In his book “Weaving the Web“, Tim Berners-Lee said he first envisioned the web browser as an application that could both display and edit webpages. The “editing” part of the vision never really happened, which I’ve always found a little disappointing.
Like most people I’m an experiential learner, which is just a fancy way of saying that I learn by doing. When I was a kid, I did print design, animation, and sound production, all of which were pretty easy to build a mental model around. What you saw is what you got and the feedback was instant. The web is different. There are so many levels of abstraction to go from an idea sketched on a napkin to something you can interact with in the browser.
In the early days, there were technical reasons why you couldn’t create and edit content in the browser. Those constraints largely don’t exist any longer, which is why I’m so excited about the work we’re doing with the Firefox Developer Toolbox.
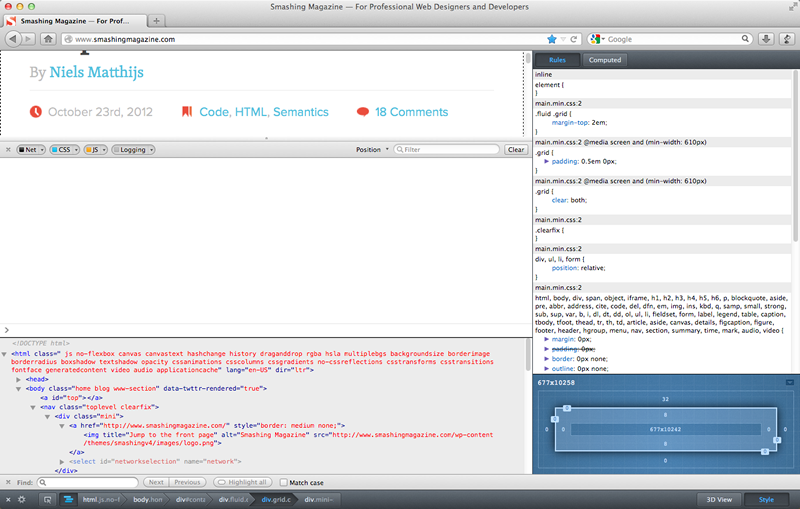
In the past, if you were a web developer you almost exclusively used Firebug to prototype interactions and debug web content. Today the landscape is different. We now have a diverse and powerful suite of tools for web developers in Firefox, but they don’t always work well together.
Most of these tools were built by one developer (or a small team) focusing on solving one particular problem. Decisions about the user interface, visual design, and placement within Firefox were made with that one problem in mind. In addition, these tools started off as add-ons, not as part of a suite of applications.
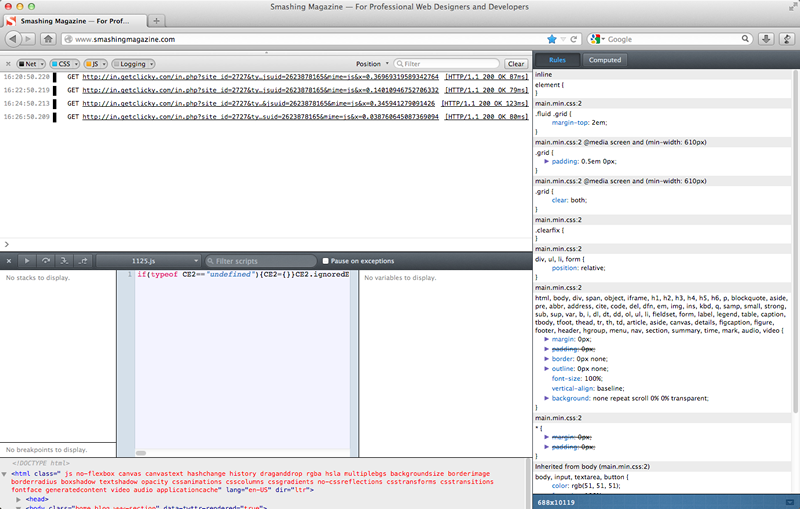
The problem is that most developers aren’t solving just one problem at a time. Instead they follow a complex workflow that involves several tools within Firefox, switching between them several dozen times a day. Watching developers in the field, it wasn’t uncommon to see the content be completely hidden with only a few tools opened.
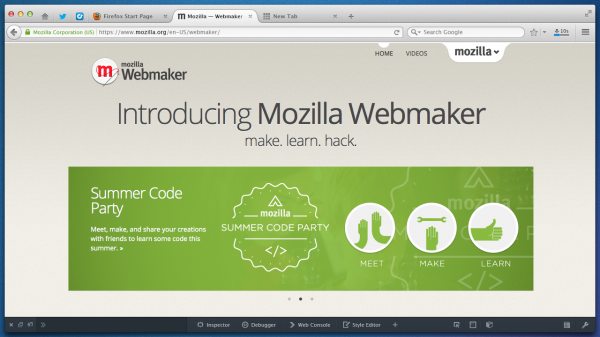
We also reconsidered tools that opened in a side panel. Many web designers and developers are creating “responsive designs”, which basically means that websites present themselves differently at different page widths. When a tool opens in a side panel, it doesn’t accurately reflect what the end users will see.
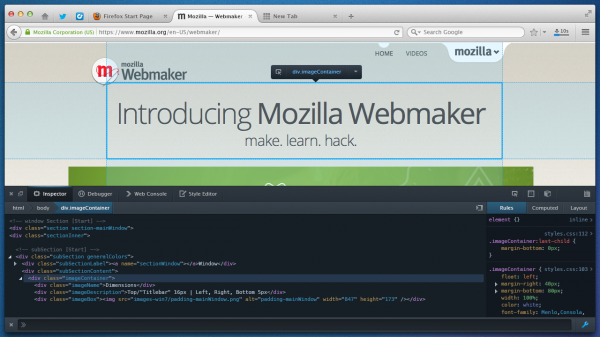
Ultimately we decided to move all tools out of the side panels into a single panel that sits below the content, which we call the Developer Toolbox. Though this change will be initially disruptive to developers, it will be a necessary step to a better experience.
The Developer Toolbox has been designed to allow users to focus on one tool at a time, while giving them easy-to-remember ways to switch between tools. In addition to UI controls, we tried whenever possible to take advantage of keyboard shortcuts (and maybe one day trackpad gestures).
Here’s a preview of what’s coming soon in Firefox for Web Developers:
The Developer Toolbox
The Developer Command Line
Easy access to new tools






Simon wrote on
wrote on
Robert Kaiser wrote on
wrote on
James wrote on
wrote on
John Simmons wrote on
wrote on
Paul wrote on
wrote on