Motion may sometimes feel like an afterthought or worse yet “polish”. For the release of Firefox Quantum (one of our most significant releases to date), we wanted to ensure that motion was not a second class citizen and that it would play an important role in how users perceived performance in the browser.
We (Amy & Eric) make up the UX side of the “motion team” for Firefox. We say this in air quotes because the motion team was essentially formed based on our shared belief that motion design is important in Firefox. With a major release planned, we thought this would be the perfect opportunity to have a team working on motion.
Step 1: Make a Sticker
We made a sticker and started calling ourselves the motion team.
Step 2: Audit Existing Motions
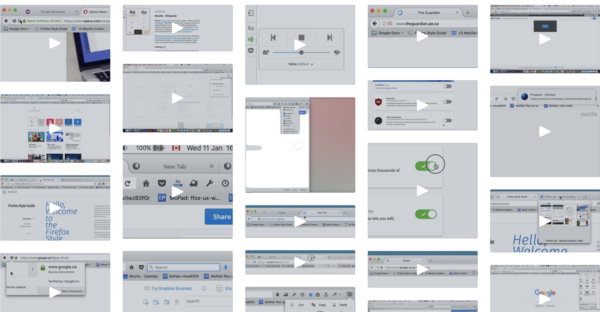
The next plan of action was to audit the existing motions in Firefox across mobile and desktop. We documented them by taking screen recordings and highlighted the areas that needed the most attention.
From this exercise it was clear that consistency and perceived performance were high on our list of improvements.
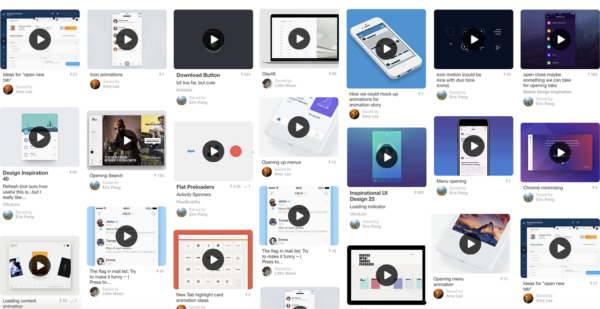
The next step was to gather inspiration for a mood board. From there, we formed a story that would become the foundation of our motion design language.
During this process, we asked ourselves:
How can we make the browser feel smoother, faster and more responsive?.
Step 3: Defining a Motion Story
