In the last six months the Firefox performance team has implemented changes to improve startup, responsiveness, security (Fission), and web standards.
Startup and perceived startup
Doug Thayer and Emma Malysz implemented work to improve the perceived startup of Firefox on Windows using a concept called the skeleton UI. Users on Windows may click the Firefox icon and not get visual feedback in the timeline they expect that Firefox is starting. So they click the icon again. And again. And then their screen looks like this.

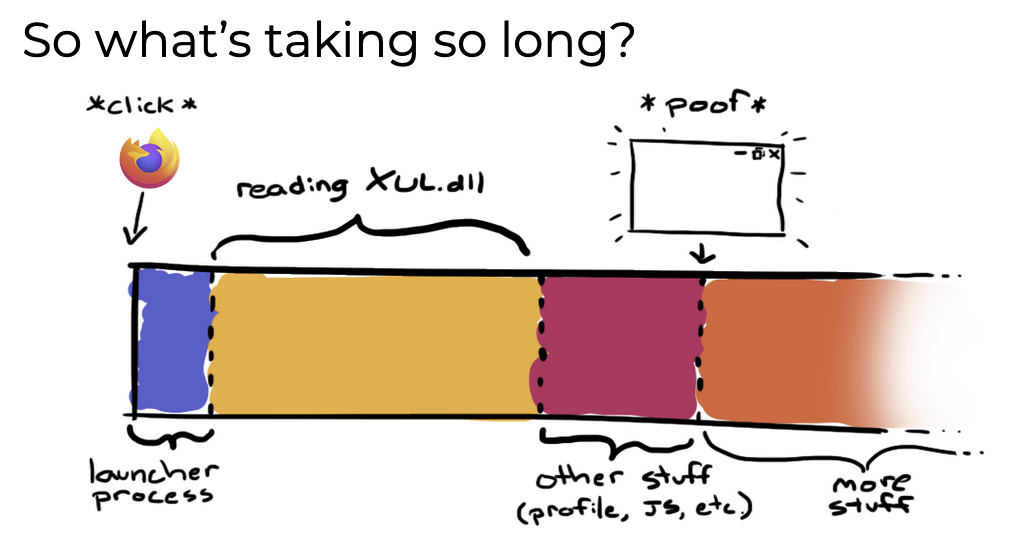
The reason that startup takes a long time is that many things need to happen before Firefox starts.

As part of startup, we need to start the JS engine, load the profile to get the size and position of the window. We also need to load a large library called XUL.dll which takes a lot of time to read from disk, especially if your computer is slow.
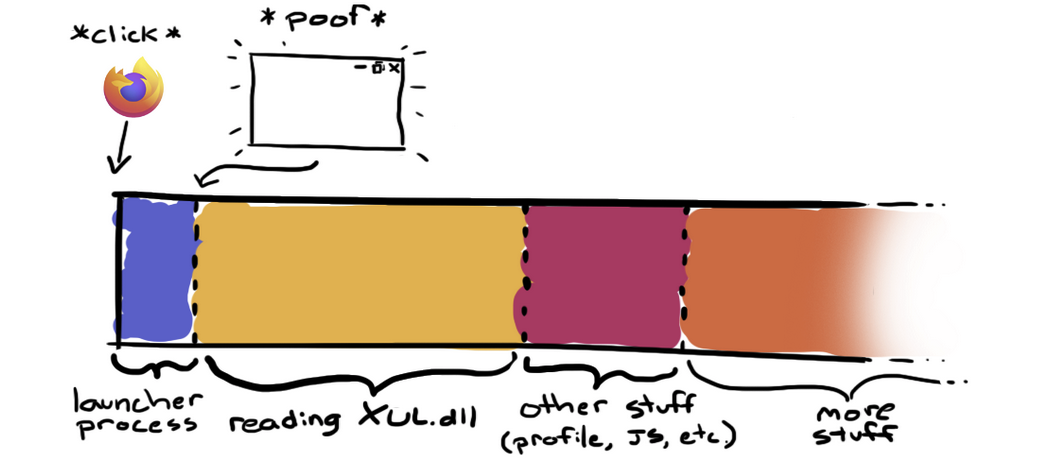
So what changes did the skeleton UI implement? Basically after the icon is clicked, we immediately show a window to indicate that Firefox is starting.

The final version of the skeleton UI looks at the user’s past sessions and creates a window with the theme, window dimensions, toolbar content and positions. You can see what it looks like in this video where the right hand side starts up with the skeleton UI in place. These changes are now available on Firefox 92 beta and riding the trails to release!
In other impactful work to address startup, last summer, Keefer Rourke, an intern on the performance team wrote a simplified API for file IO called IOUtils for use with privileged JavaScript. Emma Malysz and Barret Rennie, along with contributors migrated the existing startup code to IOUtils to improve startup performance.
Responsiveness
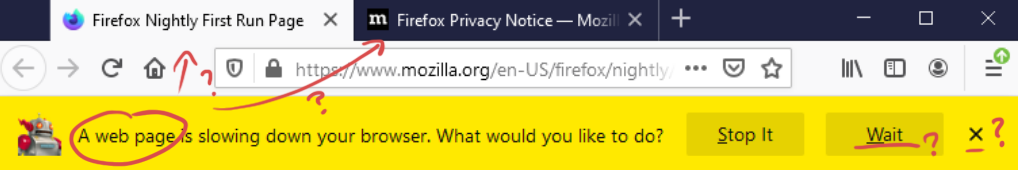
Previously, when a Firefox user encountered a page that had a script that ran over a certain timing threshold, you would see a warning message that looked as follows:

