On our open logo design journey together, we’ve arrived at an inflection point. Today our effort—equal parts open crit, performance art piece, and sociology experiment—takes its logical next step, moving from words to visuals. A roomful of reviewers lean forward in their chairs, ready to weigh in on what we’ve done so far. Or so we hope.
We’re ready. The work with our agency partner, johnson banks, has great breadth and substantial depth for first-round concepts (possibly owing to our rocket-fast timeline). Our initial response to the work has, we hope, helped make it stronger and more nuanced. We’ve jumped off this cliff together, holding hands and bracing for the splash.
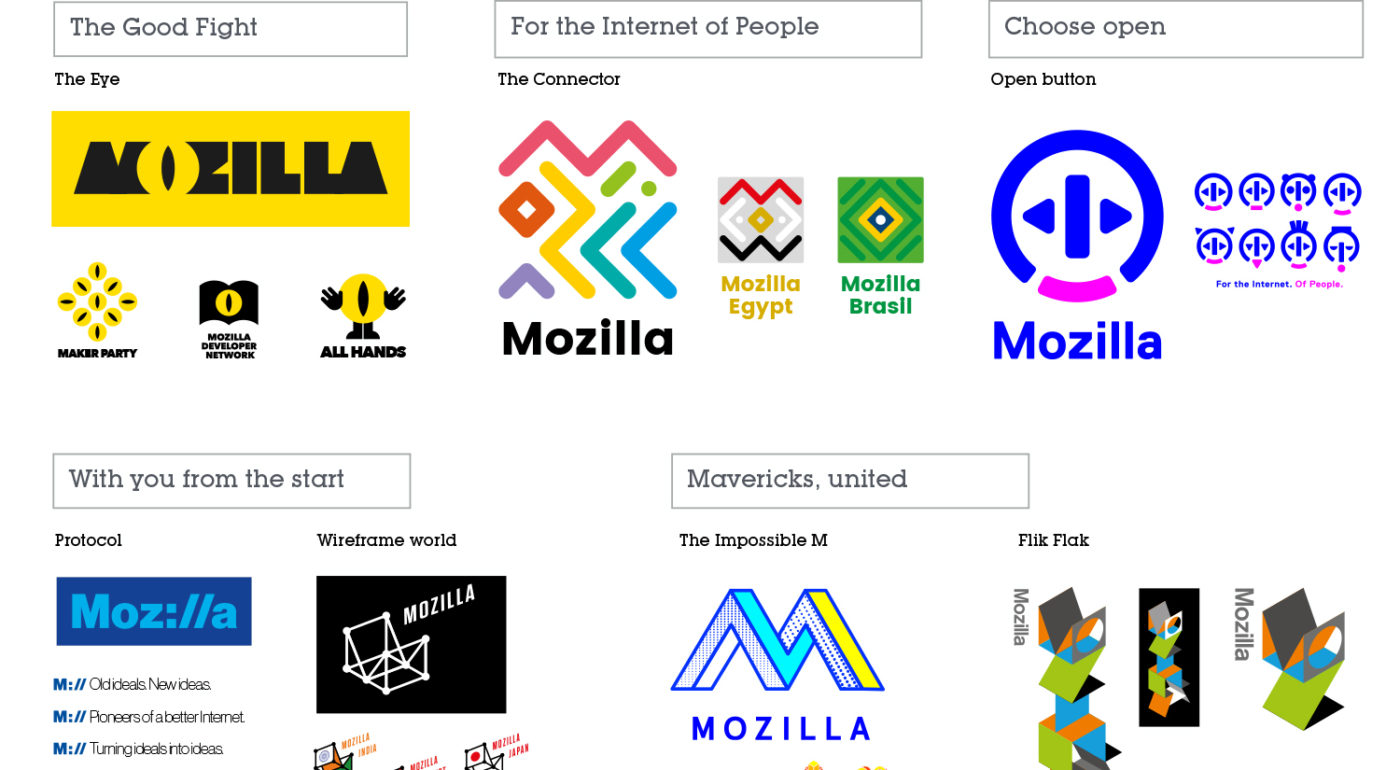
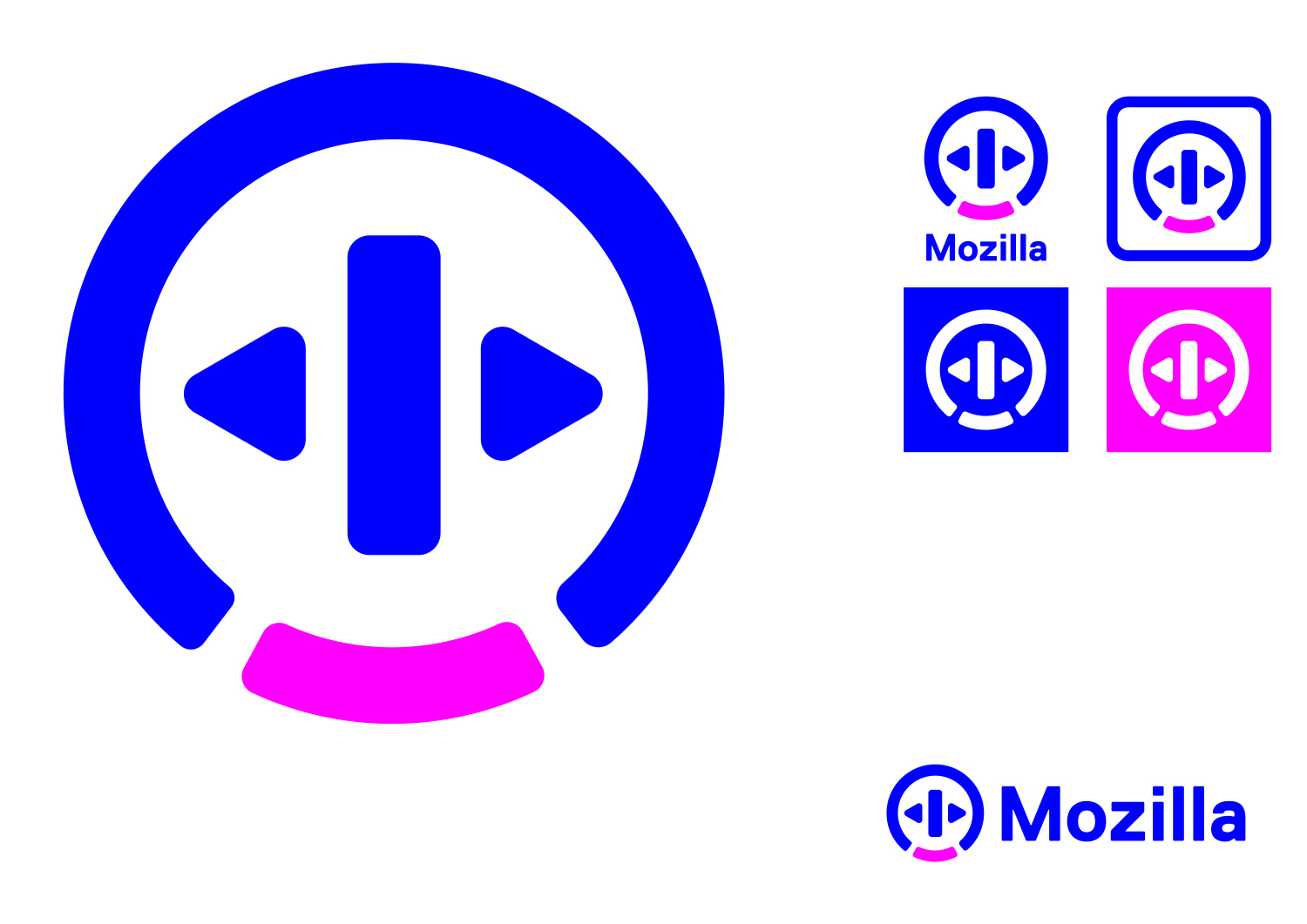
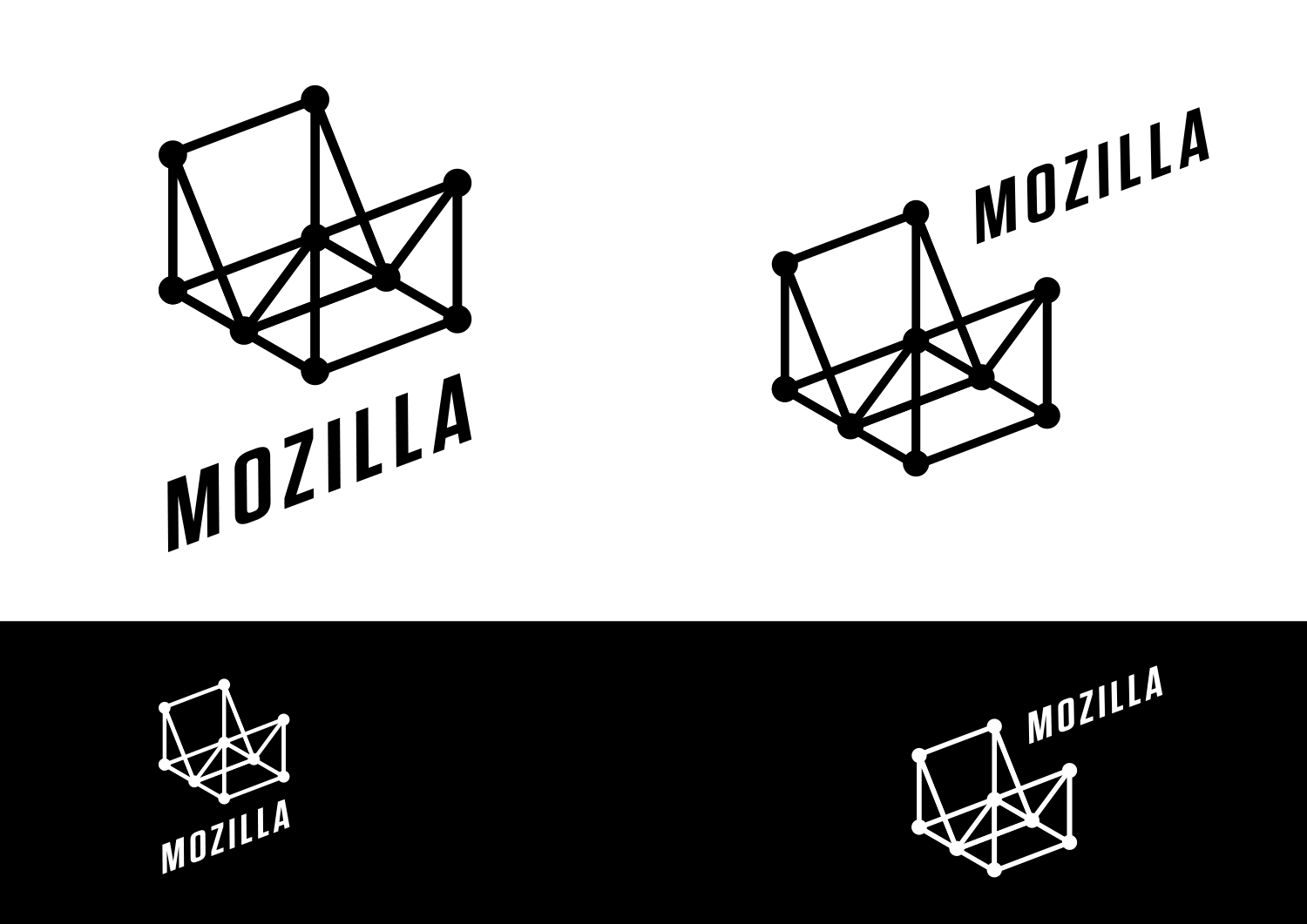
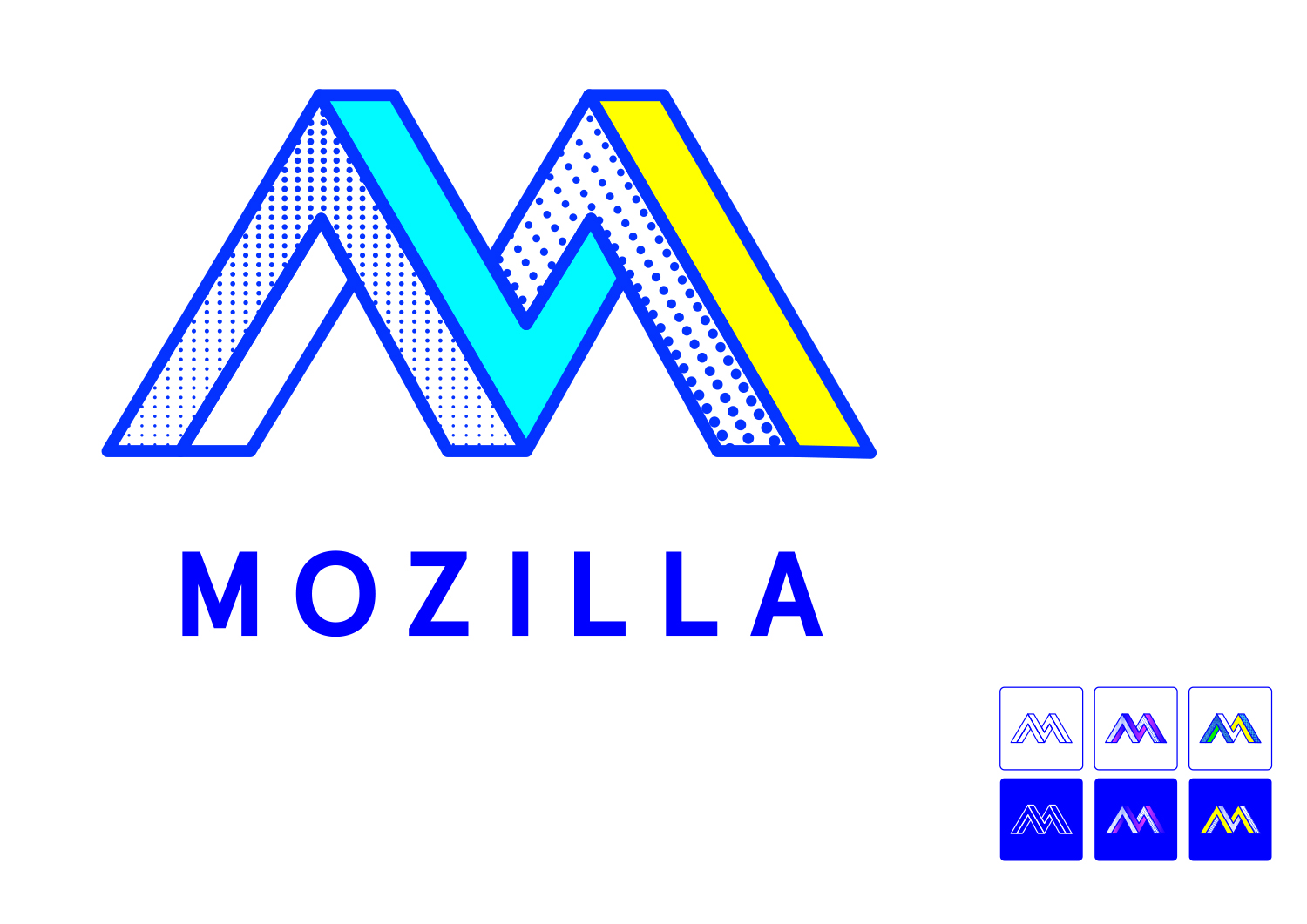
Each of the seven concepts we’re sharing today leads with and emphasizes a particular facet of the Mozilla story. From paying homage to our paleotechnic origins to rendering us as part of an ever-expanding digital ecosystem, from highlighting our global community ethos to giving us a lift from the quotidian elevator open button, the concepts express ideas about Mozilla in clever and unexpected ways.
