This route has stemmed from two trains of thought – firstly a new narrative direction where we have been actively considering Mozilla’s role in recording and advancing the health of the Internet. Visually we’ve been investigating data-led ideas and classic internet imagery, whilst not forgetting some of the thinking of ‘Wireframe World’ from the first round.
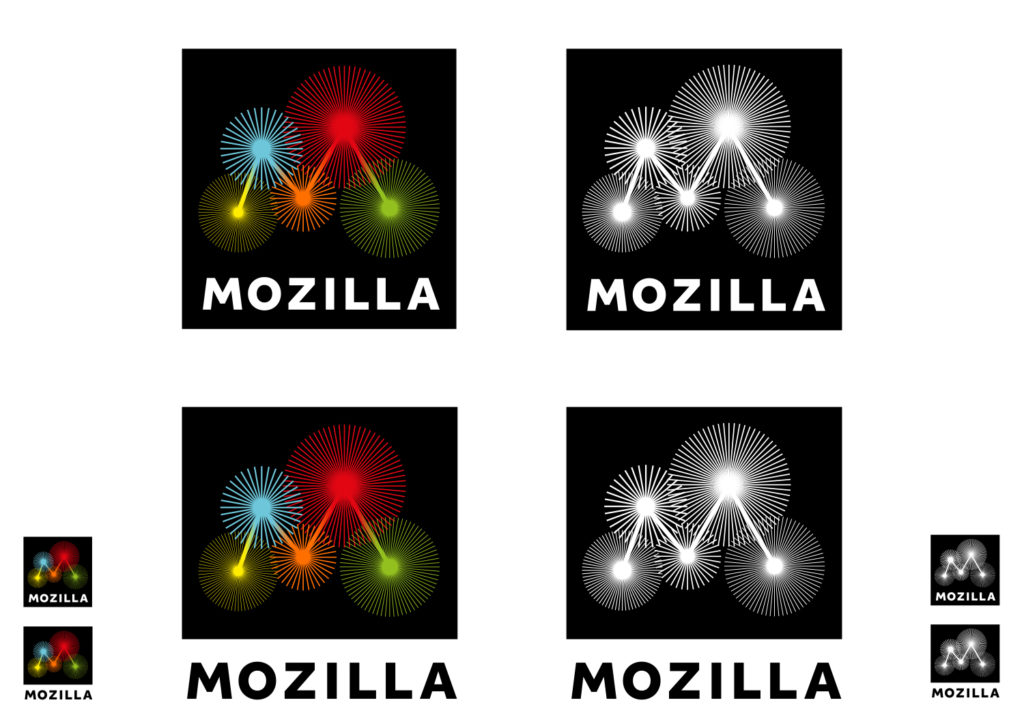
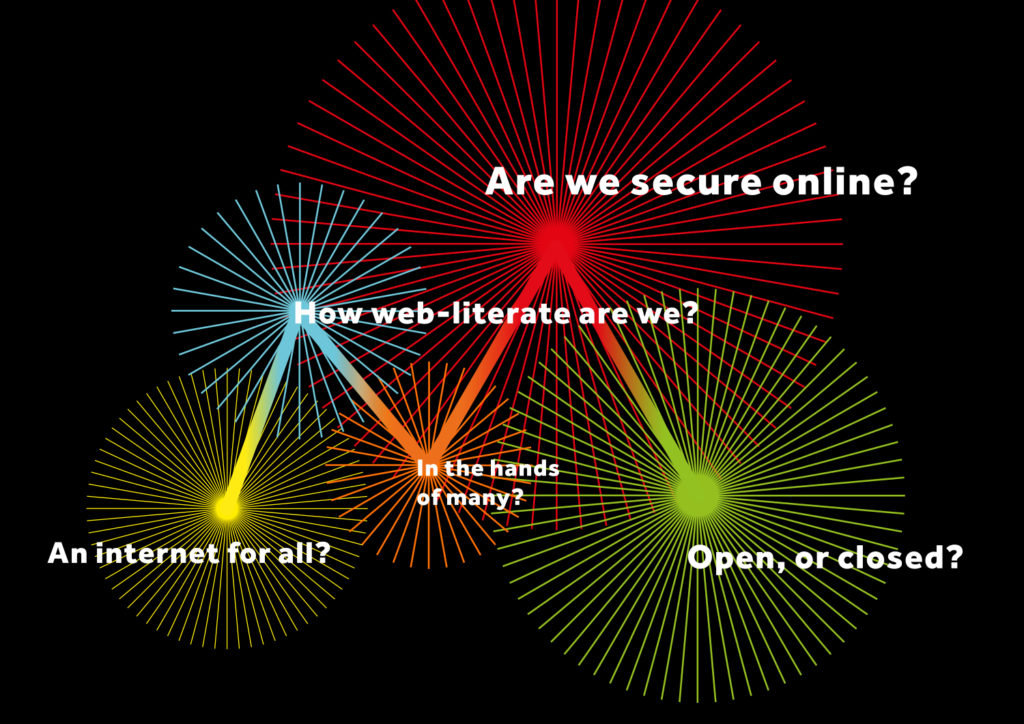
As we looked harder at data sources we realised that five was a key number: Mozilla is collecting data around five key measurements of Internet health as we type (and you read), and there are five nodes in a capital ‘M’. So we combined the two thoughts.
