 Firefox and “save for later”
Firefox and “save for later”
All browsers support two functions: searching and revisiting. My research questions whether constructs like bookmarks really are the right model to support revisiting. I worked closely with Mozilla user experience researchers and designers to rethink how Firefox can better offer “save for later” in the browser. Firefox front-end developers and product managers for mobile and desktop were also involved throughout the process.
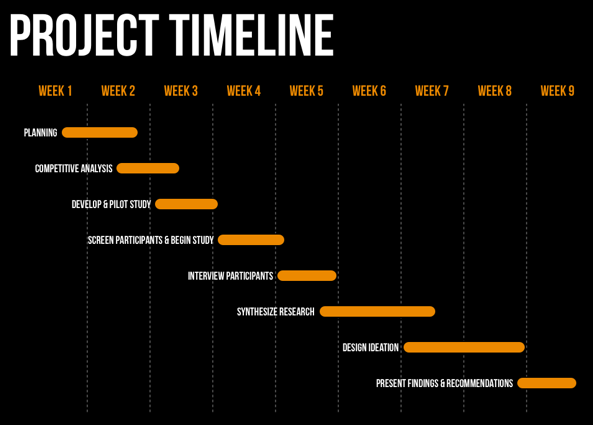
 Timeline for this nine-week exploratory study
Timeline for this nine-week exploratory study
The request for this study initially came from the Firefox for Android team, who wanted to know why bookmarks usage was minimal on mobile devices and if users would be more likely to bookmark if the feature was designed differently.
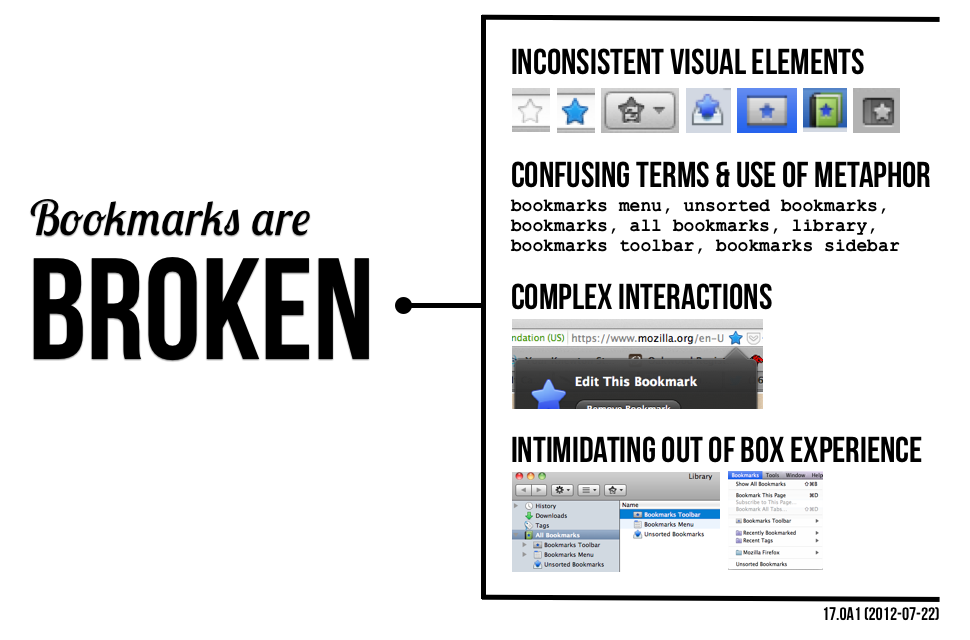
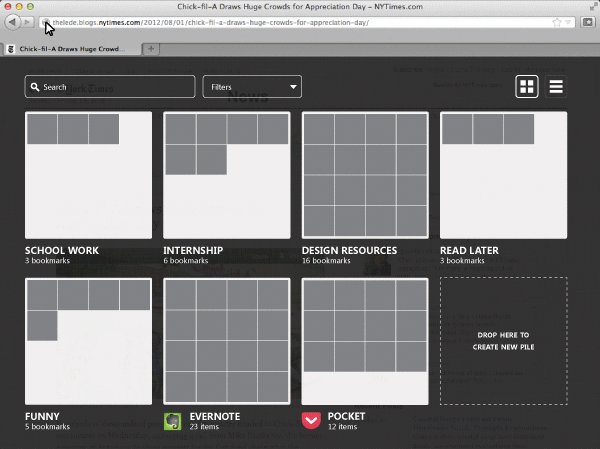
 Screenshots from one build of Firefox in 07/2012
Screenshots from one build of Firefox in 07/2012
Bookmarks
I evaluated all instances of bookmarks in Firefox. I found that the bookmark metaphor and its associated visual elements were being used in inconsistent and overly complex ways. Instead of focusing on how to enhance the bookmarks feature, I wanted to know why we bookmark and what bookmarking means to users today.
Ultimately, I determined that users bookmark as a means to save for later, so this became the focus of my research.
Research phase
Out of 60 profiles, I carefully selected ten people to participate in this study. These participants represented a wide demographic of users.