There are no duds in the mix. The hard part will be deciding among them, and this is a good problem to have.
We have our opinions about these paths forward, our early favorites among the field. But for now we’re going to sit quietly and listen to what the voices from the concentric rings of our community—Mozillians, Mozilla fans, designers, technologists, and beyond—have to say in response about them.
Tag, you’re it.
Here’s what we’d like you to do, if you’re up for it. Have a look at the seven options and tell us what you think. To make comments about an individual direction and to see its full system, click on its image below.
Which of these initial visual expressions best captures what Mozilla means to you? Which will best help us tell our story to a youthful, values-driven audience? Which brings to life the Mozilla personality: Gutsy, Independent, Buoyant, For Good?
If you want to drill down a level, also consider which design idea:
- Would resonate best around the world?
- Has the potential to show off modern digital technology?
- Is most scalable to a variety of Mozilla products, programs, and messages?
- Would stand the test of time (well…let’s say 5-10 years)?
- Would make people take notice and rethink Mozilla?
This is how we’ve been evaluating each concept internally over the past week or so. It’s the framework we’ll use as we share the work for qualitative and quantitative feedback from our key audiences.
How you deliver your feedback is up to you: writing comments on the blog, uploading a sketch or a mark-up, shooting a carpool karaoke video….bring it on. We’ll be taking feedback on this phase of work for roughly the next two weeks.
If you’re new to this blog, a few reminders about what we’re not doing. We are not crowdsourcing the final design, nor will there be voting. We are not asking designers to work on spec. We welcome all feedback but make no promise to act on it all (even if such a thing were possible).
From here, we’ll reduce these seven concepts to three, which we’ll refine further based partially on feedback from people like you, partially on what our design instincts tell us, and very much on what we need our brand identity to communicate to the world. These three concepts will go through a round of consumer testing and live critique in mid-September, and we’ll share the results here. We’re on track to have a final direction by the end of September.
We trust that openness will prevail over secrecy and that we’ll all learn something in the end. Thanks for tagging along.


















Orson wrote on
Gayas wrote on
magus wrote on
Paul wrote on
Salvatore Monteforte wrote on
Erik Spiekermann wrote on
Erik Spiekermann wrote on
Tim Murray wrote on
Erik Spiekermann wrote on
Michael Sheldon Reed wrote on
Hamid Abbaszadeh wrote on
Stacey wrote on
Maik wrote on
D3 wrote on
Victor Vincent wrote on
JG wrote on
Iain Gibson wrote on
Hugo wrote on
Tim Murray wrote on
Todd wrote on
bcy wrote on
jgreenspan wrote on
AlexW wrote on
Vladimir Khablov wrote on
Tim Murray wrote on
Dom McLoughlin wrote on
Randell Jesup wrote on
jgreenspan wrote on
Weverton Soares wrote on
Emma wrote on
Andrew Borysenko wrote on
Sam wrote on
Ramzi Ibrahim wrote on
Szabó Ferenc wrote on
Nenad Diczkov wrote on
Niclas Hultgren wrote on
Dom McLoughlin wrote on
Mart F wrote on
LauH wrote on
Bruno Fleurquin wrote on
Jake wrote on
Rodrigo Cesar Banhara wrote on
Marek Holly wrote on
Mrk wrote on
gh163 wrote on
Glori Winders wrote on
Ardhian wrote on
Cameron Dawson wrote on
Lee H wrote on
Steffen Vogt wrote on
Pierluigi PETRA wrote on
Pierluigi PETRA wrote on
Pierluigi PETRA wrote on
Yury wrote on
Yury wrote on
Julia Canzani wrote on
Sam wrote on
John Karahalis wrote on
Colorgraphicz wrote on
Paul Burke wrote on
Jelle wrote on
Mike wrote on