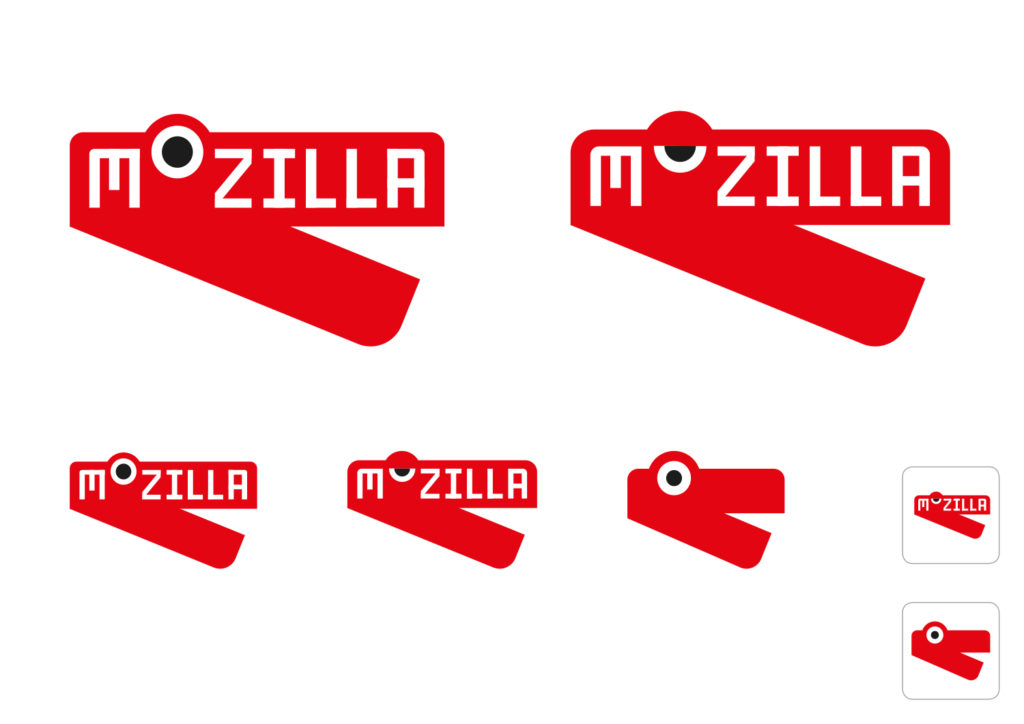
Comments from the first round on ‘The Eye’ route confirmed a suspicion that the typography might suggest something we didn’t intend, so first we looked at ways to make this creature more approachable.

The, we took a step back and looked again for ways to hint at a ‘zilla (whilst not being too specific), and create the basis of a wide-ranging design scheme. After weeks of experiments and simplification, Dino 2.0 emerged.
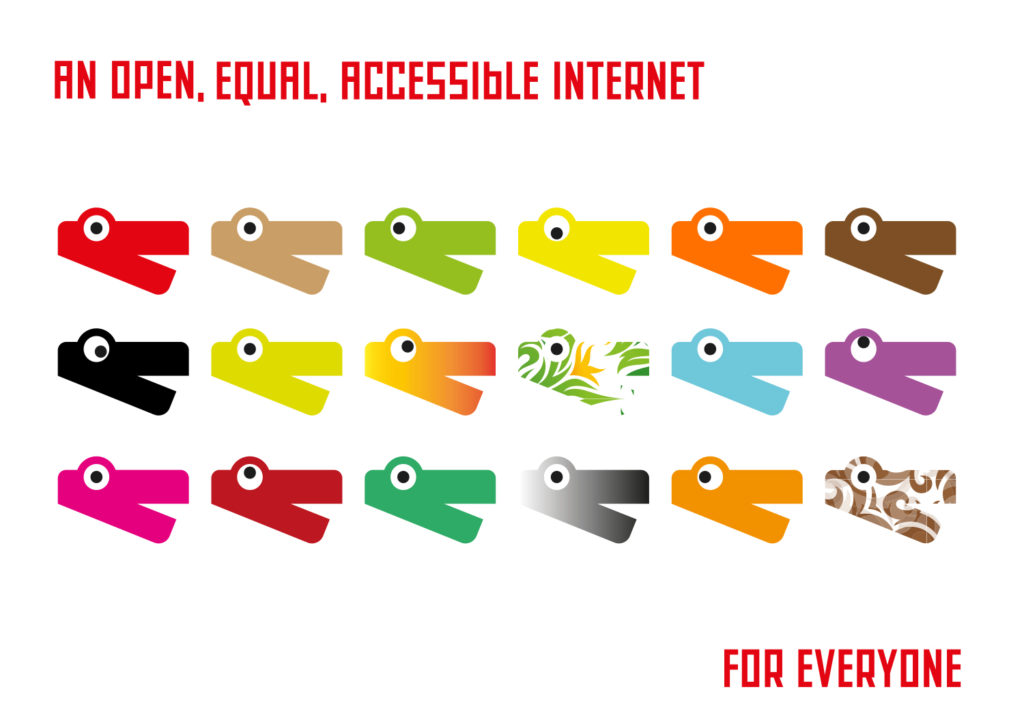
Essentially this Dino is just a red chevron and some white type – but somehow that one raised eye can watch and blink in a very unique way. And those jaws can merrily chomp when needs be.