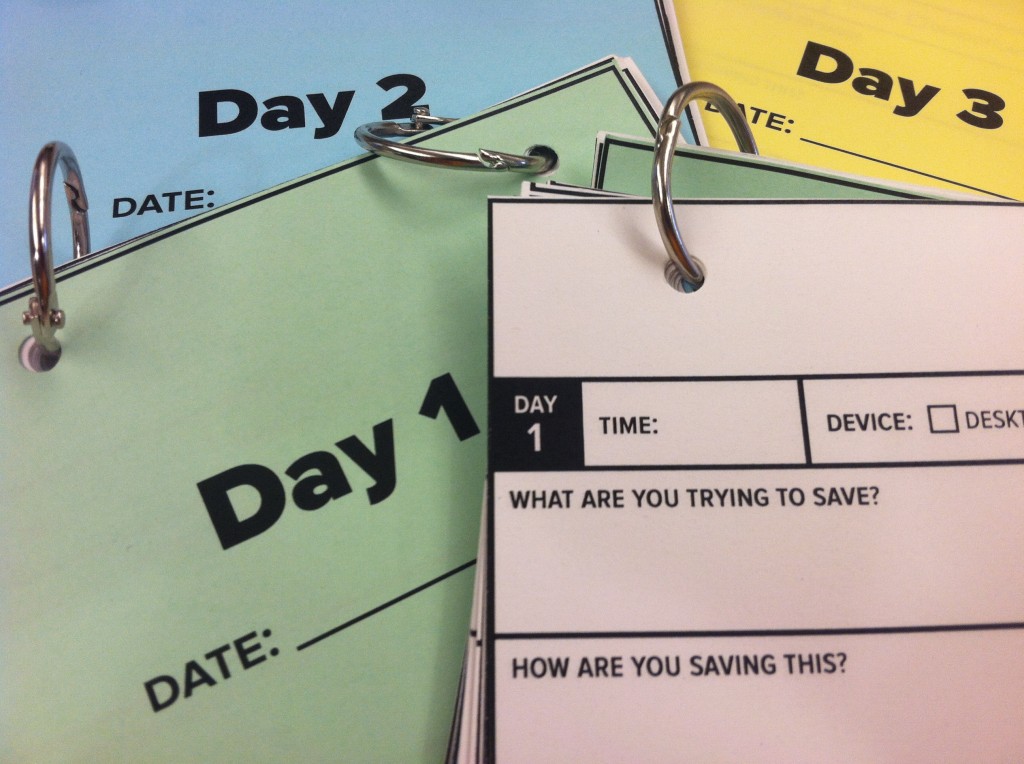
 A set of three diaries was mailed to each participant
A set of three diaries was mailed to each participant
I asked my participants to record their habits for three days, with each day focusing on a different theme: saving content, revisiting content, and bookmarks deprivation.
Day 1 – Saving: What are you trying to save? How are you saving this? Why are you saving this?
Day 2 – Revisiting: What are you revisiting? Describe how you got there. What triggered you to revisit this?
Day 3 – Bookmarks Deprivation: What do you want to do (create a bookmark / access a bookmark)? Try to do this without using a bookmark, and describe your experience.
 One participant shows me an application he uses to manage his bookmarks
One participant shows me an application he uses to manage his bookmarks
After participating in the diary study, my participants came to Mozilla HQ with all of their devices for an hour-long followup interview with me. During the interview, I asked them to think aloud while performing tasks on their devices. These tasks gave me insight into how behavior varies across different devices as well as what the interplay between these devices is like.
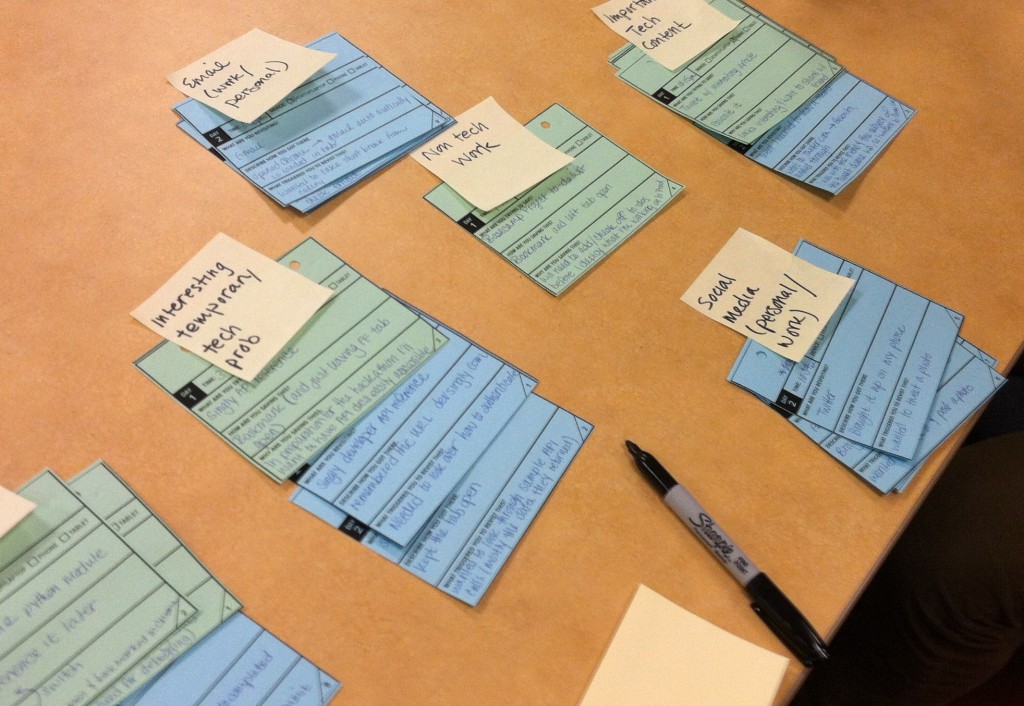
 Participants sorted their saves into self-defined categories
Participants sorted their saves into self-defined categories
I took apart the diary entries from the three days and asked the participants to sort their saves. The card sorting activity provided a high level view of what types of information people perceive their saves.
