Summary: This series outlines the process to diagnose, treat, and manage enterprise content debt, using Firefox add-ons as a case study. In this third and final piece, I describe the deliverables we created to support a new content model.
Content guidelines for the “author experience”
“Just as basic UX principles tell us to help users achieve tasks without frustration or confusion, author experience design focuses on the tasks and goals that CMS users need to meet—and seeks to make it efficient, intuitive, and even pleasurable for them to do so.” —Sara Wachter-Boettcher, Content Everywhere
A content model is a useful tool for organizations to structure, future-proof, and clean up their content. But that content model is only brought to life when content authors populate the fields you have designed with actual content. And the quality of that content is dependent in part on how the content system supports those authors in their endeavor.
We had discovered through user research that developers create extensions for a great variety of reasons—including as a side hobby or for personal enjoyment. They may not have the time, incentive, or expertise to produce high-quality, discoverable content to market their extensions, and they shouldn’t be expected to. But, we can make it easier for them to do so with more actionable guidelines, tools, and governance.
An initial review of the content submission flow revealed that the guidelines for developers needed to evolve. Specifically, we needed to give developers clearer requirements, explain why each content field mattered and where that content showed up, and provide them with examples. On top of that, we needed to give them writing exercises and tips when they hit a dead end.
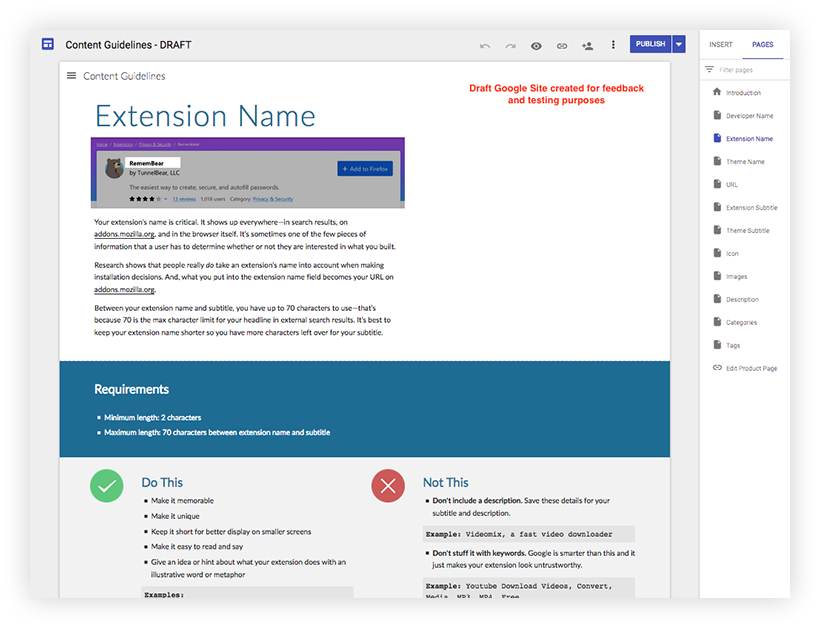
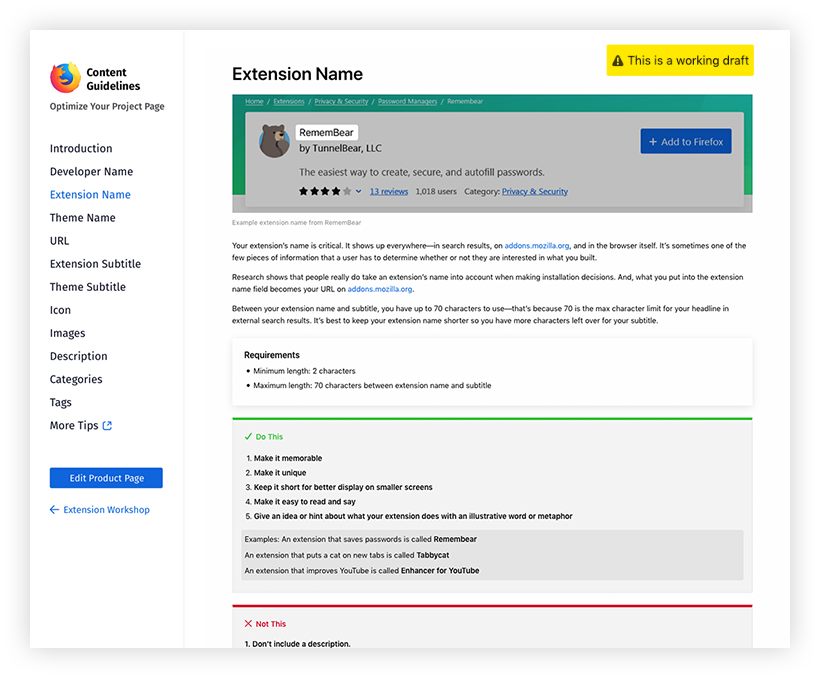
So, to support our developer authors in creating our ideal content state, I drafted detailed content guidelines that walked extension developers through the process of creating each content element.