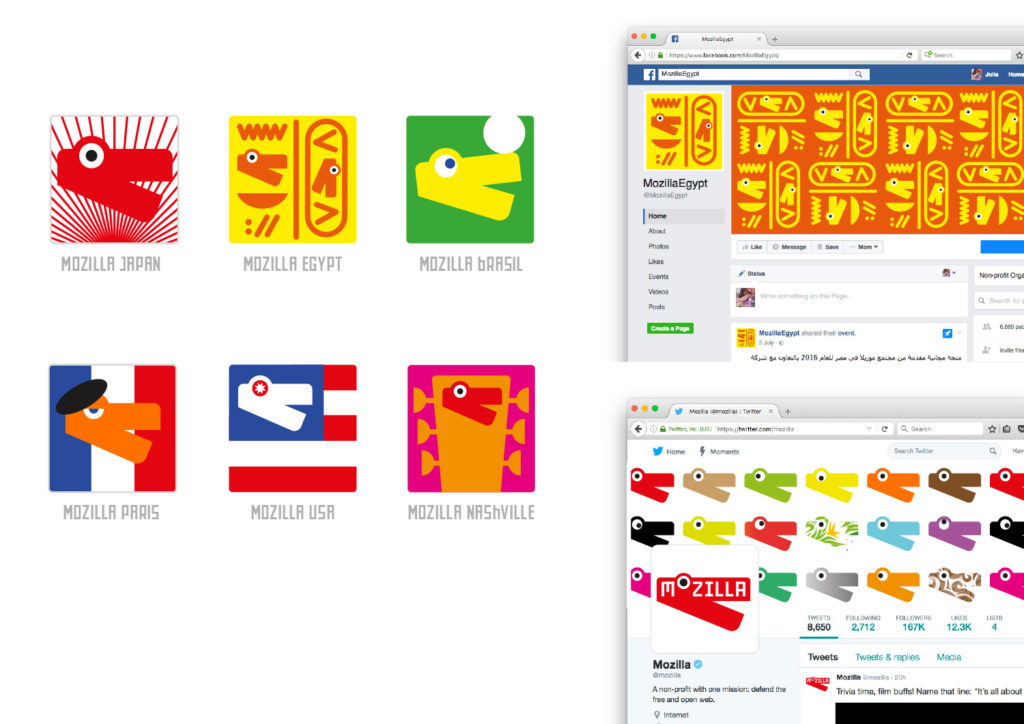
We see this Dino as someone who can straddle two narratives – one that can stand up, be counted, shout, bark and bite when needed – yet act as a figurehead for Mozilla’s maker community across the globe. We’re developing a kind of ‘agit’ toolkit for this route, with crude hand-drawn industrial typefaces, and a suitably red, white and black colour scheme.
We’ve discovered Dino 2.0 successfully change its spots for communities and countries too.


















Gervase Markham wrote on
Benjamin Smedberg wrote on
Chris H-C wrote on
Gabriela Owens wrote on
Les Orchard wrote on
zam wrote on
Helmut Wolff wrote on
Jess wrote on
Teradyne Ezeri wrote on
Potch wrote on
Aaron wrote on
Brad Werth wrote on
Dennis Schubert wrote on
Cameron Kaiser wrote on
Steph W wrote on
Steve Fink wrote on
alexis burgess wrote on
Olias Gupta wrote on
Nick wrote on
Enrico wrote on
Paul Tincknell wrote on
Sam Whited wrote on
Sebastian wrote on
Julius wrote on
Myk Melez wrote on
Paul Burke wrote on
Tim Murray wrote on
Paul Burke wrote on
Seburo wrote on
André Jaenisch wrote on
Robert Kaiser wrote on
amanda wrote on