On our open logo design journey together, we’ve arrived at an inflection point. Today our effort—equal parts open crit, performance art piece, and sociology experiment—takes its logical next step, moving from words to visuals. A roomful of reviewers lean forward in their chairs, ready to weigh in on what we’ve done so far. Or so we hope.
We’re ready. The work with our agency partner, johnson banks, has great breadth and substantial depth for first-round concepts (possibly owing to our rocket-fast timeline). Our initial response to the work has, we hope, helped make it stronger and more nuanced. We’ve jumped off this cliff together, holding hands and bracing for the splash.
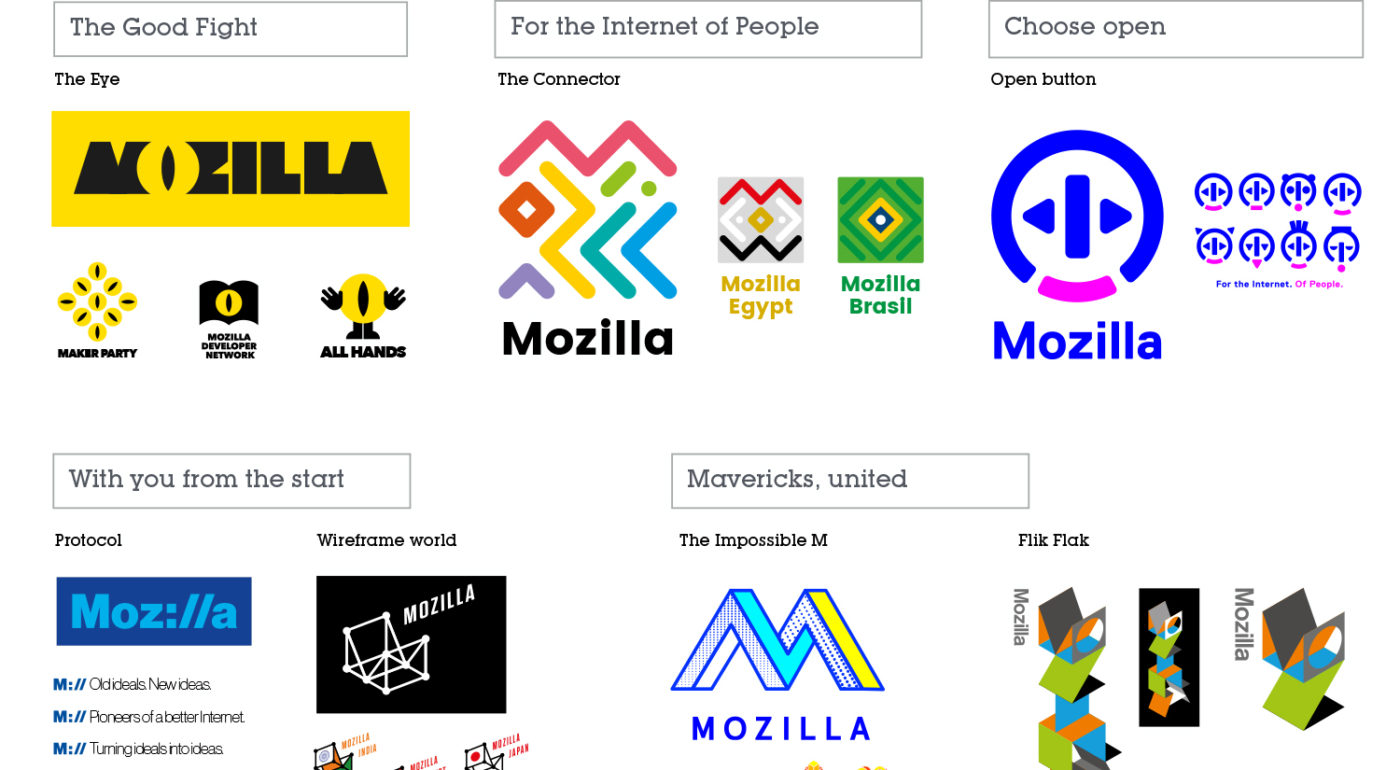
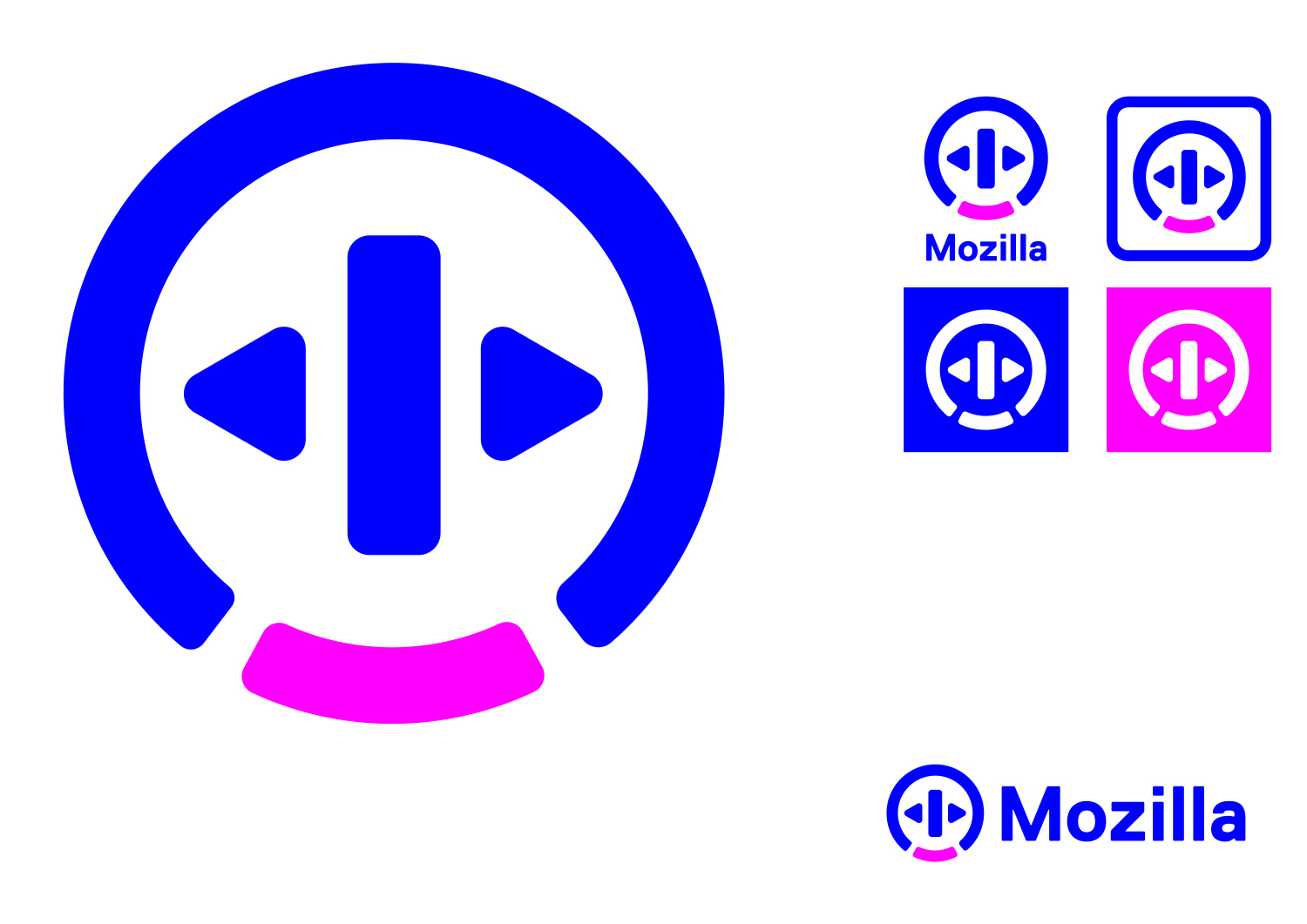
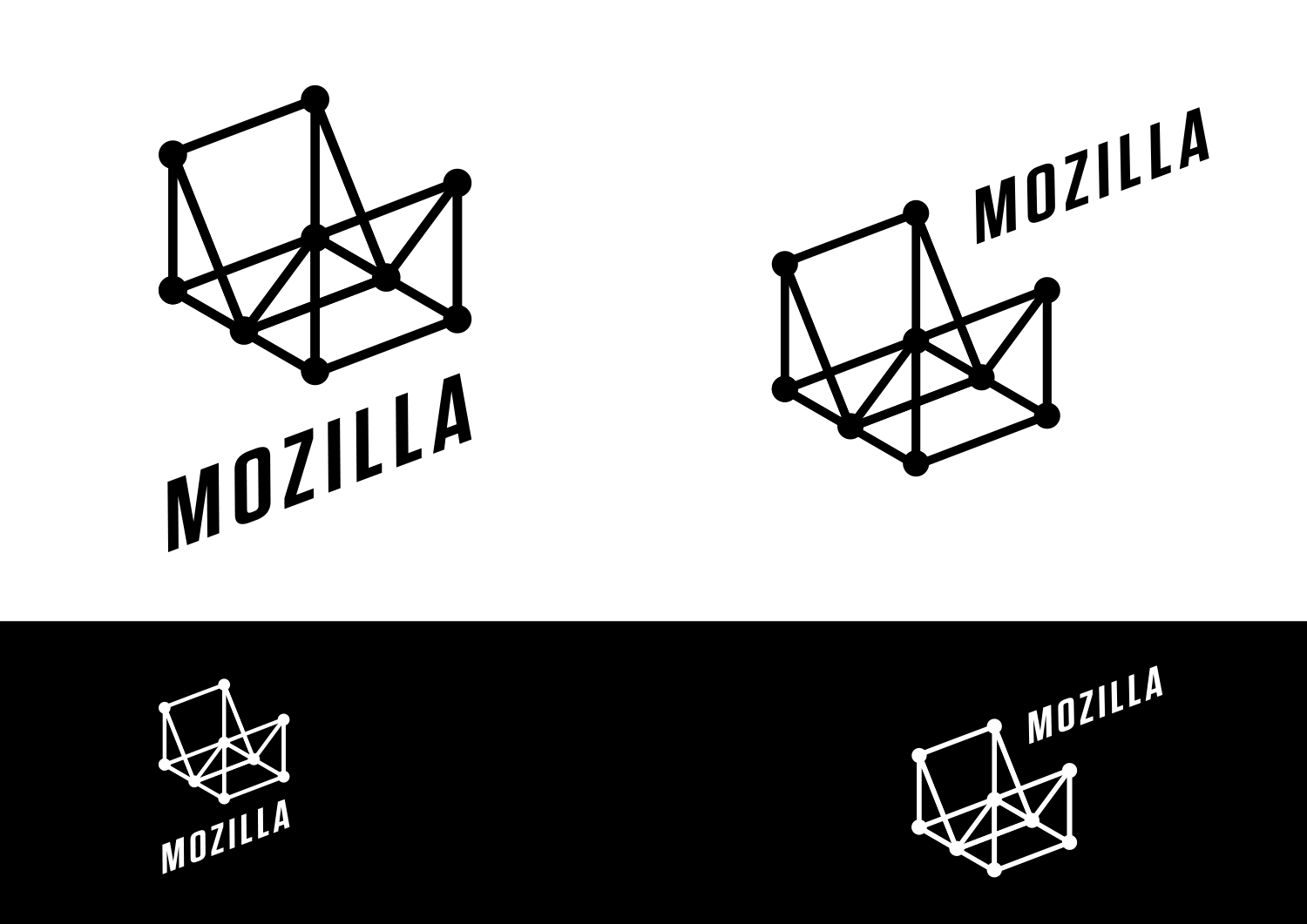
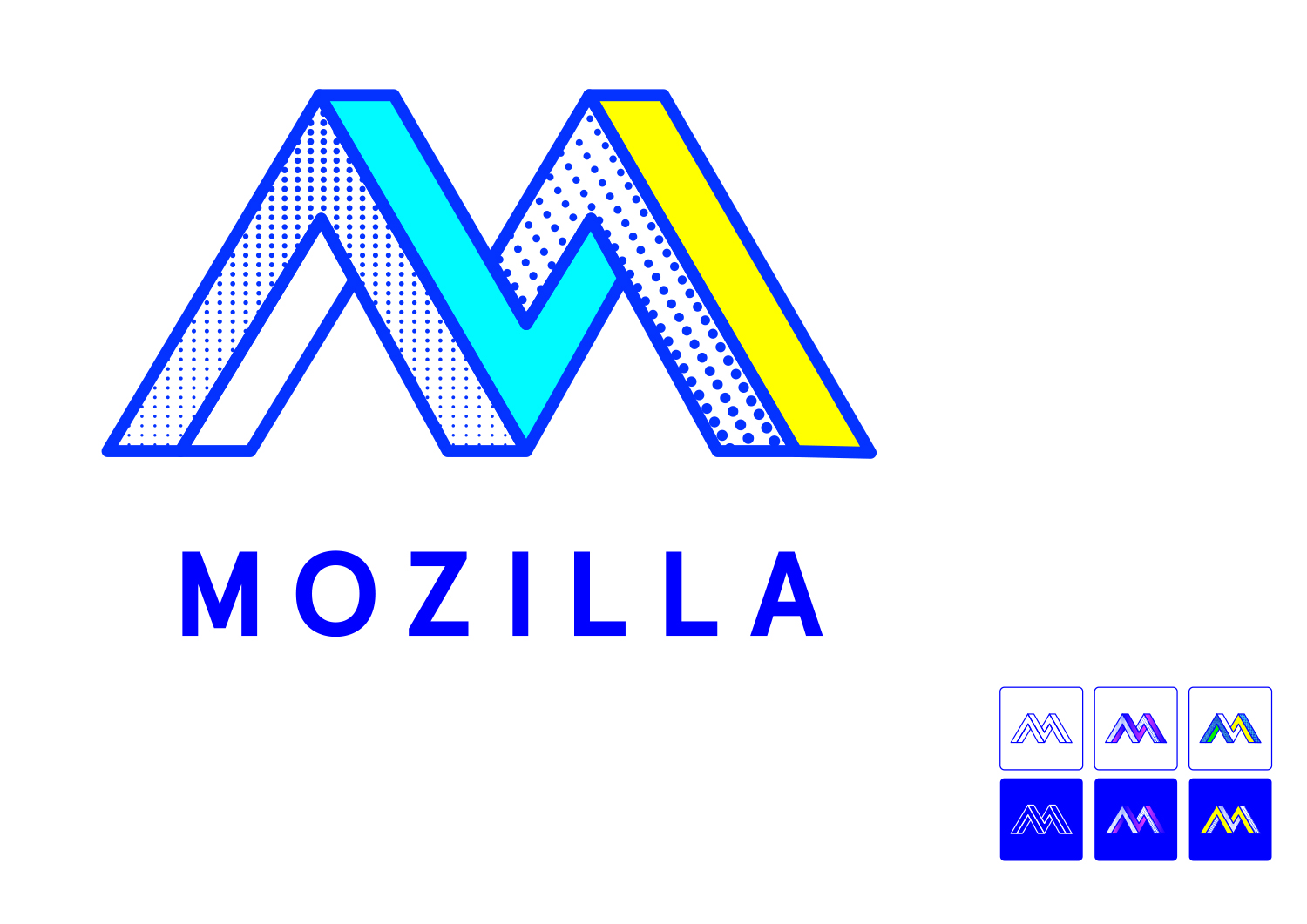
Each of the seven concepts we’re sharing today leads with and emphasizes a particular facet of the Mozilla story. From paying homage to our paleotechnic origins to rendering us as part of an ever-expanding digital ecosystem, from highlighting our global community ethos to giving us a lift from the quotidian elevator open button, the concepts express ideas about Mozilla in clever and unexpected ways.