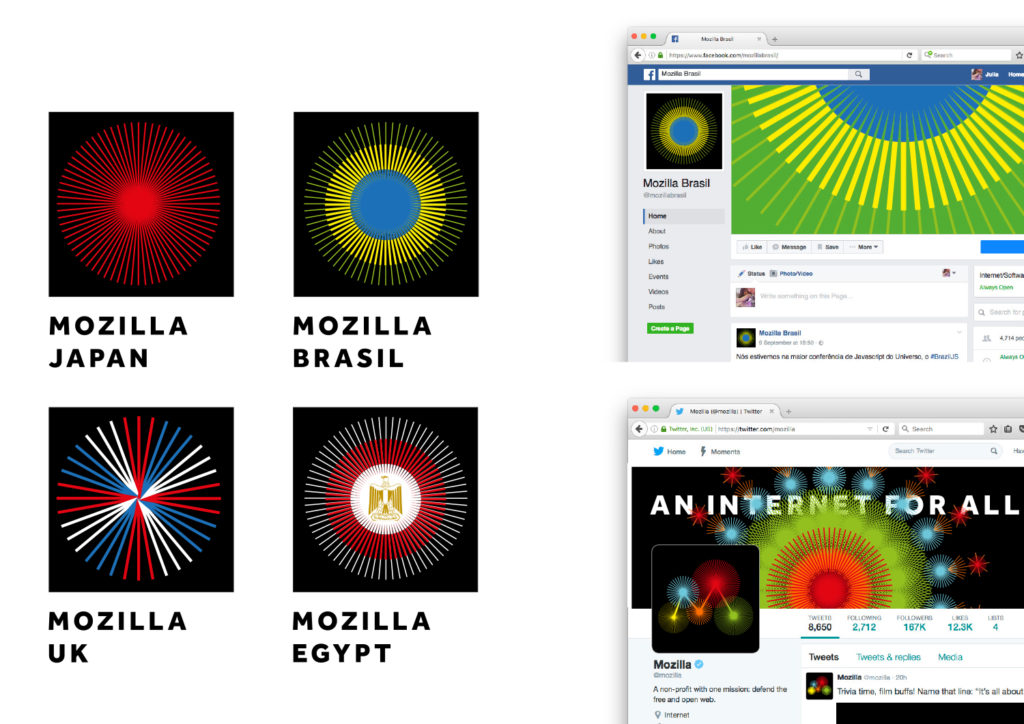
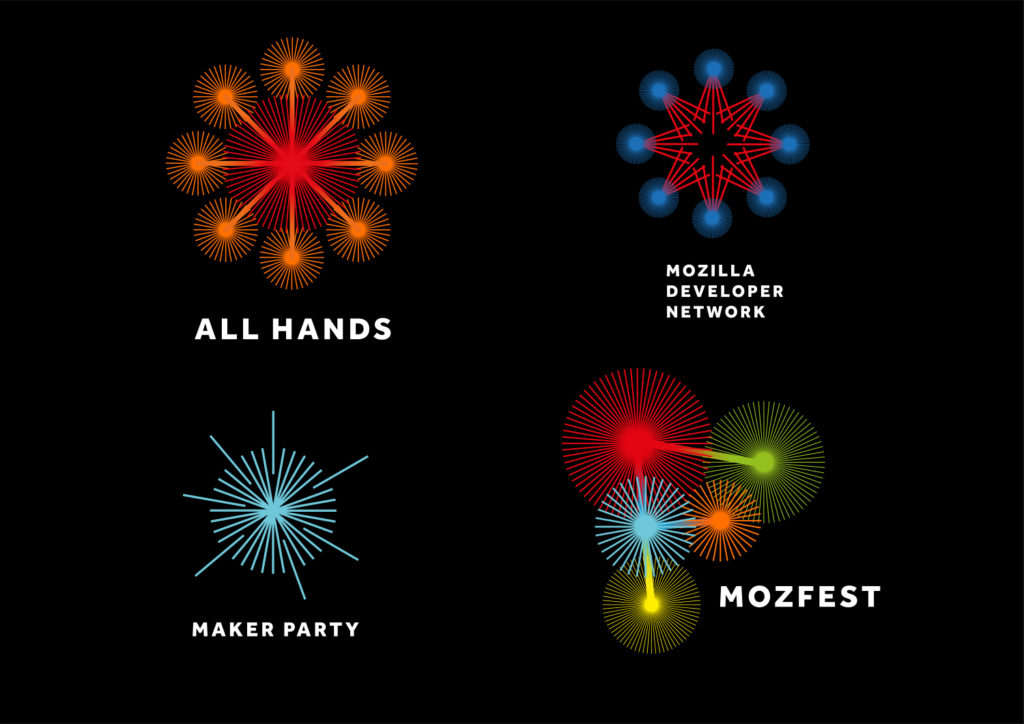
This creates a very beautiful, almost fragile idea that we know has great potential in online and animated forms. It also lends itself well to a set of interlinked images for Mozilla’s many initiatives.

















Gervase Markham wrote on
Benjamin Smedberg wrote on
Chris H-C wrote on
Patrick Finch wrote on
Peter wrote on
Teradyne Ezeri wrote on
Merowinger wrote on
Aaron wrote on
Brad Werth wrote on
Steph W wrote on
Steve Fink wrote on
Martin Cartwright wrote on
Enrico wrote on
Paul Tincknell wrote on
Sam Whited wrote on
Scott Hays wrote on
smorgasbroed wrote on
Scott Hays wrote on
Sebastian wrote on
Chris wrote on
Brian wrote on
Gordon Clark wrote on
Seburo wrote on
Michael Axinn wrote on
André Jaenisch wrote on
Robert Kaiser wrote on
Gemma wrote on
amanda wrote on