Synthesis
I watched the recordings of all of my interviews and pulled out important quotes from them.
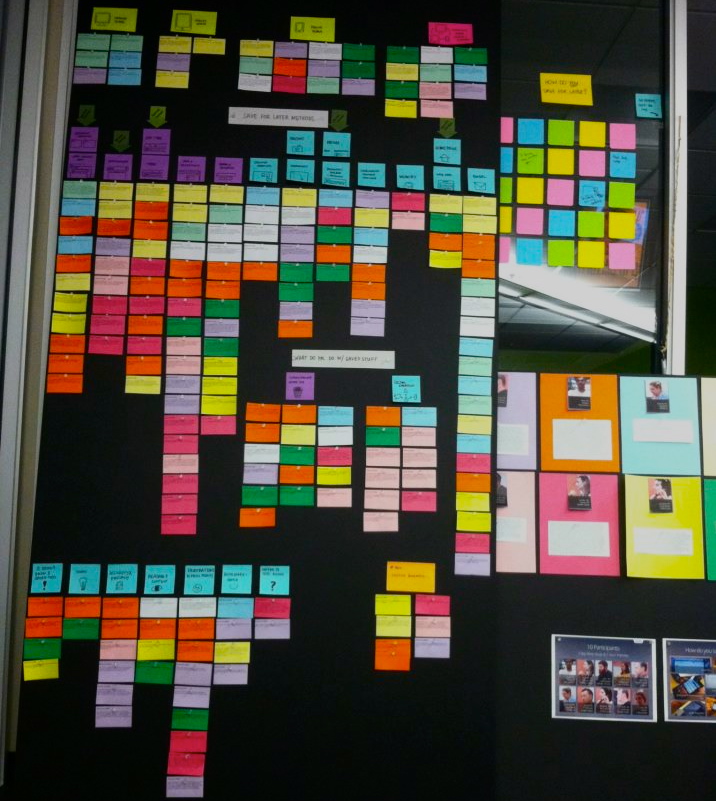
 I sorted hundreds of interview quotes into categories
I sorted hundreds of interview quotes into categories
This affinity diagram shows the different ways people save for later. Colors are associated with different users. The diagram allows me to see commonalities across different user and device types.
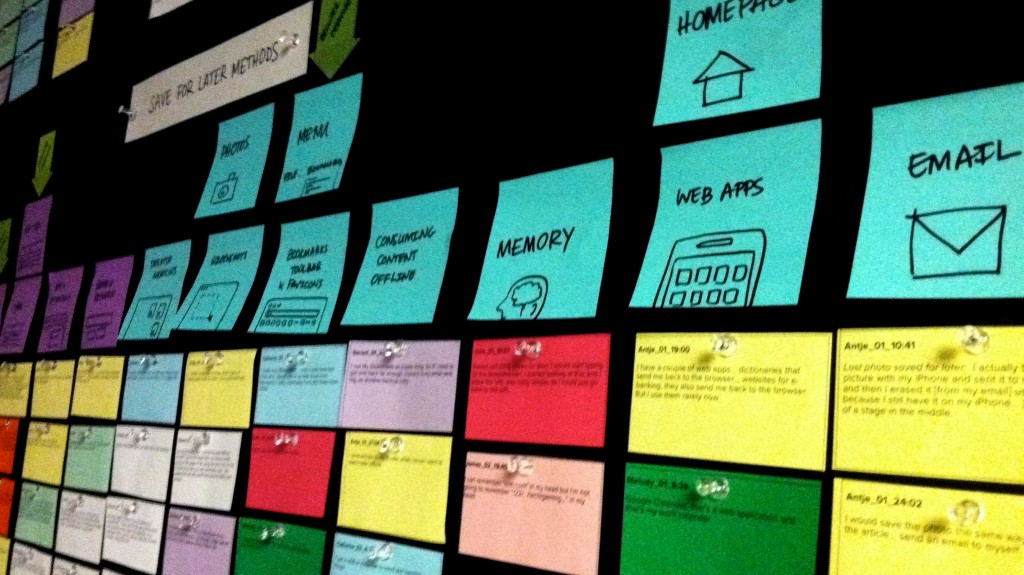
 Different save for later services are grouped into columns
Different save for later services are grouped into columns
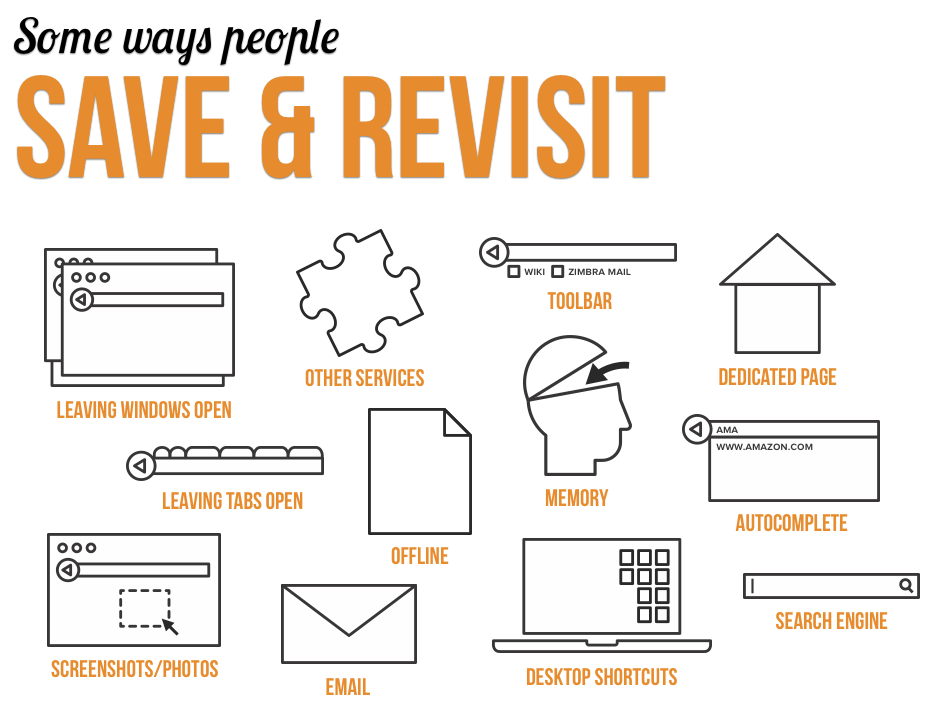
 Some notable save for later methods
Some notable save for later methods
In the browser, leaving windows and tabs open was one of the most frequently used save for later methods. Users enjoy the convenience of picking up where they left off.
The save for later method that surprised me the most was email. Almost everyone I interviewed described instances where they needed to email a link or content to themselves for later use, which made this the most popular method across all user types. When participants needed to save content from one device and view it on a different device, email