Draft content guidelines for extension elements, mocked up in a rough Google Site for purposes of feedback and testing.
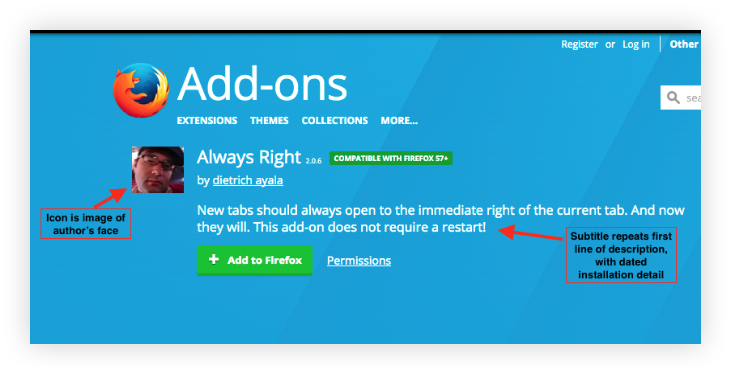
Once a draft was created, we tested it with Mozilla extension developer, Dietrich Ayala. Dietrich appreciated the new guidelines, and more importantly, they helped him create better content.

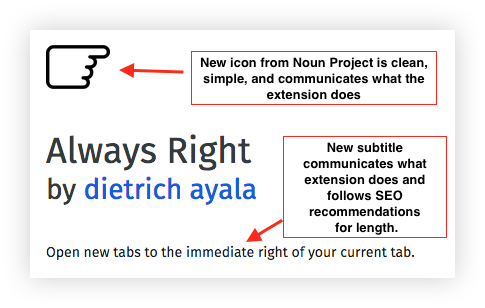
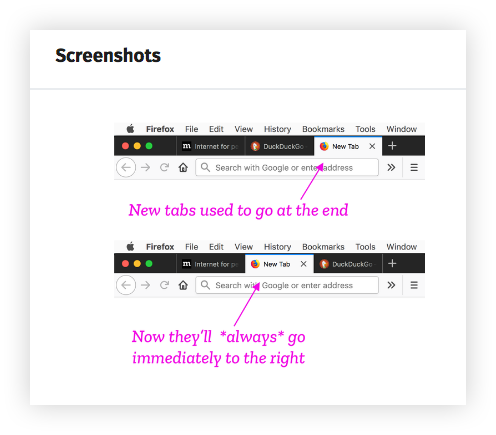
Sample of previous Product Page content

Sample of revised Product Page content

Sample of revised Product Page content: New screenshots to illustrate how extension works
We also conducted interviews with a cohort of developers in a related project to redesign the extensions submission flow (i.e., the place in which developers create or upload their content). As part of that process, we solicited feedback from 13 developers about the new guidelines:
- Developers found the guidelines to be helpful and motivating for improving the marketing and SEO of their extensions, thereby better engaging users.
- The clear “do this/not that” section was very popular.
- They had some suggestions for improvement, which were incorporated into the next version.
Excerpts from developer interviews:
“If all documentation was like this, the world would be a better place…It feels very considered. The examples of what to do, what not do is great. This extra mile stuff is, frankly, something I don’t see on developer docs ever: not only are we going to explain what we want in human language, but we are going to hold your hand and give you resources…It’s [usually] pulling teeth to get this kind of info [for example, icon sizes] and it’s right here. I don’t have to track down blogs or inscrutable documentation.”
“…be more upfront about the stuff that’s possible to change and the stuff that would have consequences if you change it.”
Finally, to deliver the guidelines in a useful, usable format, we partnered with the design agency, Turtle, to build out a website.

