Our new release of mobile Firefox is now in Beta in the Google Play store. Time for some usability testing!
We ran 10 Android-using participants through some basic tasks. The purpose was to discover whether participants could easily perform basic tasks on their first exposure to the Firefox Mobile UI.
The good news: we found that participants could easily search, create a new bookmark, open a new tab, and find an existing tab, with few to no errors.
The open questions: typing, as expected, was a painful activity for participants: they had many typing errors. How can we help our users become faster, more accurate typers? Or, how can we help them avoid typing whenever possible? Definitely the planned inclusion of auto-complete Google searches into future versions will help a bit.
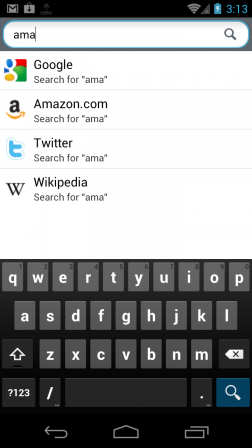
Finally, participants either ignored or were confused by the search accelerators in the Top Sites (see picture below). Instead of typing in a search term to search within Google, Amazon, Twitter, or Wikipedia, participants typed in the name of the site they wanted. For example, while searching for diamonds on Amazon, participants would type in “Ama” and then select “Amazon”, meaning that they searched Amazon for the term “Ama.” We are working with the mobile designers to figure out what this might mean and whether fixes are necessary.
Check out Firefox Beta on Android in the Google Play store and let us know what you think!

Steve Fink wrote on
wrote on
Jan wrote on
wrote on
Rui Ponte wrote on
wrote on
Rui Ponte wrote on
wrote on