aspect of the maker spirit in a simple typographic mark. Inspired by both computer graphics and optical illusions, an ‘impossible’ design developed that also revealed a cohesive design approach across all applications.
This design direction flows from the narrative theme “Mavericks United.”
Mavericks United
The Internet belongs to mavericks and independent spirits. It’s the sum total of millions of people working towards something greater than themselves. We believe the independent spirit that founded the Internet is vital to its future. But being independent doesn’t mean being alone. We bring together free thinkers, makers and doers from around the world. We create the tools, platforms, conversations, and momentum to make great things happen. We’re not waiting for the future of the Internet to be decided by others. It’s ours to invent.


















Margo Cerno wrote on
John Tekeridis wrote on
thomas browne wrote on
Otto wrote on
Bill wrote on
ramin radmehr wrote on
Bruno PIRON wrote on
kz wrote on
Jani Nurminen wrote on
Edward Allanby wrote on
Robert Kaiser wrote on
Jarrod wrote on
Andrew A Tatge wrote on
Thomas van Diepen wrote on
rugk wrote on
Paco Núñez wrote on
Satrio wrote on
lehasb wrote on
Jenn Goble wrote on
jgreenspan wrote on
Denis Bredelet wrote on
Chris wrote on
Arakun wrote on
Blake Gonzales wrote on
Daniele Palombi wrote on
John Arkison wrote on
Karthik wrote on
Farokh Shahabi wrote on
Peter wrote on
Benjamin Christine wrote on
Baptiste wrote on
Pacifica wrote on
Pacifica wrote on
James Brooks wrote on
Ferit wrote on
Tobias wrote on
Cory Koski wrote on
Endyl wrote on
François BESNAÏNOU wrote on
Leo wrote on
Michael wrote on
Shea wrote on
Eric Shepherd wrote on
David wrote on
mike wrote on
Rick Colby wrote on
Uy Le wrote on
Dank Memes wrote on
Kelley Lueck wrote on
Hyrum wrote on
Suche wrote on