
Heading into the home stretch
Over the past few weeks, we’ve been exploring different iterations of our brand identity system. We know we need a solution that represents both who Mozilla is today and where … Read more

Over the past few weeks, we’ve been exploring different iterations of our brand identity system. We know we need a solution that represents both who Mozilla is today and where … Read more

We’ve spent the past two weeks asking people around the world to think about our four refined design directions for the Mozilla brand identity. The results are in and the … Read more

At the Brand New Conference in Nashville two weeks ago, we shared a snapshot of our progress and posted the designs here simultaneously. About 100 graphic designers and brand experts … Read more

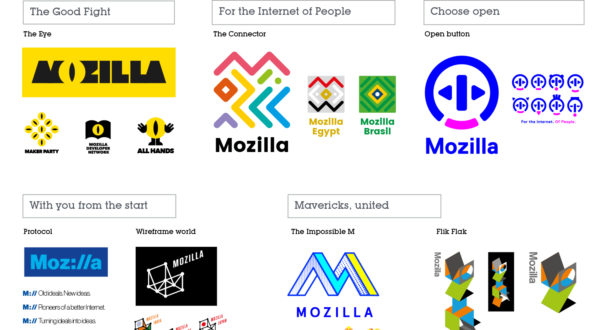
Since posting the seven initial design directions for the Mozilla brand identity three weeks ago, we’ve continued to shape the work. Guided by where Mozilla is headed strategically, principles of … Read more

Comments from the first round on ‘The Eye’ route confirmed a suspicion that the typography might suggest something we didn’t intend, so first we looked at ways to make this … Read more

This route has stemmed from two trains of thought – firstly a new narrative direction where we have been actively considering Mozilla’s role in recording and advancing the health of … Read more

This is a completely new direction. Whilst rooted in the ethos of the ‘Pioneer’ thinking it also crosses over into the ‘Taking a stand’ narratives. We started to think that … Read more

Protocol is a strong contender from the first round of ideas that we’ve continued to work on and improve. By putting the internet http:// protocol directly into the word – … Read more

Like many of us in the design community, I’ve followed along in recent years as seemingly countless companies have undertaken the exciting and often fraught challenge of redesigning their visual … Read more

The responses we’ve received to posting the initial design concepts for an updated Mozilla identity have exceeded our expectations. The passion from Mozillians in particular is coming through loud and … Read more

On our open logo design journey together, we’ve arrived at an inflection point. Today our effort—equal parts open crit, performance art piece, and sociology experiment—takes its logical next step, moving … Read more

This final design route developed in parallel to route A, as we searched for animalistic solutions, but built characters out of consistent isometric shapes. The more we experimented, the more … Read more