Draft content guidelines page
![Screenshot of an example writing exercise for developers creating subtitles. The heading, "Stuck? Try this," is followed by four fill-in-the-blank exercises with examples: Adjective + Action: The ______ [adjective/user benefit] to do _____ [action/what extension does]. Example, “Remembear”: The easiest way to remember passwords Features: ____ [feature], _____ [feature], ____ [feature] Example, “Honey”: Automatic Coupons, Promo Codes, & Deals Keywords: ____ [keyword] _____ [keyword] ____ [keyword] Example, “Ghostery”: Privacy ad blocker Action+ More Detail: ____[Action/what your extension does] where/how/by ___ [more detail about extension] Example, “Spotter”: Automatic connecting with public rooms Benefit + How: ____[User benefit] ___ [how it achieves that benefit] Example, “Privacy Badger”: Protects your privacy by blocking spying ads & trackers.](https://blog.mozilla.org/ux/files/2019/05/TryThis.png)
Draft writing exercise on the subtitle content guidelines page
Bringing the model to life
Now that the guidelines were complete, it was time to develop the communication materials to accompany the launch.
To bring the content to life, and put a human face on it, we created a video featuring our former Director of Firefox UX, Madhava Enros, and an extension developer. The video conveys the importance of creating good content and design for product pages, as well as how to do it.

Product Page Content & Design Video
Preliminary results
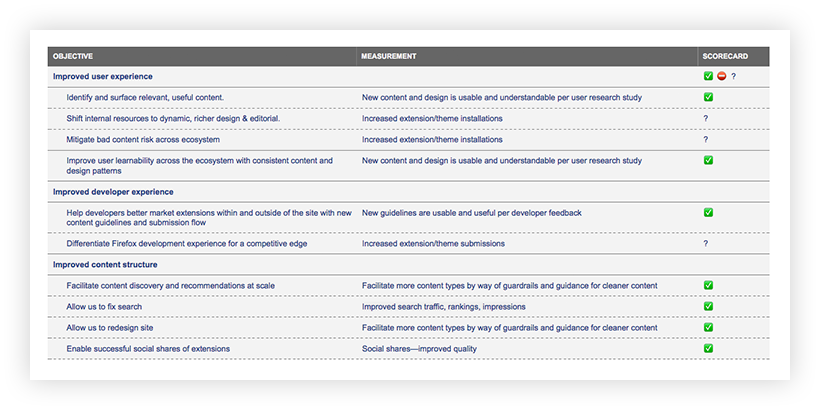
Our content model had a tall order to fill, as detailed in our objectives and measurements template.
So, how did we do against those objectives? While the content guidelines have not yet been published by the time of this blog post, here’s a snapshot of preliminary results:

Snapshot of preliminary results
And, for illustration, some examples in action:
1. Improved Social Share Quality