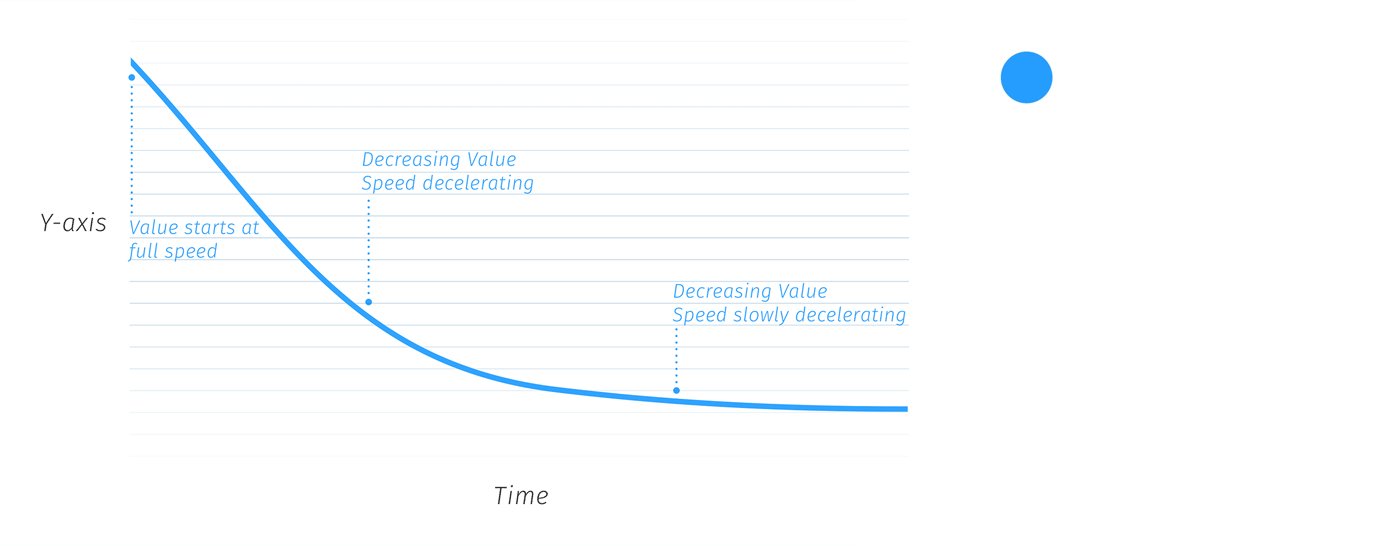
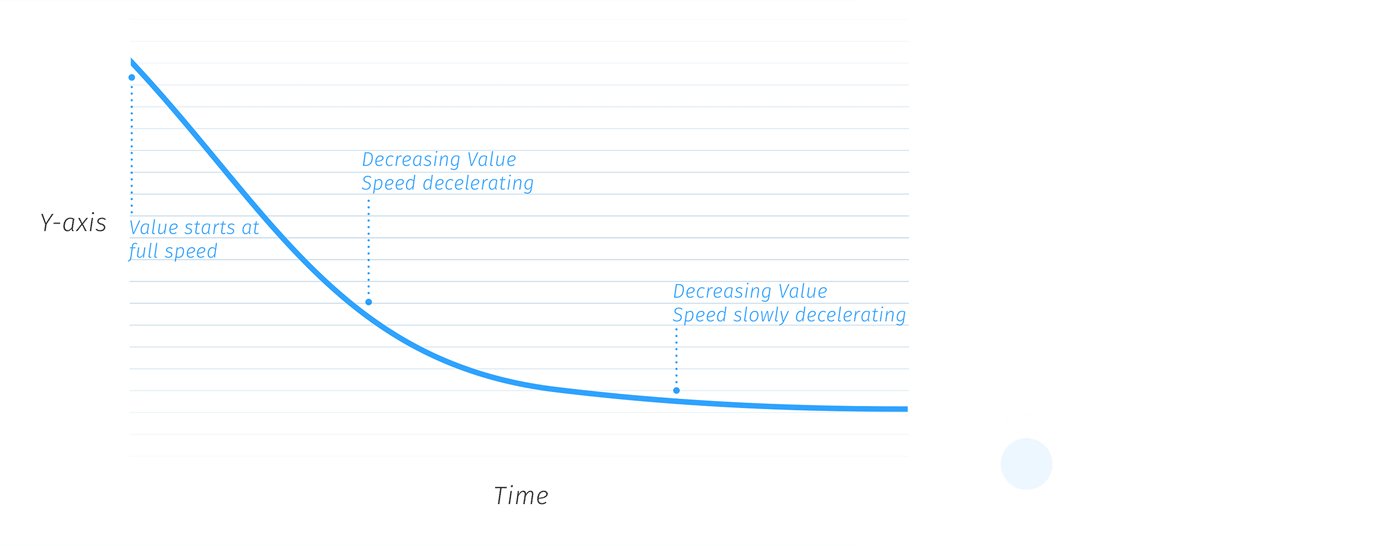
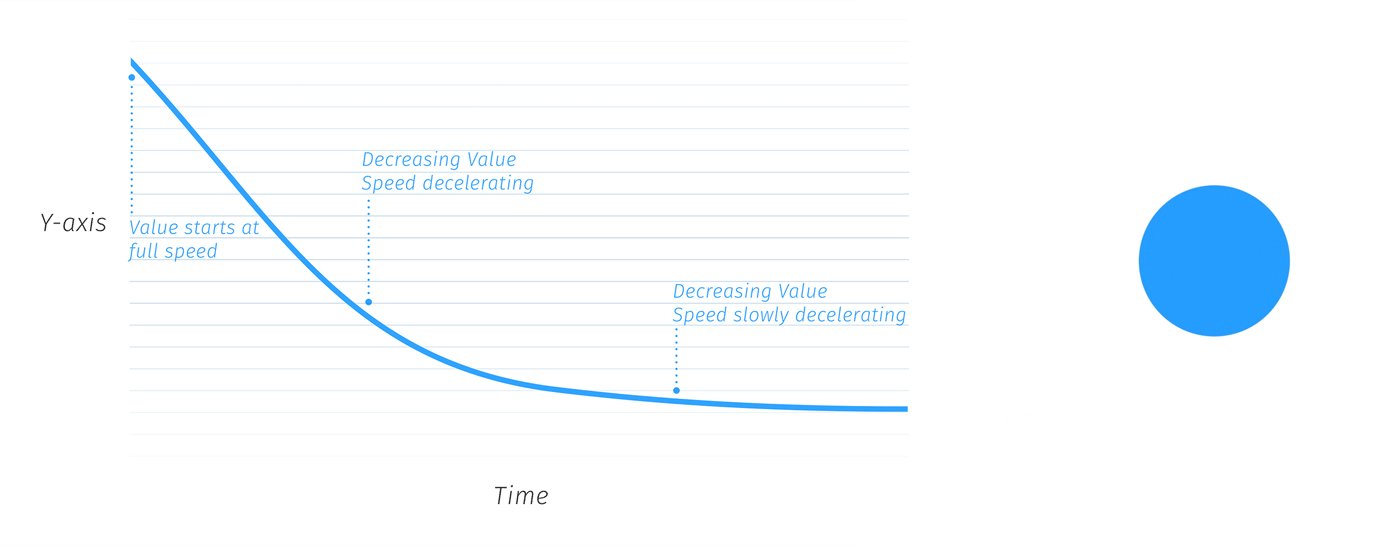
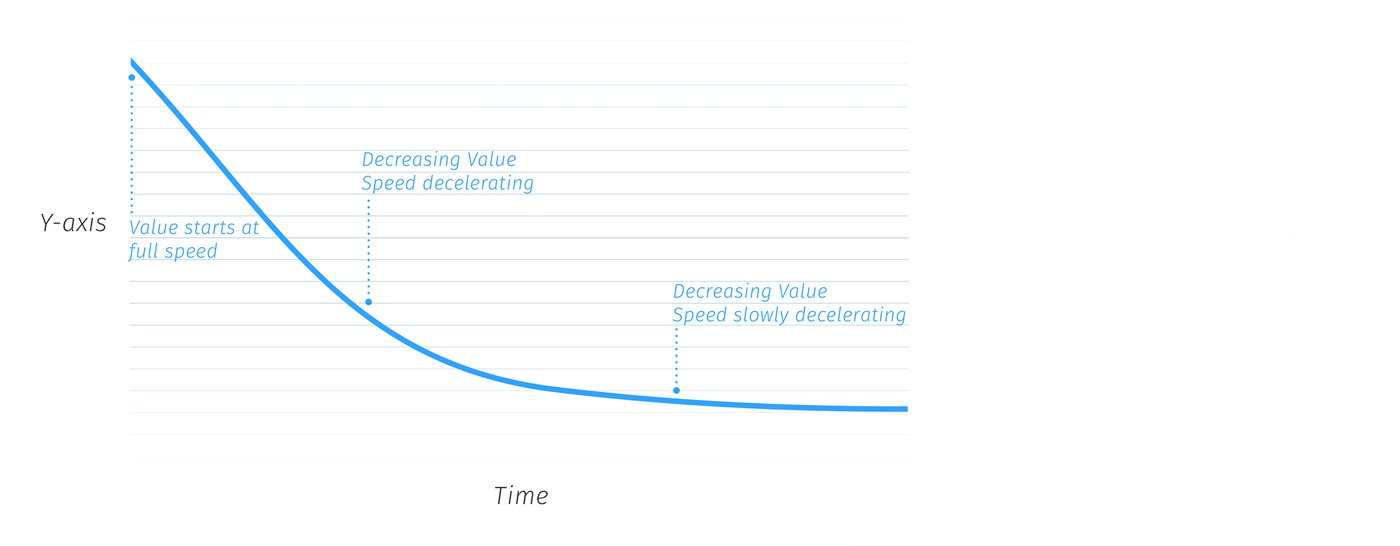
With Photon (Firefox’s new design language) stemming from Quantum we knew there was going to be an emphasis on speed in our story. Before starting work on any new motions, we created a motion curve to reflect this. The aim was to have a curve that would be perceived as fast yet still felt smooth and natural when applied to tabs and menu items. Motion should also be informative (i.e showing where your bookmarked item is saved, when your tab is done loading) and lastly, have personality. We defined our story based on these considerations.
