On our open logo design journey together, we’ve arrived at an inflection point. Today our effort—equal parts open crit, performance art piece, and sociology experiment—takes its logical next step, moving from words to visuals. A roomful of reviewers lean forward in their chairs, ready to weigh in on what we’ve done so far. Or so we hope.
We’re ready. The work with our agency partner, johnson banks, has great breadth and substantial depth for first-round concepts (possibly owing to our rocket-fast timeline). Our initial response to the work has, we hope, helped make it stronger and more nuanced. We’ve jumped off this cliff together, holding hands and bracing for the splash.
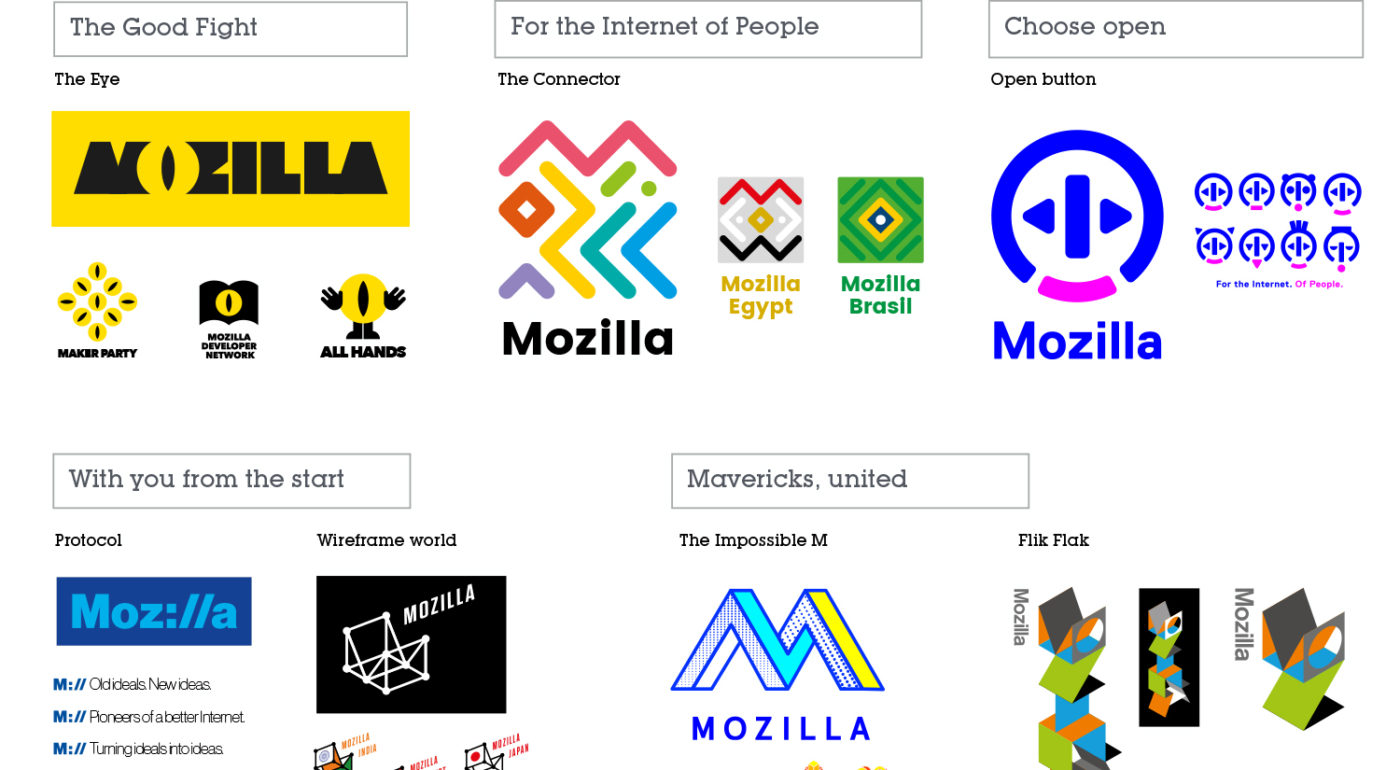
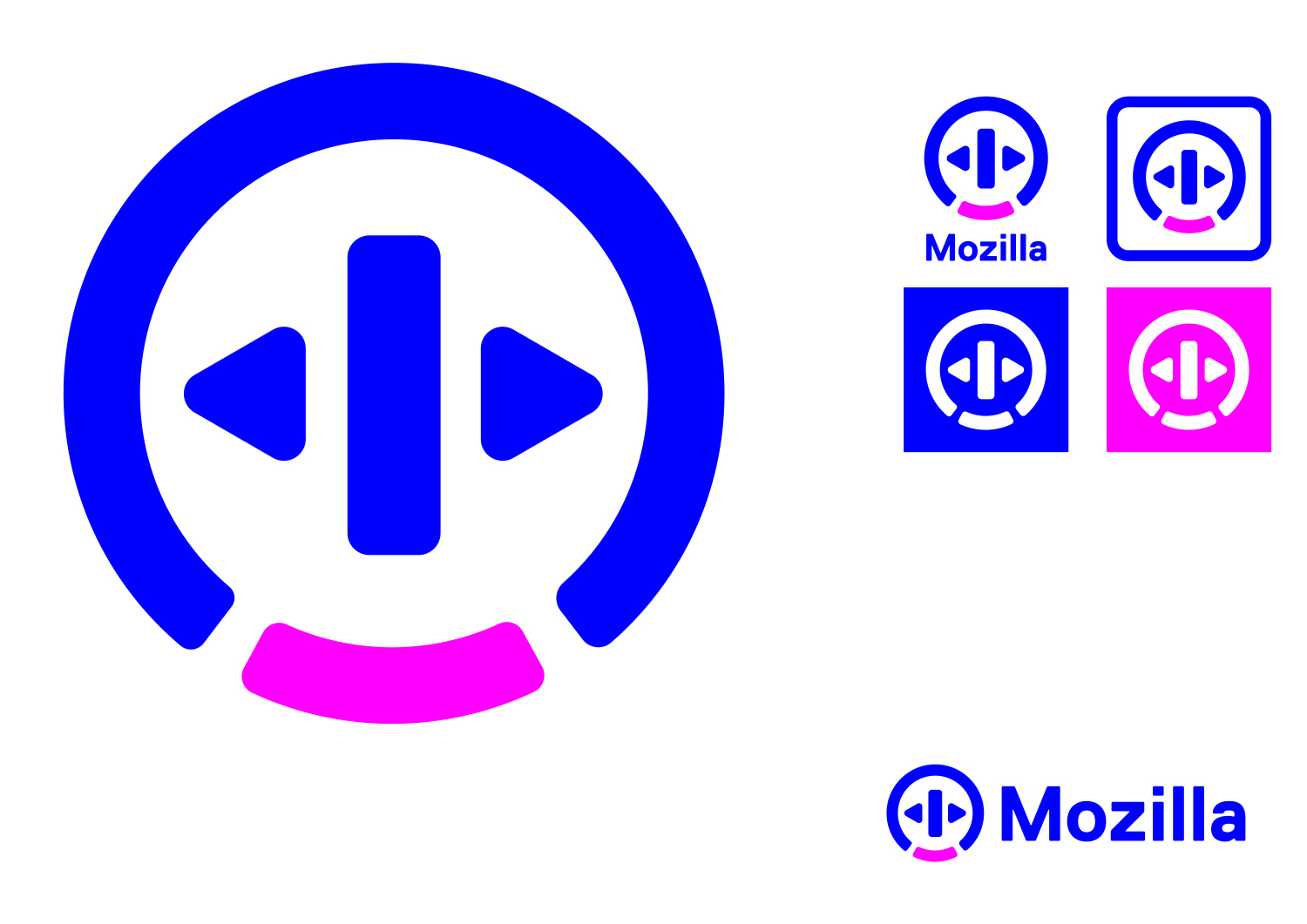
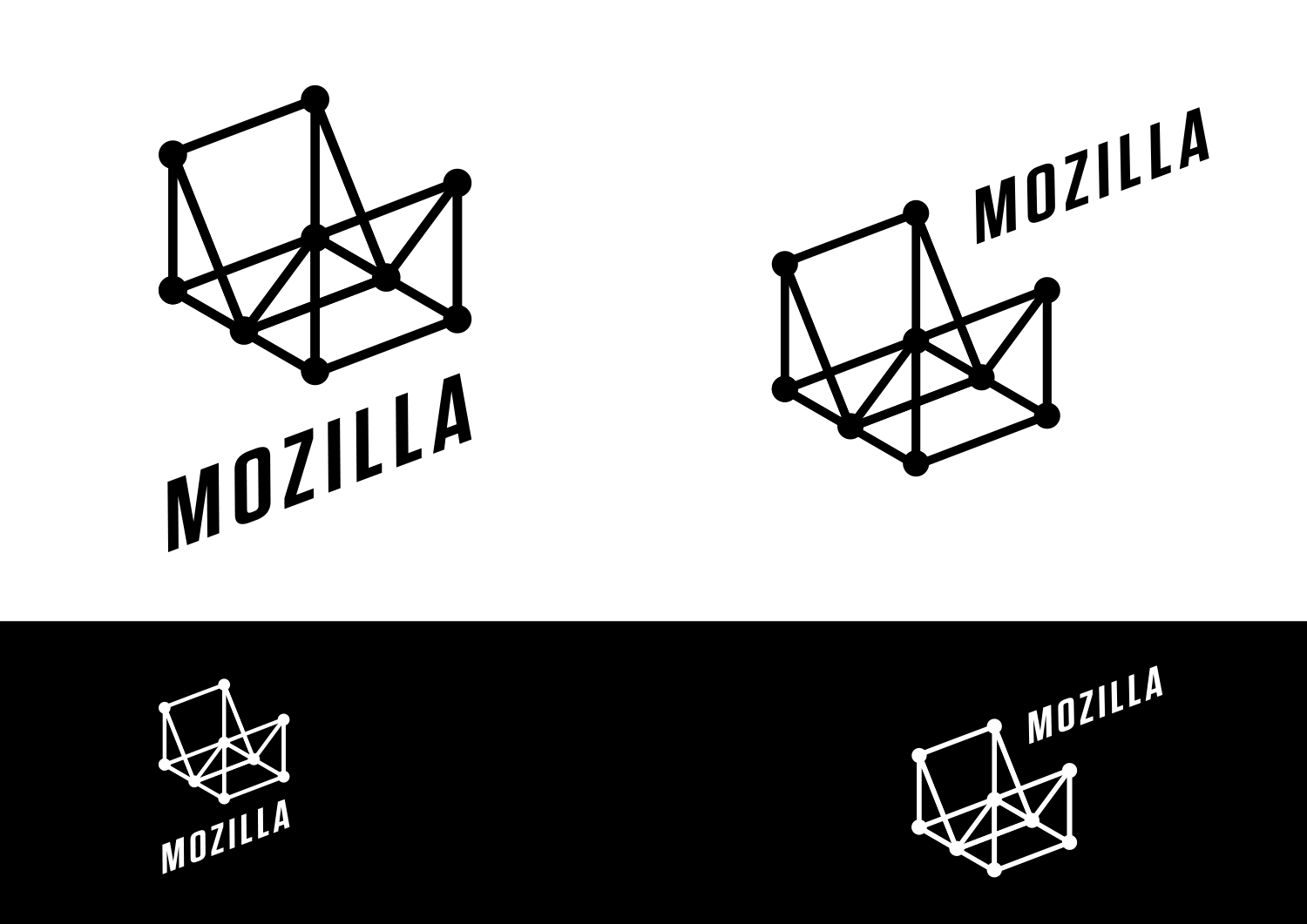
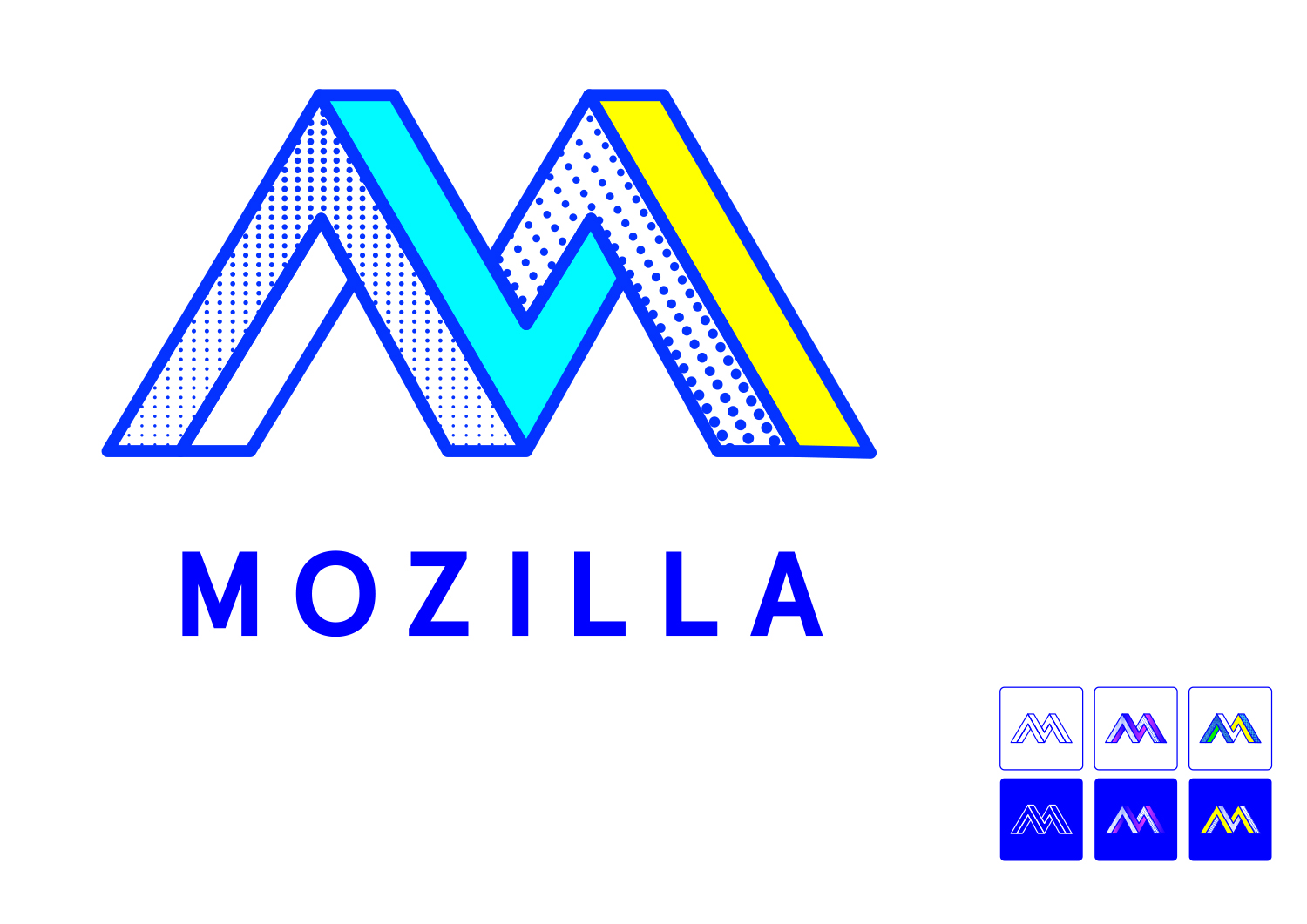
Each of the seven concepts we’re sharing today leads with and emphasizes a particular facet of the Mozilla story. From paying homage to our paleotechnic origins to rendering us as part of an ever-expanding digital ecosystem, from highlighting our global community ethos to giving us a lift from the quotidian elevator open button, the concepts express ideas about Mozilla in clever and unexpected ways.