offered the most reliable way of saving. In retrospect, this makes a lot of sense since email is the one tool we consistently take care of and it is accompanied by powerful features like search and tagging.
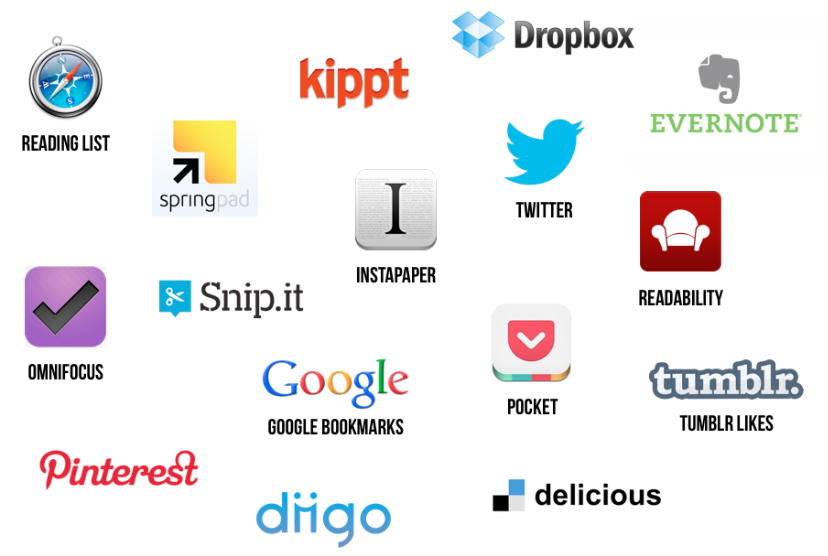
 Various applications and services offer save for later functionality
Various applications and services offer save for later functionality
Many participants cited using one of the above services, which I collectively group as save for later services. All of these applications are essentially places where we save for later. Some are focused on specific forms of content: Dropbox saves files for later and Evernote saves notes for later. Others, like Pocket, Springpad, and Kippt, are more general.
 Six things people do with their saved stuff
Six things people do with their saved stuff
So what happens “later”? I consolidated the types of things people do with their saves into six categories. The emotional quality of saves varies based on the save for later mechanism. For instance, a user may save a series of photos to a Pinterest board, and in contrast, these same photos can be saved in a bookmark folder. The two methods serve the same purpose but vary on the emotional spectrum.
