Fluent is an extremely powerful system, providing localizers with a level of flexibility that has no equivalent in other localization systems. It can be as straightforward as older formats, thanks to Pontoon’s streamlined interface, but it requires some understanding of the syntax to fully utilize its potential.
Here are a few examples of how you can get the most out of Fluent. But, before jumping in, you should get familiar with our documentation about Fluent syntax for localizers, and make sure to know how to switch to the Advanced FTL mode, to work directly with the syntax of each message.
Plurals
Plural forms are a really complex subject; some locales don’t use any (e.g. Chinese), English and most Romance languages use two (one vs many), others use all the six forms defined by CLDR (e.g. Arabic). Fluent gives you all the flexibility that you need, without forcing you to provide all forms if you don’t need them (unlike Gettext, for example).
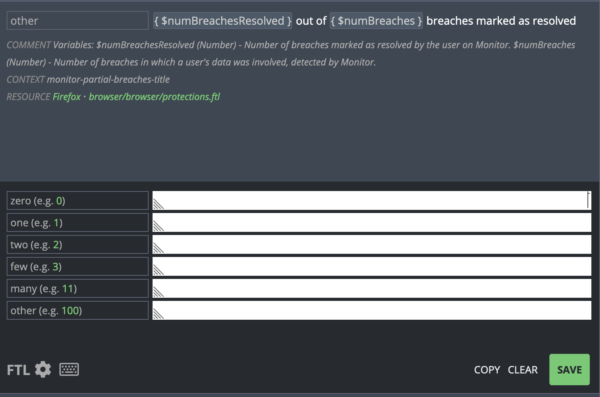
Consider this example displayed in Pontoon for Arabic:
 The underlying reference message is:
The underlying reference message is:
# Variables:
# $numBreachesResolved (Number) - Number of breaches marked as resolved by the user on Monitor.
# $numBreaches (Number) - Number of breaches in which a user's data was involved, detected by Monitor.
monitor-partial-breaches-title =
{ $numBreaches ->
*[other] { $numBreachesResolved } out of { $numBreaches } breaches marked as resolved
}
You can see it if you switch to the FTL advanced mode, and temporarily COPY the English source.
This gives you a lot of information:
- It’s a message with plurals, although only the
othercategory is defined for English. - The
othercategory is also the default, since it’s marked with an asterisk. - The value of
$numBreachesdefines which plural form will be used.
First of all, since you only have one form, you can decide to remove the select logic completely. This is equivalent to:
monitor-partial-breaches-title = { $numBreachesResolved } out of { $numBreaches } breaches marked as resolved
You might ask: why is there a plural in English then? That’s a great question! It’s just a small hack to trick Pontoon into displaying the UI for plurals.
But there’s more: what if this doesn’t work for your language? Consider Italian, for example: to get a more natural sounding sentence, I would translate it as “10 breaches out of 20 marked as resolved”. There are two issues to solve: I need $numBreachesResolved (number of solved breaches) to determine which plural form to use, not the total number, and I need a singular form. While I can’t make these changes directly through Pontoon’s UI, I can still write my own syntax:
monitor-partial-breaches-title =
{ $numBreachesResolved ->
[one] { $numBreachesResolved } violazione su { $numBreaches } contrassegnata come risolta
*[other] { $numBreachesResolved } violazioni su { $numBreaches } contrassegnate come risolte
}
Notice the two relevant changes:
- There is now a
oneform (used for 1 in Italian). $numBreachesResolvedis used to determine which plural form is selected ($numBreachesResolved ->).
Terms
We recently started migrating mozilla.org to Fluent, and there are a lot of terms defined for specific feature names and brands. Using terms instead of hard-coding text in strings helps ensure consistency and enforce branding rules. The best example is probably the term for Firefox Account, where the “account” part is localizable.
-brand-name-firefox-account = Firefox Account
In Italian it’s translated as “account Firefox”. But it should be “Account Firefox” if used at the beginning of a sentence. How can I solve this, without removing the term and getting warnings in Pontoon? I can define a parameterized term.
-brand-name-firefox-account =
{ $capitalization ->
*[lowercase] account Firefox
[uppercase] Account Firefox
}
In this example, the default is lowercase, since it’s the most common form in Italian. By using only the term reference { -brand-name-firefox-account }, it will be automatically displayed as “account Firefox”.
login-button = Accedi al tuo { -brand-name-firefox-account }
What if I need the uppercase version?
login-title = { -brand-name-firefox-account(capitalization: "uppercase") }
You can find more information about terms, as well as other examples, in our documentation. And don’t forget to check the rules about brand names.
Things you shouldn’t translate
Variables and placeables should not be translated. The good news is that they’re easy to spot, since they’re surrounded by curly parentheses:
- Variable reference:
{ $somevariable } - Term reference:
{ -someterm } - Message reference:
{ somemessage }
The content between parentheses must be kept as in the English source string.
The same is valid for the data-l10n-name attribute in HTML elements. Consider for example:
update-downloading = <img data-l10n-name="icon"/>Downloading update —
The only thing to translate in this message is “Downloading update -”. “Icon” and “download-status” should be kept untranslated.
The rule of thumb is to pay extra attention when there are curly parentheses, since they’re used to identify special elements of the syntax.
Another example:
menu-menuitem-preferences =
{ PLATFORM() ->
[windows] Options
*[other] Preferences
}
PLATFORM() is a function, and should not be translated. windows and other are variant names, and should be kept unchanged as well.
One other thing to look out for are style attributes, since they’re used for CSS rules.
downloads-panel-list =
.style = width: 70ch
width: 70ch is a CSS rule to define the width of an element, and should be kept untranslated. The only thing that you might want to change is the actual value, for example to make it larger (width: 75ch). Note that ch is a unit of measure used in CSS.








Balázs Meskó wrote on