Previous Facebook Share example

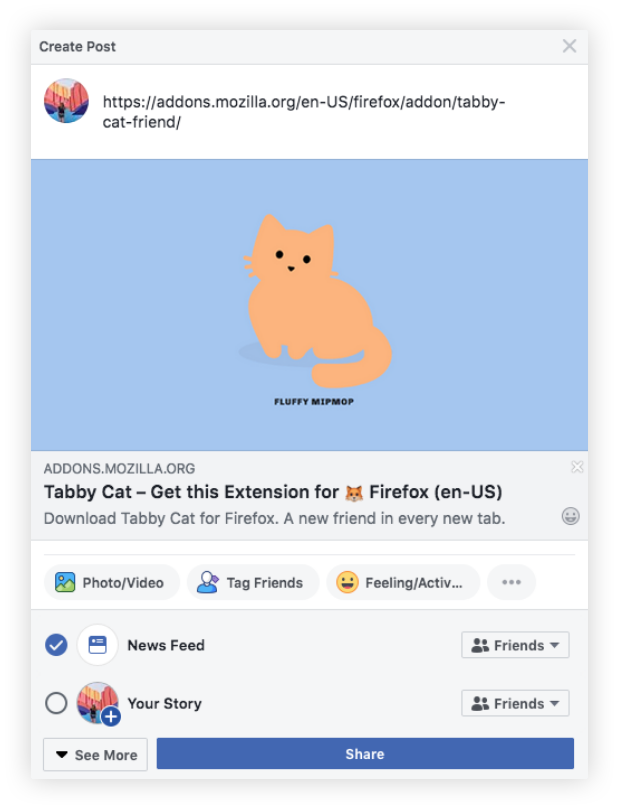
New Facebook Share example
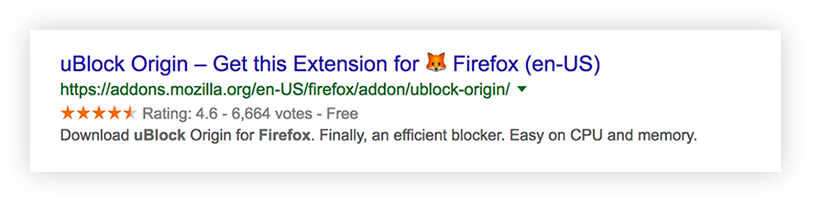
2. New Google search snippet model reflective of SEO best practices and what we’d learned from user research—such as the importance of social proof via extension ratings.

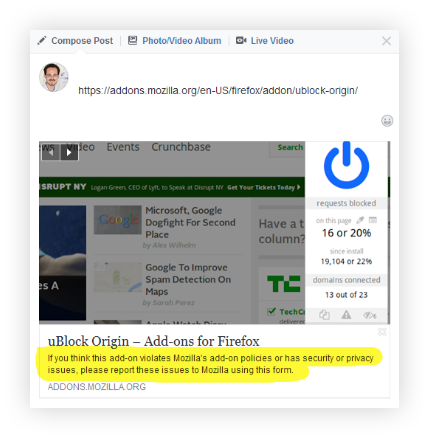
Previous Google “search snippet”

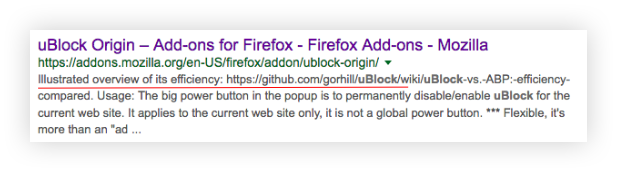
New Google “search snippet”
3. Promising, but early, SEO findings:
- Organic search traffic decline slowed down by 2x compared to summer 2018.
- Impressions in search for the AMO site are much higher (30%) than before. Shows potential of the domain.
- Overall rankings are stable, and top 10 rankings are a bit up.
- Extension/theme installs via organic search are stable after previous year declines.
- Conversion rate to installs via organic search are growing, from 42% to 55%.
Conclusion & resources
There’s isn’t a quick or easy fix to enterprise content debt, but investing the time and energy to think about your content as structured data, to cultivate a content model based upon your business goals, and develop the guidance and guardrails to realize that model with your content authors, pays dividends in the long haul.
Hopefully this series has provided a series of steps and tools to figure out your individual payment plan. For more on this topic:
- Content Everywhere: Strategy and Structure For Future-Ready Content by Sara Wachter-Boettcher
- Managing Enterprise Content: A Unified Content Strategy by Ann Rockley
- “Content debt: What it is, where to find it, and how to prevent it in the first place” by Melody Kramer
And, if you need more help, and you’re fortunate enough to have a content strategist on your team, you can always ask that friendly content nerd for some content credit counseling.

Thank you to Michelle Heubusch, Jennifer Davidson, Emanuela Damiani, Philip Walmsley, Kev Needham, Mike Conca, Amy Tsay, Jorge Villalobos, Stuart Colville, Caitlin Neiman, Andreas Wagner, Raphael Raue, and Peiying Mo for their partnership in this work.