There are no duds in the mix. The hard part will be deciding among them, and this is a good problem to have.
We have our opinions about these paths forward, our early favorites among the field. But for now we’re going to sit quietly and listen to what the voices from the concentric rings of our community—Mozillians, Mozilla fans, designers, technologists, and beyond—have to say in response about them.
Tag, you’re it.
Here’s what we’d like you to do, if you’re up for it. Have a look at the seven options and tell us what you think. To make comments about an individual direction and to see its full system, click on its image below.
Which of these initial visual expressions best captures what Mozilla means to you? Which will best help us tell our story to a youthful, values-driven audience? Which brings to life the Mozilla personality: Gutsy, Independent, Buoyant, For Good?
If you want to drill down a level, also consider which design idea:
- Would resonate best around the world?
- Has the potential to show off modern digital technology?
- Is most scalable to a variety of Mozilla products, programs, and messages?
- Would stand the test of time (well…let’s say 5-10 years)?
- Would make people take notice and rethink Mozilla?
This is how we’ve been evaluating each concept internally over the past week or so. It’s the framework we’ll use as we share the work for qualitative and quantitative feedback from our key audiences.
How you deliver your feedback is up to you: writing comments on the blog, uploading a sketch or a mark-up, shooting a carpool karaoke video….bring it on. We’ll be taking feedback on this phase of work for roughly the next two weeks.
If you’re new to this blog, a few reminders about what we’re not doing. We are not crowdsourcing the final design, nor will there be voting. We are not asking designers to work on spec. We welcome all feedback but make no promise to act on it all (even if such a thing were possible).
From here, we’ll reduce these seven concepts to three, which we’ll refine further based partially on feedback from people like you, partially on what our design instincts tell us, and very much on what we need our brand identity to communicate to the world. These three concepts will go through a round of consumer testing and live critique in mid-September, and we’ll share the results here. We’re on track to have a final direction by the end of September.
We trust that openness will prevail over secrecy and that we’ll all learn something in the end. Thanks for tagging along.


















Ammar wrote on
tr33ty wrote on
kktkkr wrote on
Tim Murray wrote on
Greg K Nicholson wrote on
Kate Lindsay wrote on
Gus wrote on
Connor Boyd wrote on
Keith J. Grant wrote on
Liz wrote on
Steph W wrote on
Regnard Raquedan wrote on
Jake wrote on
Tim Murray wrote on
Rudolf Olah wrote on
Christophe wrote on
Chris wrote on
YF wrote on
Michelangelo wrote on
Tyler Travitz wrote on
Tim Murray wrote on
GG wrote on
GG wrote on
Danielle wrote on
johnwaid wrote on
Tim Murray wrote on
Ronny wrote on
Tim Murray wrote on
MechR wrote on
Tyson wrote on
Tim Murray wrote on
njn wrote on
Tim Murray wrote on
Gerald wrote on
Tim Murray wrote on
Omar wrote on
Carlos Bravo wrote on
Tim Murray wrote on
Elaine Romero wrote on
Phil wrote on
Tim Murray wrote on
Znuff wrote on
Patrick wrote on
Nathan Bylok wrote on
Umberto wrote on
Juan wrote on
christopher luna wrote on
Eeva Lamminen wrote on
Arhgi wrote on
Nico wrote on
matiu wrote on
scull7 wrote on
scull7 wrote on
scull7 wrote on
James S. wrote on
Greg K Nicholson wrote on
Antoine Valot wrote on
Proesnie wrote on
Francis wrote on
Dafna wrote on
Annika wrote on
Kean wrote on
dwalachn wrote on
Michael Kelly wrote on
Nick wrote on
David wrote on
Chris H-C wrote on