For many people, this warning showed up too often, the cause was unclear and the options or next steps were confusing.
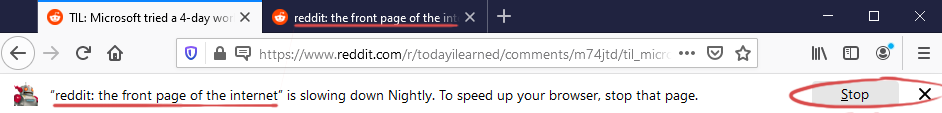
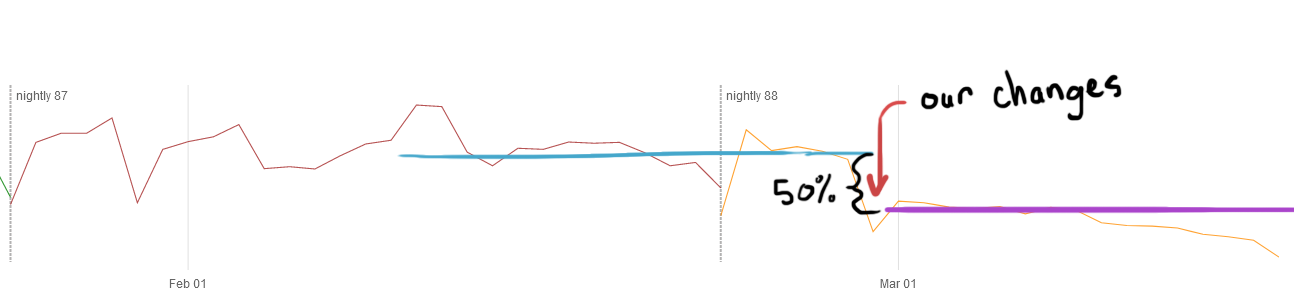
Doug Thayer and Emma Malysz embarked on work in early 2021 to reduce the proportion of users who experience the slow script warning. The solution that was implemented changed the user experience so the warning would only show if a user interacted with a hung page. They also added code to blame the page that’s causing the hang and remove the confusing “wait button”.

The result is a 50% reduction in slow script notification submissions!

Vsync
Sean Feng implemented changes to make user interaction more strictly aligned with when the next frame is going to be presented on the screen. This makes Firefox feel more responsive by making sure a Frame always contains the result of all pending user interactions. On mobile Sean also implemented changes for better responsiveness on mobile devices. Sean landed code to allow the coalescing of more touchmove events to generate the events more efficiently.

The impact of Sean’s work plus Matt Woodrow’s vsync work in bug is reflected in the graph above. To read more about other responsiveness changes in Firefox, Bas Schouten’s blog post provides more details.
Security (Fission)
Fission is site isolation in Firefox. If you want to learn more, read this detailed and thorough blog post by Anny Gakhokidz and Neha Kochar to learn about the implementation and rollout of Fission in Firefox.
Sean Feng and Randell Jesup landed changes to improve process switches related to NSS initialization and http accept setup in process preallocation for Fission. There are improvements on several pages on Windows (~9% for google search, 5% for bing, around 3-4% for gmail, 2-3% for Microsoft); This should cut process-switch times by 6-8ms, perhaps as high as 10. Previously, we were seeing 20-40ms of time attributable to switching processes.
Web standards
The Performance Event Timing API was enabled in Firefox 89 by Sean Feng on all platforms. This API provides web page authors with insights into the latency of certain events triggered by user interactions which is a prerequisite for Web Vitals. To learn more read 1667836 – Prototype PerformanceEventTiming, the announcement and the specification.
Tooling
- Denis Palmeiro added Firefox memory support to upstream browsertime. The next steps are to implement some tests in CI so we capture measurements on an ongoing basis.
- Andrew Creskey added Perfstats support to allow us to collect low-overhead timings for any component of the runtime.
- Denis for landed changes to Extend Browsertime to collect select PerfStats in upstream browsertime.
The performance team would like to thank everyone who contributed to this work
Markus Jaritz, Eric Smyth, Adam Gashlin, Molly Howell, Chris Martin, Jim Mathies, Aaron Klotz, Florian Quèze, Gijs Kruitbosch, Mike Conley, Markus Stange, Emma Malysz, Doug Thayer, Denis Palmerio, Sean Feng, Andrew Creskey, Barret Rennie, Benjamin De Kosnik, Bas Schouten Marc Leclair and Mike Comella. A special thanks to Doug Thayer for the artwork to display the changes in the skeleton UI and slow script work!



















No comments yet
Comments are closed, but trackbacks are open.