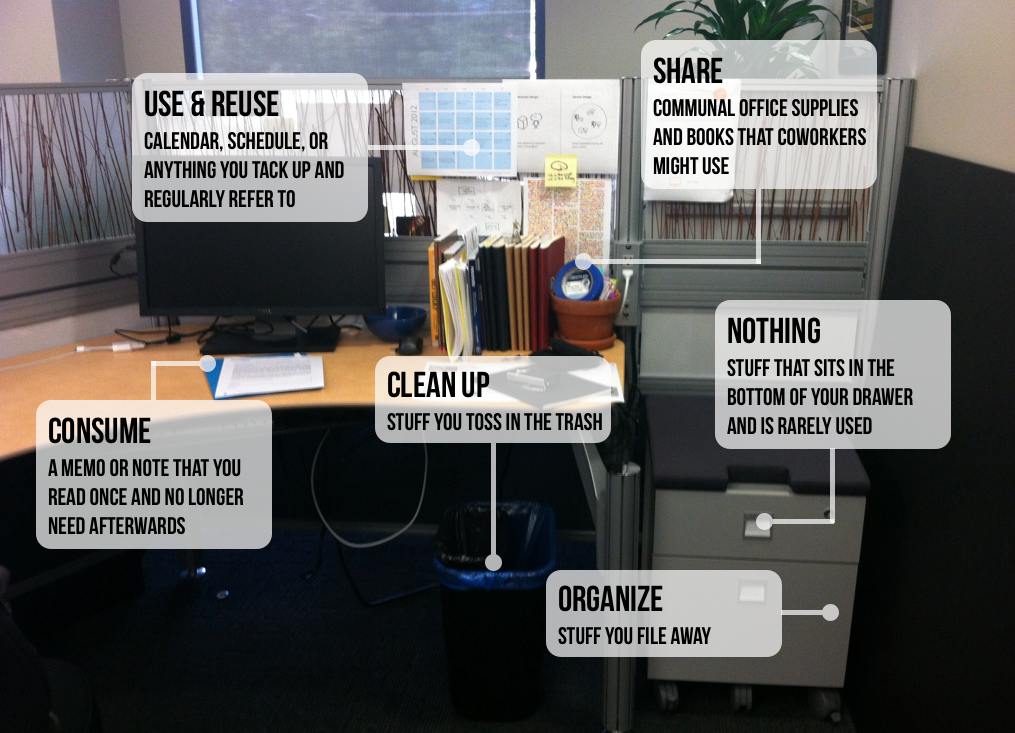
(1) Consume: Once you’ve seen it, watched it, read it, heard it, or interacted with it, the save loses its value (ie. funny cat video, news article about iPhone unveiling).
(2) Reuse: You use and reuse this save regularly, and the content is often dynamic (ie. Caltrain schedule, Google calendar).
(3) Share: You save it in a way that allows it to be used by someone else (ie. Delicious bookmarks, Tumblr favorites).
(4) Nothing: You save it because you think it may be useful later or for archival purposes (ie. Gmail starred items, Twitter favorites).
(5) Organize: You save it and group it with other saves based on relationships (ie. Pinterest boards, bookmark folders).
(6) Clean Up: You save it and delete it.
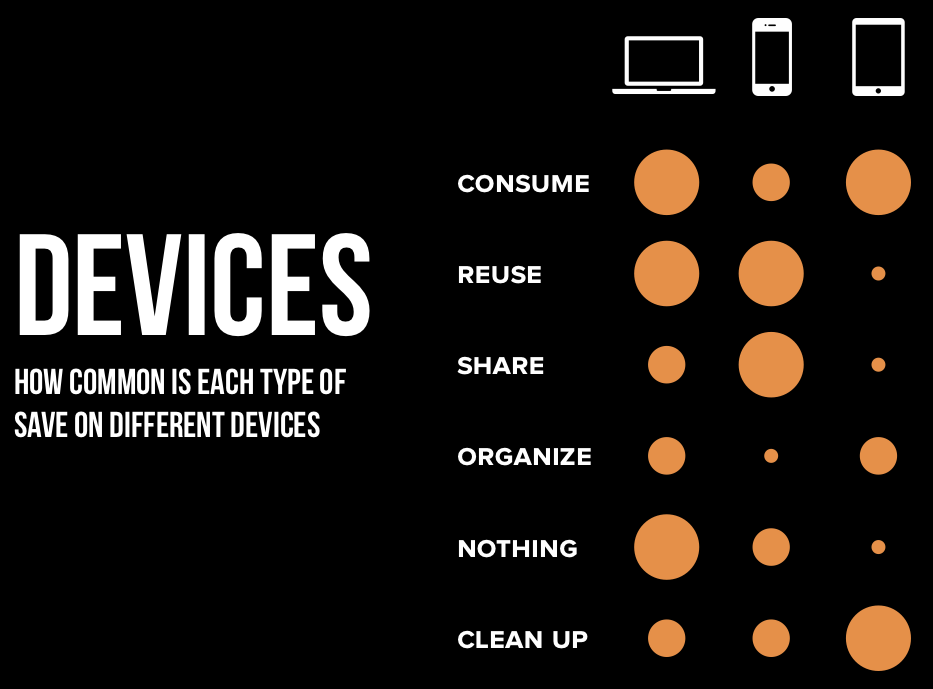
 Analogy for types of things people do with saved stuff
Analogy for types of things people do with saved stuff
The typical work desk is a great real-world analogy for what saving looks like online.
All six activities are fairly common on desktop devices. Phones and tablets are most commonly used for specific activities. Users commonly save reusable and shareable content on phones, and tablet content is consumed and often cleaned up afterwards.
Quantitative research
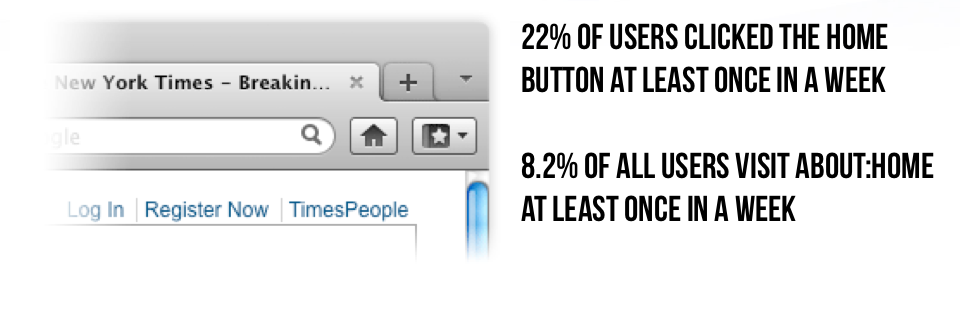
 About:Home is essentially a dedicated bookmark
About:Home is essentially a dedicated bookmark
Based on Test Pilot data, we can infer that people like having a set homepage, but what Firefox offers as default, About:Home, might not be meeting those needs.