There are no duds in the mix. The hard part will be deciding among them, and this is a good problem to have.
We have our opinions about these paths forward, our early favorites among the field. But for now we’re going to sit quietly and listen to what the voices from the concentric rings of our community—Mozillians, Mozilla fans, designers, technologists, and beyond—have to say in response about them.
Tag, you’re it.
Here’s what we’d like you to do, if you’re up for it. Have a look at the seven options and tell us what you think. To make comments about an individual direction and to see its full system, click on its image below.
Which of these initial visual expressions best captures what Mozilla means to you? Which will best help us tell our story to a youthful, values-driven audience? Which brings to life the Mozilla personality: Gutsy, Independent, Buoyant, For Good?
If you want to drill down a level, also consider which design idea:
- Would resonate best around the world?
- Has the potential to show off modern digital technology?
- Is most scalable to a variety of Mozilla products, programs, and messages?
- Would stand the test of time (well…let’s say 5-10 years)?
- Would make people take notice and rethink Mozilla?
This is how we’ve been evaluating each concept internally over the past week or so. It’s the framework we’ll use as we share the work for qualitative and quantitative feedback from our key audiences.
How you deliver your feedback is up to you: writing comments on the blog, uploading a sketch or a mark-up, shooting a carpool karaoke video….bring it on. We’ll be taking feedback on this phase of work for roughly the next two weeks.
If you’re new to this blog, a few reminders about what we’re not doing. We are not crowdsourcing the final design, nor will there be voting. We are not asking designers to work on spec. We welcome all feedback but make no promise to act on it all (even if such a thing were possible).
From here, we’ll reduce these seven concepts to three, which we’ll refine further based partially on feedback from people like you, partially on what our design instincts tell us, and very much on what we need our brand identity to communicate to the world. These three concepts will go through a round of consumer testing and live critique in mid-September, and we’ll share the results here. We’re on track to have a final direction by the end of September.
We trust that openness will prevail over secrecy and that we’ll all learn something in the end. Thanks for tagging along.


















Rob wrote on
Remi Guillemette wrote on
David Tjia wrote on
EZmonkey wrote on
Tim Murray wrote on
Bryan wrote on
Alex Keybl wrote on
Luca Barbato wrote on
Anthony Thompson wrote on
Name Here wrote on
Tim Murray wrote on
Weather wrote on
Samuel Herschbein wrote on
The Internet wrote on
Anon wrote on
Dear God Please No wrote on
Michael wrote on
Tom D. wrote on
Tim Murray wrote on
Richard Bell wrote on
Steve wrote on
Ed “The Dick” Critic wrote on
Andrew wrote on
Taldren wrote on
Kris Haamer wrote on
Adam wrote on
Jack wrote on
Jack wrote on
Sergio Durán wrote on
Gobelpepitai wrote on
DK wrote on
DK wrote on
leonardo wrote on
Bruno Vázquez-Dodero wrote on
John Huston wrote on
jgreenspan wrote on
AliNR wrote on
Reece wrote on
C. wrote on
Xel wrote on
Blerb wrote on
Mary Ellen Muckerman wrote on
leon wrote on
leon wrote on
Joe P wrote on
YUKI “Piro” Hiroshi wrote on
m.Amin wrote on
Rob L. wrote on
Mary Ellen Muckerman wrote on
Denis Savenko wrote on
FF MozUzer wrote on
FF MozUzer wrote on
AK wrote on
J L wrote on
Barry Johnson wrote on
Guillaume Carrier wrote on
Hans Andersen wrote on
Steve Dupuis wrote on
Jonathan Pritchard wrote on