The motion story was presented to the rest of the UX team during a work week held in Toronto (the UX team is distributed across several countries so work weeks are planned for in-person collaboration).
This was our mission statement:
The motion design language in Firefox Quantum is defined by three principles: Quick, Informative and Whimsical. Following these guiding principles, we aim to achieve a cohesive, consistent, and enjoyable experience within the family of Firefox browsers.
Next we presented some preliminary concepts to support these principles:
Quick
Animations should be fast and nimble and never keep the user waiting longer than they need to. The aim is to prioritize user perceived performance over technical benchmarks.
Informative
Motion should help ease the user through the experience. It should aid the flow of actions, giving clear guidance for user orientation: spatial or temporal.
Whimsical
Even though most people would not associate whimsy with a browser, we wanted to incorporate some playful elements as part of Firefox’s personality (and maybe ourselves).
After getting feedback and buy-in from the rest of the UX team on the motion story, we were able to start working with them in applying motion to their designs.
Step 4: Design Motions
The Photon project was divided across various functional teams all focusing on different design aspects of Firefox. With motion overlapping many of these teams we started opening communication channels with each that would directly impact our work. We worked especially close with the visual/interaction team since it didn’t make sense to start motion design on components that were not yet close to complete. We had regular check-ins to set a rough ordering/priority of when we would schedule motion work of specific components.
Once we had near final visuals/interactions, it was time to get into After Effects and start animating!
Firefox Quantum – Motion Design from Amy on Vimeo.
Some examples of motions we created for Firefox Quantum.
Step 5: Implementation
Implementing animations, especially detailed ones such as bookmarking and downloading, was an interesting challenge for the development team (Jared Wein, Sam Foster, and Jim Porter).
Rather than have a developer try to reproduce our motion designs through code, which can become tedious, we wanted to be able to export the motion directly. This ensured that the nuances of the motion was not lost during implementation.
To have the animations performant in the browser, the file sizes also needed to be small. This was done by using SVG assets and CSS animations.
We explored existing tools but did not find anything suitable that would be compatible with the browser. We created our own process and designed the animations in After Effects and used the Bodymovin extension to export them as JSON files.
One developer in particular, Markus Stange made this method possible by writing a tool, to convert JSON files into SVG sprite sheets. Sam further refined the tool and it became an essential asset in translating timeline animations from After Effects into CSS animations.
After rounds of asset production, refinements, reviews, and testing, the big day came with the launch of Firefox Quantum!
We were a bit anxious awaiting feedback since this was the most significant update since Firefox 1.0 first launched in 2004.
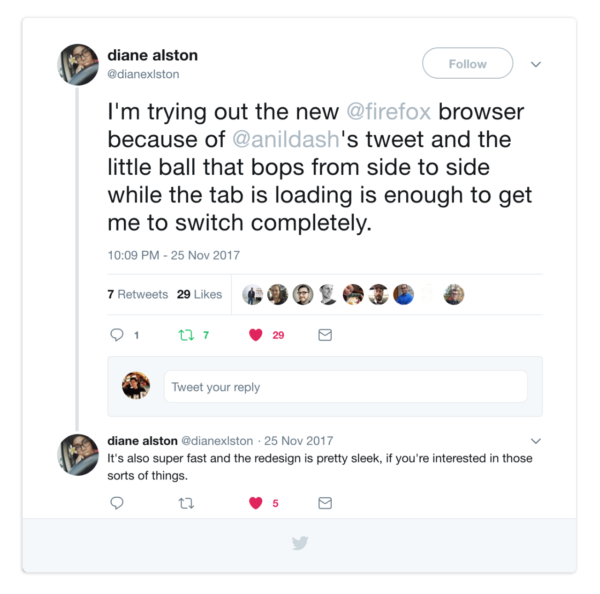
Thankfully the release was met with positive reviews. We were happy that even some of our motions got a kudos.
So that wraps up the story of how the “motion team” for Firefox came to be. But that’s not all we do here at Mozilla. These days you’ll also find Eric busy working away at UX for Web Payments, Privacy and Search, while Amy casts her Dark theme magic and spins out the next UX iteration of Activity Stream and Onboarding.
If you haven’t given Firefox Quantum a try, take it for a spin and let us know what you think.