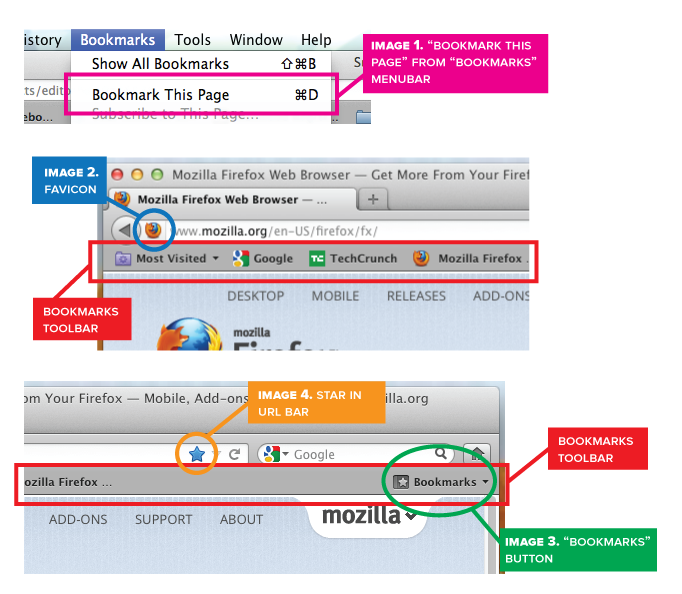
 Ways we can bookmark in Firefox
Ways we can bookmark in Firefox
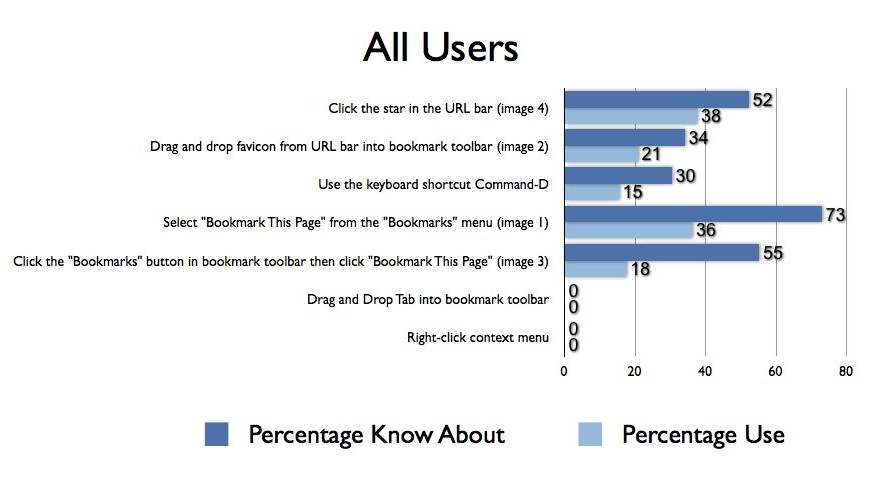
 Survey of over 5,000 Firefox users
Survey of over 5,000 Firefox users
Although 73% of users knew how to bookmark from the “Bookmarks” menu, only 36% of users actually use this method. Clicking the star in the URL bar was the most favored technique.
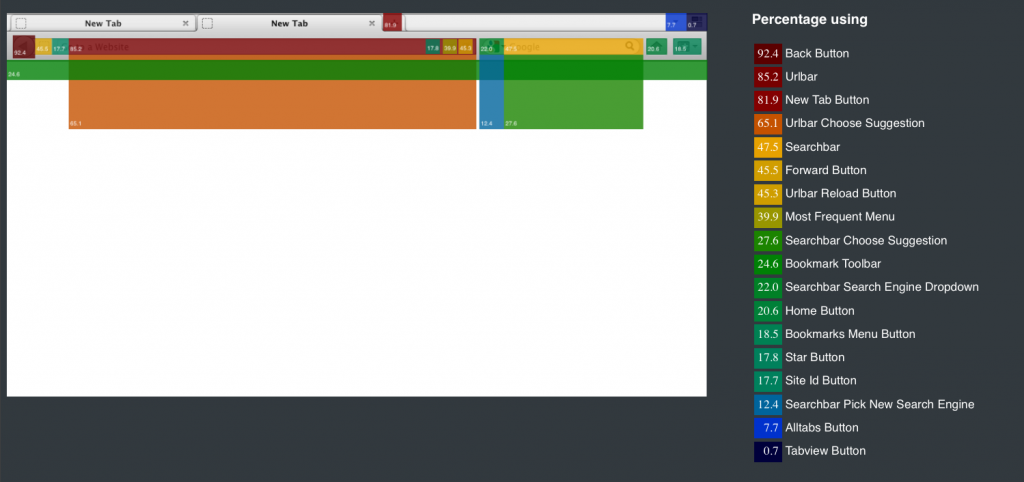
 I leveraged data from existing Firefox chrome heatmaps, which show that although there are many access points for bookmarks, there is no clear solution.
I leveraged data from existing Firefox chrome heatmaps, which show that although there are many access points for bookmarks, there is no clear solution.
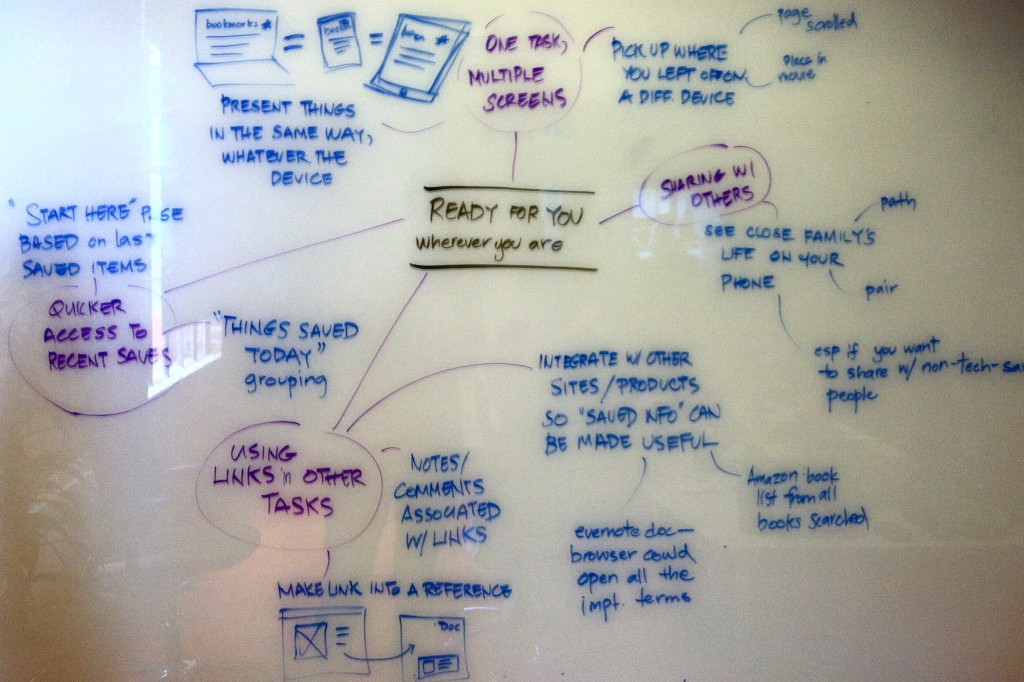
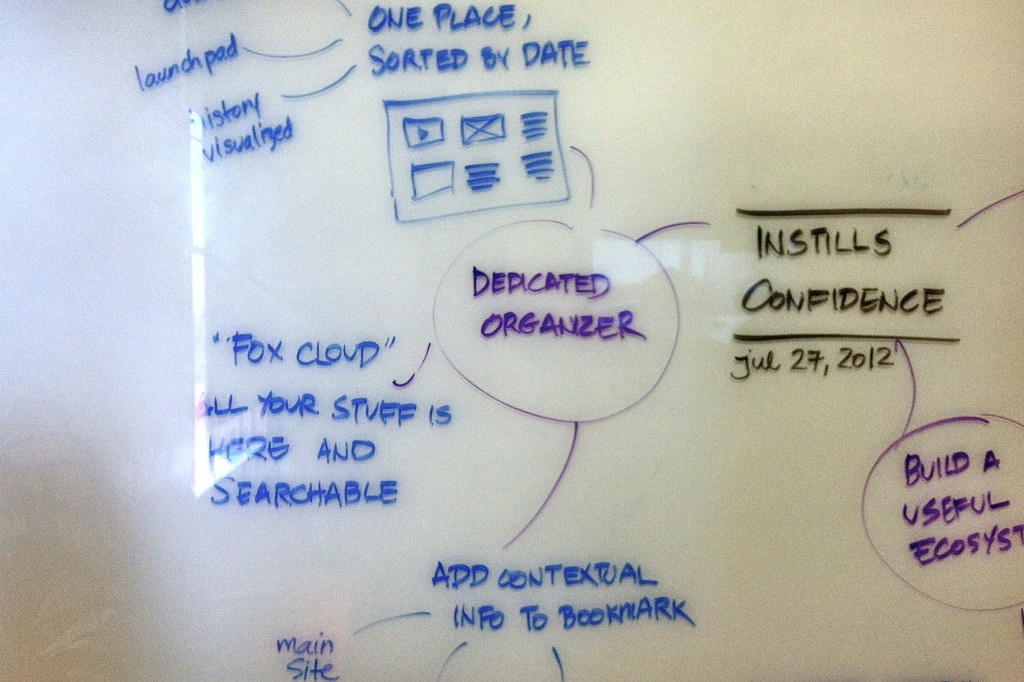
Design brainstorm
Based on my findings, I synthesized four design principles to guide our work and explore how Firefox can better support saving for later. These principles are:
(1) Ready For You, Wherever You Go: People want their saves to be readily accessible on their device of choice, wherever they are, whenever they need it. Saves need to be offered in a form that is instantly usable.
(2) Embraces All Inputs: Saves are diverse, from articles to videos to feeds. The system should respect the natural shape of content and easily accept exactly what people want to save—nothing more, nothing less.
(3) Builds Confidence: The more information people save to a system, the more valuable the system becomes. People need to feel assured that their saves will always exist in one place. They want to be certain that they’ll be able to effortlessly find what they’re looking for if the need arises.
(4) Use It However Or Never: People want to keep their saves in a place that is flexible enough to support a multitude of things they might want to do later. It ultimately allows people to use their information however they want to, if at all.
 UX designers, here and remote, sketch concepts
UX designers, here and remote, sketch concepts
I led a structured brainstorming session with our UX Design Team to generate many concepts as rapidly as possible, each one focusing on a particular design principle. I limited ideation to around 7 minutes per design principle with breaks and discussion in between. Afterwards, I helped organize the concepts based on themes that emerged.
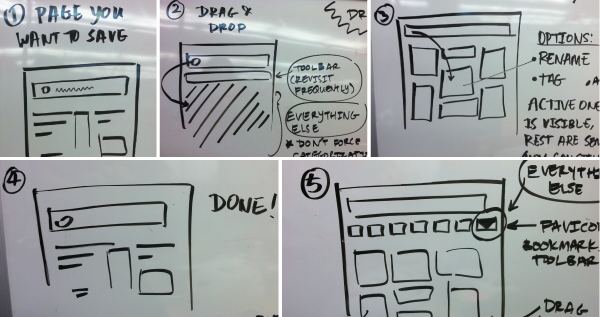
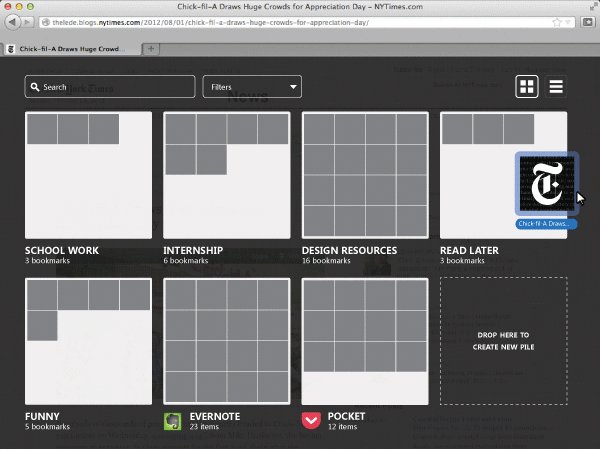
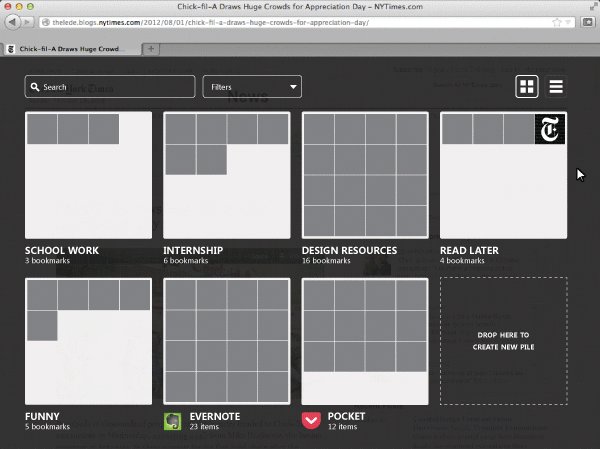
 Sketches for Dropzilla, an integrated save for later space in your browser
Sketches for Dropzilla, an integrated save for later space in your browser
One of the concepts I came up with, Dropzilla, aligns with many of my design principles. It allows users to drag and drop a favicon to a dedicated save for later space in their browser. The interaction consolidates the saving bookmarks and organizing bookmarks, since the user sees exactly which pile their save is going. I envision this space being tightly integrated with other save for later services. Dropzilla presents saves in a highly visual format, and users can hover over their saves to see a drilled-down and content-specific view of their save.
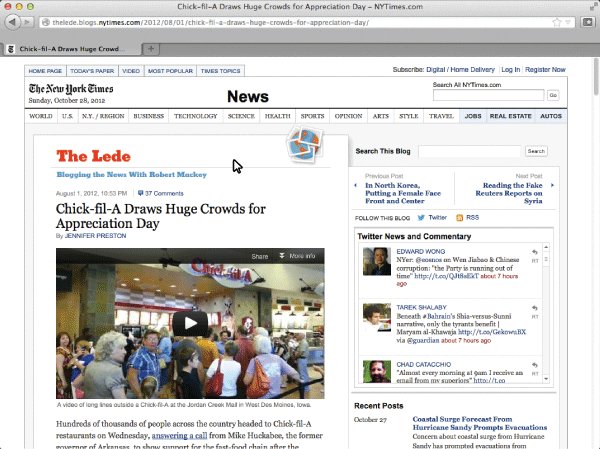
 Medium fidelity mockup showing the core interactions
Medium fidelity mockup showing the core interactions
Mozilla is uniquely positioned to deliver an integrated save for later solution like this that preserves choice on the web.
Dropzilla is simply one concept that came out of the brainstorm—it is not the perfect solution. Mozilla UX will continue to ideate based on the design principles that came out of this research. One of my biggest takeaways from this process is that our current definition of the browser should not dictate or limit future possibilities of what a browser can be. Find my talk on save for later here.





Satio wrote on
wrote on
cerco casa vendita Perugia wrote on
wrote on
Anna Kitowska wrote on
wrote on
Ben Ryan wrote on
wrote on